Có một cách để thiết lập khu vực quản trị và bắt đầu làm việc với dữ liệu của bạn sau năm phút mà không cần thực sự xây dựng tất cả các tuyến quản trị và bộ điều khiển. Đây là cách ...
Tất cả những gì chúng ta cần có là các mô hình và sau đó chúng tôi có thể sử dụng gói AdminBro để chạy trang tổng quan hoạt động hoàn toàn dựa trên mô hình của chúng tôi.
Đầu tiên chúng ta cần thiết lập máy chủ nhanh.
mkdir server
cd server
npm init
Hãy cài đặt gói express và Admin Bro:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Bây giờ chúng ta cần tạo một thư mục cho các mô hình
mkdir models
Và tệp cho các mô hình, giả sử chúng tôi sẽ tạo một mô hình cho các sản phẩm và danh mục
touch models/products.js models/categories.js
Hãy xác định lược đồ cho sản phẩm trong models/products.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
và cho các danh mục bên trong models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Bây giờ, hãy tạo tệp máy chủ chính index.js bên trong server của chúng tôi thư mục:
touch index.js
và thêm mã barebone cơ bản này vào nó:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Bây giờ chúng ta có thể chạy máy chủ của mình với nodemon và thấy rằng nó đang hoạt động, được kết nối với cơ sở dữ liệu mongo cục bộ.
Bây giờ là bước cuối cùng - chúng ta cần nhập các mô hình của mình và Admin Bro sẽ thực hiện phần còn lại.
Thêm cái này vào index.js của bạn tệp sau khi kết nối với db:
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Như bạn có thể thấy sau khi nhập Admin Bro, chúng tôi yêu cầu các mô hình của chúng tôi:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
và sau đó chuyển chúng (Categories và Products ) trong ví dụ này vào Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
cộng với việc đặt đường dẫn cho bảng điều khiển trong rootPath: '/admin'
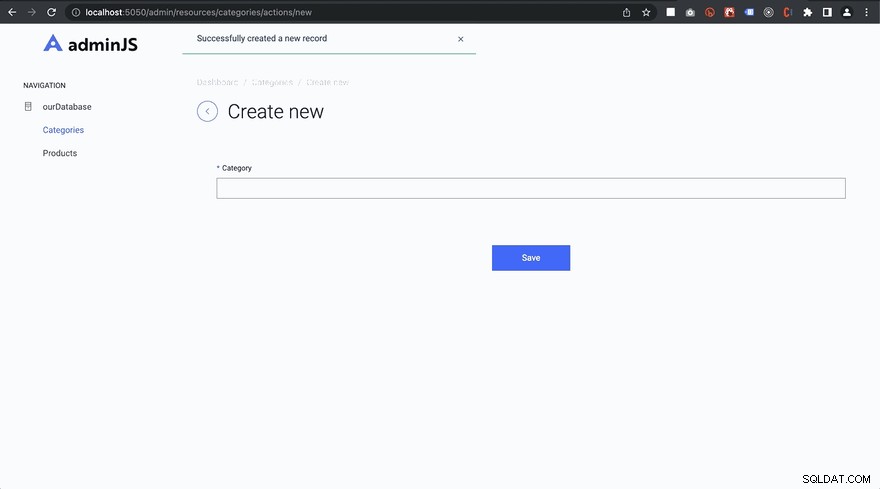
Bây giờ, nếu chúng tôi sẽ mở máy chủ của mình tại cổng được chỉ định (5050 trong ví dụ này) và truy cập url quản trị (/admin ) trong ví dụ này, chúng ta sẽ thấy bảng điều khiển huy hoàng đã sẵn sàng để sử dụng với dữ liệu của chúng ta.
Bản giới thiệu trên GitHub