Giới thiệu
Trong những năm gần đây, các khung công tác, thư viện và ngôn ngữ mới đã tìm thấy đường tham gia vào lĩnh vực công nghệ và đã phải vật lộn để thu hút sự chấp nhận chính thống, nhưng một phần công nghệ gần đây đã được các nhóm kỹ sư phần mềm chấp nhận rất lớn trong một thời gian ngắn là GraphQL. Được Facebook phát hành vào năm 2015, nó đã được triển khai bằng nhiều ngôn ngữ lập trình và dẫn đến việc tạo ra một số khung và thư viện liên quan đến GraphQL.
GraphQL là một ngôn ngữ truy vấn được đánh máy mạnh cho các API và thời gian chạy để thực hiện các truy vấn với dữ liệu hiện có. Nó cho phép khách hàng truy vấn nhiều tài nguyên trong một yêu cầu bằng cách yêu cầu các trường bắt buộc thay vì đưa ra yêu cầu cho nhiều điểm cuối.
Apollo Server là một máy chủ GraphQL mã nguồn mở cung cấp một cách dễ dàng để xây dựng một API GraphQL có thể sử dụng dữ liệu từ nhiều nguồn, bao gồm một số cơ sở dữ liệu và thậm chí cả các API REST.
MongoDB Atlas là một nền tảng dữ liệu ứng dụng được quản lý hoàn toàn, xử lý việc tạo, quản lý và triển khai MongoDB trên đám mây. Nó cung cấp triển khai dễ dàng cơ sở dữ liệu MongoDB cho các nhà cung cấp dịch vụ đám mây khác nhau với một số công cụ để quản lý cơ sở dữ liệu MongoDB trong môi trường sản xuất.
Trong hướng dẫn này, chúng ta sẽ học cách xây dựng và triển khai máy chủ GraphQL được kết nối với nguồn dữ liệu MongoDB. Ở phần cuối của hướng dẫn này, bạn sẽ xây dựng một API GraphQL chức năng sử dụng Apollo Server và MongoDB Atlas và triển khai nó để sản xuất trên Koyeb.
Yêu cầu
Để làm theo thành công hướng dẫn này, bạn cần những điều sau:
- Máy phát triển có cài đặt Node.js. Ứng dụng demo trong hướng dẫn này sử dụng phiên bản 16.14.0 của Node.js
- Máy phát triển có cài đặt Git
- Một tài khoản MongoDB Atlas
- Một tài khoản Koyeb để triển khai ứng dụng
Các bước
Các bước để tạo API GraphQL với Apollo DataSource và MongoDB Atlas và triển khai nó vào sản xuất trên Koyeb bao gồm:
- Tạo cơ sở dữ liệu MongoDB bằng MongoDB Atlas
- Thiết lập dự án
- Tạo máy chủ GraphQL bằng Máy chủ Apollo
- Kết nối máy chủ GraphQL với cơ sở dữ liệu MongoDB
- Sử dụng MongoDB làm Nguồn dữ liệu GraphQL
- Triển khai tới Koyeb
Tạo cơ sở dữ liệu MongoDB bằng Mongo Atlas
MongoDB Atlas cung cấp khả năng tạo cơ sở dữ liệu MongoDB được triển khai trên Đám mây chỉ với một vài cú nhấp chuột và trong phần này, bạn sẽ tạo cơ sở dữ liệu MongoDB bằng MongoDB Atlas.
Trong khi đăng nhập vào tài khoản MongoDB Atlas của bạn, hãy nhấp vào nút "Xây dựng cơ sở dữ liệu" trên trang "Triển khai dữ liệu" và thực hiện các bước sau:
- Nhấp vào nút "Tạo" trên loại triển khai ưa thích của bạn.
- Chọn khu vực và nhà cung cấp Đám mây ưa thích hoặc sử dụng các tùy chọn đã chọn trước.
- Nhập tên cụm hoặc sử dụng tên nhóm mặc định.
- Nhấp vào nút "Tạo cụm".
- Chọn tuỳ chọn xác thực "Tên người dùng &Mật khẩu", nhập tên người dùng và mật khẩu và nhấp vào "nút Tạo người dùng". Lưu tên người dùng và mật khẩu ở nơi an toàn để sử dụng sau này.
- Nhập "0.0.0.0/0" không có dấu ngoặc kép vào trường Địa chỉ IP của phần Danh sách truy cập IP và nhấp vào nút "Thêm mục nhập".
- Nhấp vào nút "Hoàn tất và Đóng", sau đó nhấp vào nút "Chuyển đến Cơ sở dữ liệu". Bạn sẽ được chuyển hướng đến trang "Triển khai dữ liệu", với cụm MongoDB mới của bạn hiện đã hiển thị.
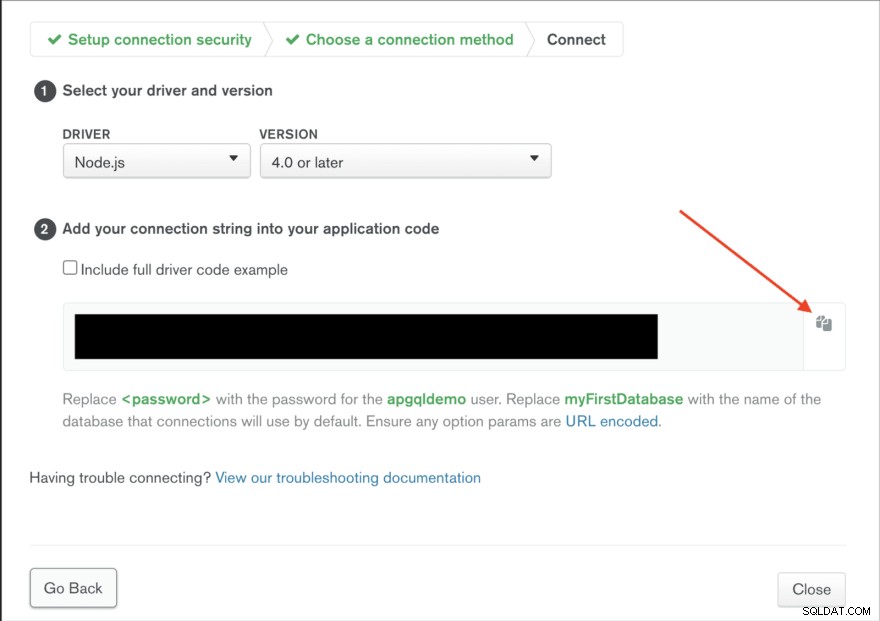
- Nhấp vào nút "Kết nối" bên cạnh tên cụm MongoDB của bạn, chọn tùy chọn "Kết nối ứng dụng của bạn" và sao chép chuỗi kết nối cơ sở dữ liệu của bạn đến một nơi an toàn để sử dụng sau này.

Làm theo các bước ở trên, bạn đã tạo cơ sở dữ liệu MongoDB để đọc và lưu trữ dữ liệu cho API GraphQL. Trong phần tiếp theo, bạn sẽ thiết lập dự án và cài đặt các thư viện và phần phụ thuộc cần thiết.
Thiết lập dự án
Trong phần này, bạn sẽ thiết lập một dự án npm và cài đặt các phụ thuộc cần thiết để xây dựng máy chủ GraphQL demo cho hướng dẫn này. Máy chủ GraphQL sẽ hiển thị API GraphQL đọc và ghi dữ liệu phim từ và vào cơ sở dữ liệu MongoDB được tạo trong phần trước. Bắt đầu bằng cách tạo thư mục gốc cho dự án trên máy phát triển của bạn. Để làm điều đó, hãy chạy lệnh bên dưới trong cửa sổ đầu cuối của bạn:
mkdir graphql_movies
graphql_movies thư mục được tạo bởi lệnh trên là thư mục gốc cho ứng dụng demo. Tiếp theo, thay đổi thành graphql_movies thư mục và khởi tạo kho lưu trữ Git trong thư mục bằng cách chạy lệnh bên dưới trong cửa sổ đầu cuối của bạn:
cd graphql_movies
git init
Lệnh đầu tiên ở trên chuyển bạn đến graphql_movies thư mục trong thiết bị đầu cuối của bạn, trong khi lệnh thứ hai khởi tạo kho lưu trữ Git để theo dõi các thay đổi trong graphql_movies danh mục. Tiếp theo, tạo một dự án npm trong graphql_movies thư mục bằng cách chạy lệnh bên dưới trong cửa sổ đầu cuối của bạn:
npm init --yes
Chạy npm init lệnh khởi tạo một dự án npm trống và tạo một package.json tập tin trong thư mục gốc. --yes cờ tự động trả lời "có" cho tất cả các lời nhắc do npm nêu ra.
Với dự án npm hiện đã có, hãy tiếp tục và cài đặt các thư viện và gói cần thiết để xây dựng API GraphQL. Trong cửa sổ dòng lệnh của bạn, hãy chạy các lệnh bên dưới:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
npm install lệnh trên cài đặt 10 gói vào dự án và thêm chúng vào package.json của dự án tập tin. Lệnh đầu tiên cài đặt các phụ thuộc cần thiết để chạy ứng dụng, trong khi lệnh thứ hai cài đặt các phụ thuộc cần thiết trong khi phát triển ứng dụng. Các phần phụ thuộc được cài đặt bao gồm:
- apollo-server:Một thư viện mã nguồn mở để xây dựng các máy chủ GraphQL.
- graphql:Việc triển khai JavaScript của đặc tả GraphQL.
- mongoose:Trình ánh xạ tài liệu đối tượng cho MongoDB.
- apollo-datasource-mongodb:Thư viện nguồn dữ liệu Apollo cho MongoDB.
- dotenv:Một thư viện để xử lý các biến môi trường.
- rimraf:Thư viện để chạy UNIX
rm -rflệnh trong Node.js.
Các thư viện khác được cài đặt để phát triển bao gồm một máy chủ lưu trữ babel thư viện để chạy và chuyển mã JavaScript hiện đại.
Tiếp theo, tạo .babelrc tệp trong thư mục gốc của dự án và thêm mã sau vào tệp:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
Đoạn mã trên hướng dẫn Babel cách chuyển mã JavaScript mới nhất có trong ứng dụng bằng cách sử dụng env của Babel tùy chọn cấu hình.
Cuối cùng, tạo một src thư mục trong thư mục gốc của dự án. src này thư mục sẽ chứa tất cả các tệp dự án. Với những thay đổi này, cấu trúc dự án đã sẵn sàng và trong phần tiếp theo, bạn sẽ tạo một máy chủ GraphQL bằng cách sử dụng thư viện Máy chủ Apollo.
Tạo Máy chủ GraphQL bằng Máy chủ Apollo
Trong phần này, bạn sẽ tạo một máy chủ GraphQL bằng Apollo Server. Thư viện Apollo Server đi kèm với một máy chủ Express có sẵn và có thể thực thi các truy vấn và đột biến GraphQL. Nó cũng cung cấp một hộp cát trong trình duyệt để kết nối với máy chủ GraphQL, viết và thực thi các truy vấn GraphQL, xem kết quả truy vấn và khám phá lược đồ GraphQL của máy chủ.
Máy chủ GraphQL bao gồm một lược đồ GraphQL xác định cấu trúc của API của nó và các trình phân giải thực hiện cấu trúc lược đồ. Một lược đồ GraphQL bao gồm các loại types , mô tả dữ liệu có thể được máy chủ GraphQL truy vấn và trả về. GraphQL cung cấp một ngôn ngữ định nghĩa lược đồ (SDL) được sử dụng để xác định một lược đồ GraphQL. Sử dụng SDL của GraphQL, một loại phim có thể được xác định như sau:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Movie kiểu trên xác định bốn trường có thể được truy vấn trên phim và kiểu trả về của chúng. GraphQL cũng có ba loại gốc; query , mutation và subscription . Ba loại này đóng vai trò là điểm vào máy chủ GraphQL và xác định các hoạt động thực thi có thể có trong máy chủ GraphQL. Truy vấn types loại dành cho các hoạt động tìm nạp dữ liệu, mutation loại dành cho các hoạt động để tạo hoặc sửa đổi dữ liệu và subscription loại dành cho các hoạt động tìm nạp dữ liệu thời gian thực.
Để tạo một lược đồ cho máy chủ GraphQL, hãy tạo một typeDefs.js trong src và thêm mã sau vào tệp:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
Đoạn mã trên là định nghĩa kiểu lược đồ GraphQL và định nghĩa ba kiểu GraphQL; Movie , Query và Mutation . Query và Mutation các loại là loại gốc, trong khi Movie đột biến xác định các trường có thể truy vấn cho các bản ghi phim.
Query nhập định nghĩa giản đồ ở trên bao gồm các trường sau:
-
getMovies:Trường này trả về một mảng gồm một hoặc nhiềuMovienhập các đối tượng. -
getMovie:Trường này chấp nhận mộtIDđối số và trả về mộtMovienhập đối tượng.
Ngoài ra, Mutation loại bao gồm một createMovie trường chấp nhận title , rating và một year đối số và trả về một Movie loại đối tượng. Các trường này đại diện cho các truy vấn và đột biến được máy chủ GraphQL chấp nhận.
Khi các truy vấn và đột biến trong các kiểu gốc được thực thi, GraphQL mong đợi các hàm phân giải tương ứng của chúng để tìm nạp và trả về dữ liệu tương ứng với kiểu trả về lược đồ. Để thêm các chức năng của trình phân giải, hãy tạo resolvers.js trong src thư mục và thêm mã sau vào tệp:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
Trong đoạn mã trên, chúng tôi khởi tạo một mảng phim đóng vai trò như một nguồn dữ liệu tạm thời. Ngoài ra, chúng tôi xuất resolvers đối tượng với Query và Mutation các thuộc tính phù hợp với Query và Mutation các loại trong định nghĩa lược đồ. Hai thuộc tính của trình phân giải bao gồm các hàm phù hợp với các hoạt động được khai báo trong Query và Mutation các loại. Các chức năng của trình phân giải này thực hiện các hành động cụ thể trên nguồn dữ liệu và trả về dữ liệu được yêu cầu.
Một hàm trình phân giải GraphQL chấp nhận bốn đối số:
-
root:Đối số này chứa kết quả của mọi trình phân giải đã chạy trước đó. -
args:Đối số này chứa các tham số cho truy vấn GraphQL. -
context:Đối số này chứa dữ liệu / đối tượng có thể được truy cập / chia sẻ trên các hàm của trình phân giải. -
info:Đối số này chứa thông tin về truy vấn hoặc đột biến GraphQL đang được thực thi.
Lược đồ và trình phân giải được tạo cần được kết nối với máy chủ để hoạt động. Trong src thư mục, tạo một index.js và thêm đoạn mã sau vào tệp:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Đoạn mã trên nhập và tạo một phiên bản của Máy chủ Apollo. Lược đồ (typeDefs ) và các trình phân giải cũng được nhập vào tệp và được chuyển đến phiên bản Máy chủ Apollo. Cuối cùng, listen của Apollo Server phương thức khởi chạy máy chủ web trên cổng được cung cấp hoặc cổng 4000 nếu không có cổng nào được cung cấp.
Để chạy máy chủ, hãy thêm tập lệnh bên dưới vào package.json tập tin nằm ở thư mục gốc:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
start:dev script ở trên chạy mã trong src/index.js sử dụng babel-node bưu kiện. Để chạy tập lệnh, hãy chạy lệnh bên dưới trong cửa sổ đầu cuối của bạn:
npm run start:dev
Lệnh trên khởi động máy chủ web, chạy trên cổng 4000. Việc chạy lệnh sẽ trả về phản hồi bên dưới:
🚀 Server ready at http://localhost:4000/
Để xem trang đích của Máy chủ Apollo, hãy truy cập http://localhost:4000/ trong trình duyệt của bạn. Bạn sẽ thấy một trang giống như trang dưới đây:

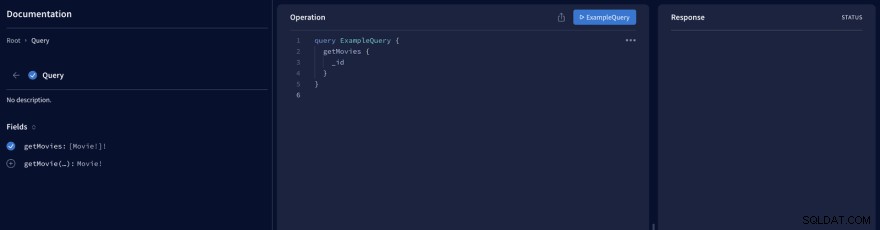
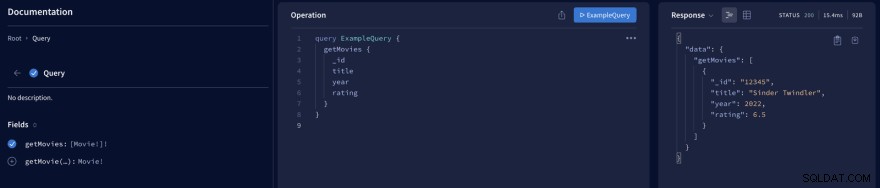
Trên trang đích, hãy nhấp vào nút "Truy vấn máy chủ của bạn" để được chuyển hướng đến hộp cát trong trình duyệt. Bạn sẽ thấy một trang giống như trang bên dưới, với truy vấn GraphQL được điền sẵn:

Hộp cát bao gồm ba tấm; bảng điều khiển bên trái hiển thị giản đồ của API GraphQL với các truy vấn và đột biến có sẵn, bảng điều khiển ở giữa dành cho việc viết và thực thi các truy vấn và bảng điều khiển bên phải để xem kết quả truy vấn. Thay thế truy vấn trong hộp cát của bạn bằng mã bên dưới:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
Đoạn mã trên thêm các trường bổ sung vào ExampleQuery truy vấn. Để thực hiện truy vấn, hãy nhấp vào nút "ExampleQuery" để chạy truy vấn. Bạn sẽ thấy câu trả lời trong bảng điều khiển bên phải.

Trong phần này, bạn đã tạo một máy chủ GraphQL với các truy vấn và đột biến. Trong phần tiếp theo, bạn sẽ kết nối máy chủ GraphQL với cơ sở dữ liệu MongoDB.
Kết nối Máy chủ GraphQL với Cơ sở dữ liệu Mongo
Các chức năng của trình phân giải trong máy chủ GraphQL hiện tìm nạp dữ liệu từ nguồn dữ liệu được mã hóa cứng thay vì cơ sở dữ liệu MongoDB được tạo trong phần đầu tiên. Trong phần này, bạn sẽ kết nối máy chủ GraphQL với cơ sở dữ liệu MongoDB và cũng tạo mô hình mongoose để đại diện cho tài liệu phim trên MongoDB.
Đầu tiên, hãy tạo một .env tệp trong thư mục gốc của dự án và thêm mã sau vào tệp nơi <username> và <password> đại diện cho người dùng cơ sở dữ liệu MongoDB của bạn và mật khẩu của nó:
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
Đoạn mã trên làm cho chuỗi kết nối cơ sở dữ liệu MongoDB của bạn có sẵn dưới dạng một biến môi trường. .env tệp không nên được cam kết thành git vì nó chứa dữ liệu bí mật.
Tiếp theo, thay thế mã trong src/index.js tập tin với những điều sau:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Đoạn mã trên nhập dotenv config và mongoose gói vào index.js tập tin. Nhập dotenv config tạo các biến môi trường trong .env tệp có thể truy cập qua process.env vật. Giá trị của MONGODB_URI biến môi trường được truy cập qua process.env và được lưu trữ trong uri biến và một hàm không đồng bộ main được khai báo để tạo kết nối với cơ sở dữ liệu MongoDB bằng cách sử dụng mongoose connect và uri chuỗi kết nối. main() sau đó hàm được gọi để mở kết nối đến cơ sở dữ liệu MongoDB.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Cuối cùng, tạo models trong src và bên trong nó, tạo một movie.js tập tin. Thêm mã bên dưới vào tệp:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
Đoạn mã trên tạo một Movie và nó đóng vai trò là giao diện để tạo và thao tác tài liệu trong cơ sở dữ liệu MongoDB. Đây là bước cuối cùng hướng tới việc biến cơ sở dữ liệu MongoDB thành nguồn dữ liệu cho máy chủ GraphQL. Trong phần tiếp theo, bạn sẽ chuyển nguồn dữ liệu của máy chủ GraphQL từ mảng được mã hóa cứng sang cơ sở dữ liệu MongoDB của mình.
Sử dụng MongoDB làm Nguồn dữ liệu GraphQL
Nguồn dữ liệu hiện tại cho máy chủ GraphQL là một mảng được mã hóa cứng và trong phần này, bạn sẽ thay thế nó bằng cơ sở dữ liệu MongoDB của mình. Để làm điều đó, hãy bắt đầu bằng cách tạo một dataSources trong src thư mục. Trong dataSources , tạo một movies.js tệp và thêm mã sau vào tệp:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
Đoạn mã trên khai báo một Movie lớp nguồn dữ liệu mở rộng MongoDataSource lớp được cung cấp bởi apollo-datasource-mongodb bưu kiện. Movie nguồn dữ liệu chứa ba phương pháp cho mỗi truy vấn hiện có và đột biến. getMovies và createMovie sử dụng mô hình phim được tạo trong phần trước để đọc và chèn dữ liệu vào cơ sở dữ liệu MongoDB và getMovie phương pháp sử dụng findOneById được cung cấp bởi MongoDataSource lớp để tìm nạp tài liệu từ bộ sưu tập MongoDB khớp với id đã cung cấp đối số.
Tiếp theo, thay thế mã trong src/index.js tệp với mã bên dưới:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Mã cập nhật ở trên nhập Movie mô hình và Movie lớp nguồn dữ liệu vào src/index.js tập tin. Sau khi kết nối với cơ sở dữ liệu MongoDB, một dataSources chức năng được tạo. Hàm này trả về một đối tượng chứa một bản sao của Movies nguồn dữ liệu nhận Movie mô hình như một tham số. dataSources sau đó, chức năng được chuyển đến phiên bản Máy chủ Apollo, tạo ra Movie phiên bản nguồn dữ liệu có sẵn trong mọi chức năng của trình phân giải.
Để thay thế nguồn dữ liệu được mã hóa cứng bằng Movie nguồn dữ liệu, thay thế mã trong src/resolvers.js tệp với mã bên dưới:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
Trong mã được cập nhật ở trên, Movie phiên bản nguồn dữ liệu được chuyển đến Máy chủ Apollo trong src/index.js tệp có sẵn trong các chức năng của trình phân giải thông qua dataSources thuộc tính của đối tượng ngữ cảnh được chia sẻ. Mỗi hàm trình phân giải gọi phương thức tương ứng của nó trong nguồn dữ liệu để thực hiện hoạt động được chỉ định trên cơ sở dữ liệu MongoDB.
Bất kỳ truy vấn nào được thực hiện tại thời điểm này sẽ trả về kết quả trống vì cơ sở dữ liệu MongoDB hiện đang trống. Khởi động lại máy chủ của bạn, sau đó truy cập tài khoản Mongo Atlas trong trình duyệt của bạn. Trên trang MongoDB "Triển khai cơ sở dữ liệu", hãy chọn cụm cơ sở dữ liệu của bạn và nhấp vào tab "Bộ sưu tập". Trên tab "Bộ sưu tập", nhấp vào nút "CHÈN TÀI LIỆU" và thêm bao nhiêu tài liệu phim bạn muốn.

Trong hộp cát Máy chủ Apollo của bạn, hãy chạy ExampleQuery từ phần trước. Bạn sẽ nhận được danh sách tất cả các tài liệu phim trong bộ sưu tập Mongo DB của mình. Trong phần này, bạn đã sử dụng cơ sở dữ liệu MongoDB làm nguồn dữ liệu cho máy chủ GraphQL của mình. Trong phần tiếp theo, bạn sẽ triển khai máy chủ GraphQL của mình trực tuyến trên Koyeb.
Triển khai tới Koyeb
Bước đầu tiên để triển khai máy chủ GraphQL trên Koyeb là thêm các tập lệnh npm cần thiết để xây dựng mã trong quá trình sản xuất. Thêm các tập lệnh sau vào package.json của bạn tập tin:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
Ba tập lệnh npm được thêm ở trên bao gồm:
- Một
prebuildtập lệnh để đảm bảo códisttrống thư mục trướcbuildtập lệnh thực thi. - Một
buildtập lệnh chuyển tất cả mã trongsrcthư mục tới cú pháp JavaScript ES5 vàodistthư mục với sự trợ giúp củababelgói hàng. -
starttập lệnh khởi động máy chủ.
Tiếp theo, tạo kho lưu trữ GitHub cho máy chủ GraphQL của bạn, sau đó chạy các lệnh bên dưới trong cửa sổ đầu cuối của bạn:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Trên bảng điều khiển Koyeb của bạn, đi tới Secrets tab và tạo một bí mật mới. Nhập MONGODB_URI làm tên bí mật và chuỗi kết nối MongoDB của bạn làm giá trị. Tiếp theo, đi tới Overview và nhấp vào nút Tạo ứng dụng để bắt đầu quá trình tạo ứng dụng.
Trên trang tạo ứng dụng:
- Chọn GitHub làm phương pháp triển khai của bạn.
- Trong danh sách kho lưu trữ thả xuống, hãy chọn kho lưu trữ GitHub cho mã của bạn.
- Chọn nhánh bạn muốn triển khai. Ví dụ.
main. - Trong phần biến môi trường, hãy nhấp vào nút thêm biến môi trường.
- Chọn
Secretnhập, nhậpMONGODB_URIlàm chìa khóa và chọnMONGODB_URIbí mật được tạo trước đó dưới dạng giá trị. - Thêm biến môi trường văn bản rõ bằng khóa
PORTvà giá trị8080. - Đặt tên cho ứng dụng của bạn. Ví dụ.
graphql-apollo-servervà nhấp vào nút "Tạo ứng dụng".
Trong khi tạo ứng dụng, run và build các tùy chọn lệnh đã bị bỏ qua vì nền tảng Koyeb có thể phát hiện ra build và start tập lệnh trong package.json và thực thi chúng một cách tự động. Nhấp vào nút "Tạo ứng dụng" sẽ chuyển hướng bạn đến trang triển khai, nơi bạn có thể theo dõi quá trình triển khai ứng dụng. Sau khi quá trình triển khai hoàn tất và tất cả các kiểm tra tình trạng cần thiết đã qua, bạn có thể truy cập URL công khai của mình.
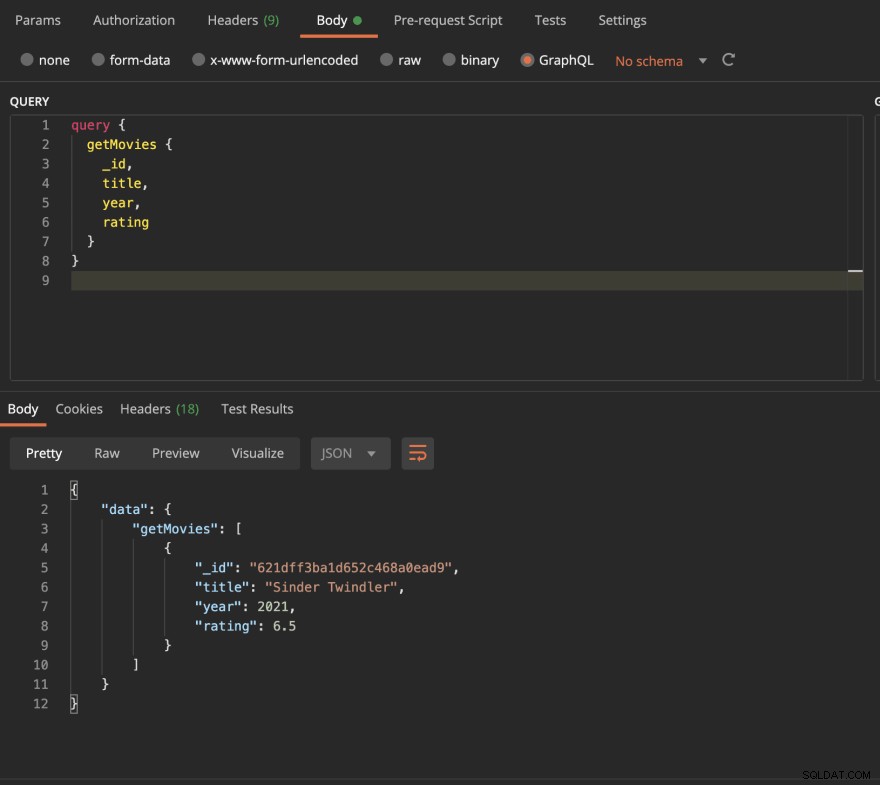
Kiểm tra API GraphQL của bạn
Sử dụng công cụ kiểm tra API yêu thích của bạn hoặc sân chơi GraphiQL trực tuyến này, tạo getMovies Truy vấn GraphQL tới URL công khai của bạn. Bạn sẽ nhận được phản hồi của tất cả các tài liệu phim trên cơ sở dữ liệu MongoDB của mình.

Kết luận
Đó là nó! Bạn đã tạo và triển khai thành công máy chủ GraphQL với Máy chủ Apollo và nguồn dữ liệu MongoDB tới Koyeb. Vui lòng thêm nhiều truy vấn và đột biến vào máy chủ GraphQL của bạn. Vì chúng tôi đã triển khai cho Koyeb bằng cách sử dụng triển khai theo hướng git, một bản dựng mới sẽ tự động được kích hoạt và triển khai trên Koyeb bất cứ khi nào bạn đẩy các thay đổi của mình vào kho lưu trữ GitHub của mình.
Các thay đổi của bạn sẽ có hiệu lực ngay sau khi việc triển khai của bạn vượt qua tất cả các kiểm tra sức khỏe cần thiết. Trong trường hợp xảy ra lỗi trong quá trình triển khai, Koyeb duy trì hoạt động triển khai mới nhất trong quá trình sản xuất để đảm bảo ứng dụng của bạn luôn hoạt động.
Bằng cách triển khai trên Koyeb, ứng dụng của chúng tôi được hưởng lợi từ tính năng cân bằng tải toàn cầu, tự động chia tỷ lệ, tự động đóng gói và mã hóa HTTPS (SSL) tự động mà không cần cấu hình từ phía chúng tôi.
Nếu bạn muốn xem mã cho ứng dụng demo, bạn có thể tìm thấy nó tại đây.