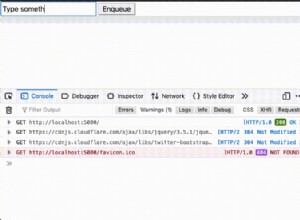
Khi bạn truy cập một trang web (bất kỳ URL nào trên trang web đó), trình duyệt thường cũng sẽ gửi yêu cầu đến cùng một miền đó cho /favicon.ico vì vậy, hãy xem liệu trang web có cung cấp một biểu tượng để thể hiện trực quan của trang web hay không.
Vì bạn đang sử dụng tuyến đường cấp cao nhất được ký tự đại diện:
app.get('/:listRoute', ...)
Điều đó sẽ bị ảnh hưởng bởi yêu cầu cho /favicon.ico . Một số url khác mà bạn có thể cần phải chú ý khi được yêu cầu là:/robots.txt , /humans.txt , /sitemap.xml , /ads.txt .
Có một số cách để giải quyết vấn đề này:
-
Trước tiên, tuyến ký tự đại diện của bạn có thể kiểm tra
req.urlhoặcreq.params.listRouteđể xem liệu đó có phải là thứ mà nó nên bỏ qua hay không. -
Bạn có thể đặt các tuyến đường cấp cao nhất khác mà bạn muốn tránh khỏi tuyến đường ký tự đại diện của mình ở vị trí trước tuyến đường này để chúng không kết thúc ở vị trí này.
-
Không sử dụng tuyến ký tự đại diện cấp cao nhất. Thay vào đó, hãy sử dụng một cái gì đó như
/list/:listRoutevì vậy nó sẽ không tự động khớp với bất kỳ yêu cầu http cấp cao nhất nào. Việc bạn sử dụng tuyến ký tự đại diện cấp cao nhất gây trở ngại cho các hoạt động sử dụng khác trong tương lai của trang web và có thể tạo ra khả năng tương thích ngược về sau khi bạn muốn thêm các tuyến cấp cao nhất khác vào trang web của mình. Hãy tưởng tượng nếu một lúc nào đó trong tương lai, bạn muốn thêm/contacthoặc/loginhoặc/logout. Tất cả những thứ đó xung đột với/:listRoute.