MongoDB chấp nhận và cung cấp quyền truy cập vào dữ liệu ở định dạng Ký hiệu đối tượng Javascript (JSON), làm cho nó trở nên hoàn toàn phù hợp khi xử lý các dịch vụ chuyển trạng thái biểu diễn (REST) dựa trên JavaScript. Trong bài đăng này, chúng ta sẽ xem xét Phân trang bằng MongoDB và xây dựng ứng dụng Express / Mongojs đơn giản bằng slush-mongo. Sau đó, chúng tôi sẽ sử dụng bỏ qua () và giới hạn () để tìm nạp các bản ghi được yêu cầu từ một tập hợp dữ liệu.
Phân trang là một trong những cách đơn giản nhất để tăng UX khi xử lý các tập dữ liệu từ trung bình đến lớn.
- Chia toàn bộ dữ liệu thành x bản ghi trên mỗi trang để lấy (tổng số bản ghi / x) trang.
- Tiếp theo, chúng tôi hiển thị phân trang với số lượng trang.
- Khi người dùng nhấp vào số trang, chúng tôi tìm kiếm và tải tập hợp các bản ghi chỉ cho chế độ xem cụ thể đó.

Bạn có thể tìm thấy bản trình diễn trực tiếp của ứng dụng tại đây và mã hoàn chỉnh cho ứng dụng này tại đây.
Thiết lập dự án phân trang
Tạo một thư mục mới có tên là mongoDBPagination. Mở thiết bị đầu cuối / dấu nhắc tại đây. Tiếp theo, chúng tôi sẽ cài đặt gulp , slush và slush-mongo các mô-đun. Chạy:
$ [sudo] npm i -g gulp slush slush-mongo
Sau khi hoàn tất, hãy chạy:
$ slush mongo
Bạn sẽ được hỏi một số câu hỏi và bạn có thể trả lời như sau:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Điều này sẽ tạo ra một ứng dụng Express / Mongojs đơn giản cho chúng tôi. Sau khi cài đặt xong, hãy chạy:
$ gulp
Sau đó, mở http:// localhost:3000 trong trình duyệt yêu thích của bạn và bạn sẽ thấy một bảng có danh sách các tuyến được định cấu hình trong ứng dụng. Điều này xác nhận rằng bạn đã cài đặt mọi thứ một cách chính xác.
Thiết lập cơ sở dữ liệu thử nghiệm
Tiếp theo, chúng tôi sẽ tạo một bộ sưu tập mới có tên ‘ testData ‘Và sau đó điền một số dữ liệu thử nghiệm vào đó. Sau đó, chúng tôi sẽ hiển thị dữ liệu này trong một bảng được phân trang. Mở một Terminal / lời nhắc mới và chạy:
$ mongo
Sau đó, chọn cơ sở dữ liệu của bạn bằng cách chạy:
use myDb
Tiếp theo, sao chép đoạn mã dưới đây và dán vào trình bao mongo và nhấn return:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Thao tác này sẽ tạo ra 999 bản ghi mẫu với một số dữ liệu ngẫu nhiên. Bản ghi mẫu sẽ giống như sau:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Dữ liệu này sẽ được phân trang trong ứng dụng của chúng tôi.
Định cấu hình cơ sở dữ liệu
Vì chúng tôi đã thêm một bộ sưu tập mới, chúng tôi cần cập nhật cấu hình Mongojs DB của mình để đọc từ ‘ testData ‘.
Mở mongoDBPagination / config / db.js và cập nhật dòng 17 từ:
var db = mongojs(uristring, ['posts']);
tới:
var db = mongojs(uristring, ['posts', 'testData']);
Xây dựng Điểm cuối phân trang
Bây giờ, chúng tôi sẽ xây dựng mã máy chủ của mình bằng cách tạo một điểm cuối REST, nơi máy khách sẽ cho chúng tôi biết dữ liệu nó muốn.
Logic phân trang
Logic cho phân trang khá đơn giản. Bộ sưu tập cơ sở dữ liệu của chúng tôi bao gồm các bản ghi và chúng tôi muốn truy xuất và chỉ hiển thị một số ít tại một phiên bản nhất định. Đây là một thứ quan trọng hơn để giữ thời gian tải trang ở mức tối thiểu. Các tham số chính cho bất kỳ mã Phân trang nào sẽ là:
-
Tổng số bản ghi
Tổng số bản ghi trong DB.
-
Kích thước
Kích thước của từng bộ hồ sơ mà khách hàng muốn hiển thị.
-
Trang
Trang cần tìm nạp dữ liệu.
Giả sử rằng khách hàng muốn có 10 bản ghi từ trang đầu tiên, nó sẽ yêu cầu:
{
page : 1,
size : 10
}
Máy chủ sẽ giải thích điều này là - máy khách cần 10 bản ghi bắt đầu từ chỉ mục 0 (trang:1).
Để lấy dữ liệu từ trang thứ ba, khách hàng sẽ yêu cầu:
{
page : 3,
size : 10
}
Bây giờ, máy chủ sẽ diễn giải là - máy khách cần 10 bản ghi bắt đầu từ chỉ mục 20 (trang - kích thước 1 *).
Vì vậy, nhìn vào mẫu trên, chúng tôi có thể kết luận rằng nếu giá trị trang là 1, chúng tôi sẽ bắt đầu tìm nạp dữ liệu từ bản ghi 0 và nếu giá trị trang lớn hơn 1, chúng tôi sẽ bắt đầu tìm nạp dữ liệu từ kích thước lần trang ( trang * kích thước).
Hỗ trợ MongoDB
Bây giờ chúng ta đã hiểu về logic phân trang, nhưng làm thế nào để chúng ta truyền tải điều tương tự sang MongoDB?
MongoDB cung cấp cho chúng ta 2 phương pháp để đạt được điều này
-
bỏ qua
Sau khi hoàn tất truy vấn, MongoDB sẽ di chuyển con trỏ đến giá trị bỏ qua.
-
giới hạn
Sau khi MongoDB bắt đầu điền các bản ghi, nó sẽ chỉ thu thập giới hạn số lượng bản ghi.
Đơn giản phải không? Chúng tôi sẽ sử dụng hai phương pháp này cùng với find () để tìm nạp các bản ghi.
Tiếp tục phát triển
Bây giờ, hãy tạo một tệp mới có tên paginator.js bên trong mongoDBPPhân loại / tuyến đường thư mục nơi chúng tôi sẽ định cấu hình điểm kết thúc phân trang của mình. Mở paginator.js và thêm mã dưới đây:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Dòng 6-7: Chúng tôi lấy số trang và kích thước trang từ các thông số yêu cầu.
- Dòng 8: Chúng tôi định cấu hình bỏ qua giá trị.
- Dòng 10: Chúng tôi truy vấn DB bằng phương pháp find, truyền null là 2 đối số đầu tiên để thỏa mãn chữ ký phương thức của find () .
Trong đối số thứ ba của phương thức find, chúng tôi sẽ chuyển tiêu chí bộ lọc và khi kết quả trả về, chúng tôi sẽ trả lời bằng JSON.
Để kiểm tra điều này, hãy đảm bảo máy chủ của bạn đang chạy và điều hướng đến:
http://localhost:3000/api/testdata?page=1&size=2
Bạn sẽ thấy hai bản ghi đầu tiên trong bộ sưu tập và bạn có thể thay đổi các giá trị của trang và kích thước để xem các kết quả khác nhau.
Xây dựng khách hàng
Bây giờ chúng tôi sẽ xây dựng ứng dụng khách sẽ triển khai phân trang bằng cách sử dụng bảng Bootstrap để hiển thị dữ liệu và plugin bootpag để xử lý máy nhắn tin.
Đầu tiên, chúng ta sẽ cài đặt Bootstrap. Chạy:
$ bower install bootstrap
Tiếp theo, chúng tôi sẽ tải xuống jquery.bootpag.min.js từ đây đến public / js thư mục. Cập nhật views / index.html như:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
Và cuối cùng, chúng tôi sẽ viết logic để điền vào bảng. Mở js / script.js và điền nó là:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
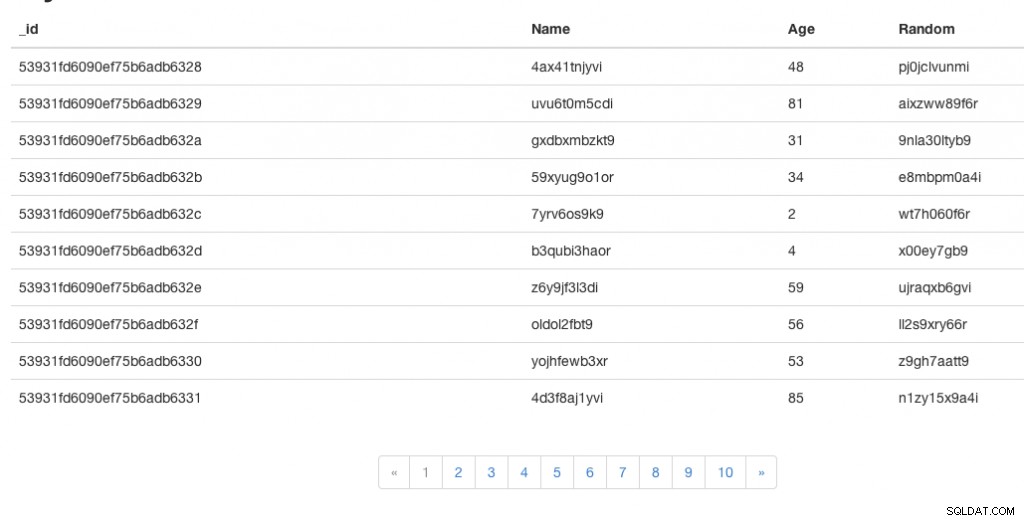
Bây giờ, điều hướng đến:
http://localhost:3000
Bây giờ bạn sẽ thấy bảng và thành phần máy nhắn tin. Bạn có thể nhấp qua số trang để duyệt qua dữ liệu.
Đơn giản và dễ dàng! Hy vọng bạn có ý tưởng về cách triển khai phân trang bằng MongoDB.
Bạn có thể tìm thấy mã cho ứng dụng này tại đây.
Để biết thêm chi tiết về hiệu suất trên thao tác phân trang, hãy tham khảo bài đăng trên blog khác của chúng tôi - Phân trang nhanh với MongoDB
Cảm ơn vì đã đọc. Nhận xét.
@ arvindr21