Tôi không chắc mình hiểu câu hỏi của bạn, nhưng hãy xem liệu tôi có thể giúp gì cho những gì tôi nghĩ là tôi biết không. Tôi nghĩ rằng bạn cần có thể chọn một số hình ảnh được hiển thị qua tệp .ejs, lưu trữ url của hình ảnh trong một mảng thông qua JS phía máy khách, sau đó gửi mảng đó trong một yêu cầu POST đến máy chủ Express.
Đây là cách tôi sẽ làm điều đó, sử dụng mã của bạn làm cơ sở:
Phía khách hàng
Tôi đã tạo một tệp .ejs hiển thị một số hình ảnh mà máy chủ Express của tôi gửi qua trong một biến cục bộ 'hình ảnh':
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Sau đó, tôi có tệp .js bổ sung các hình ảnh được nhấp vào mảng 'imageSelection' bằng cách sử dụng trình xử lý sự kiện trên <div> bao bọc các hình ảnh:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Và cuối cùng, khi người dùng nhấp vào nút 'Thêm Lựa chọn Hình ảnh', các hình ảnh trong mảng 'ImageSelection' sẽ được gửi qua một yêu cầu tìm nạp đến điểm cuối ' http:// localhost:3001 / post-images
'. AddImageButton có một eventListener được gắn vào nó để lắng nghe sự kiện 'nhấp chuột', vì vậy bạn không cần <form> phần tử:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Phía máy chủ
Về phía Express, tôi có một thiết lập trình xử lý định tuyến cho yêu cầu POST / post-images mà chỉ cần gửi lại dữ liệu POST-ed cho người yêu cầu:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Vì vậy, theo mục đích của bạn, mẫu này cho phép người dùng chọn hình ảnh và sau đó nhấp vào nút và url của những hình ảnh đó được gửi đến máy chủ. Nếu đó không phải là những gì bạn đang tìm kiếm, hãy làm rõ và tôi sẽ cố gắng giúp đỡ.
Hiện tại là Thứ Bảy, ngày 16 tháng 11 năm 2019 lúc 9:34 tối theo GMT vì tôi đang chỉnh sửa nội dung này và tôi đang rời khỏi nhà và sẽ không thể hỗ trợ trong 20 giờ nữa, vì vậy đừng mong đợi phản hồi trước 5:30 chiều GMT vào Chủ Nhật, ngày 17 tháng 11 năm 2019.
Tôi đã đẩy mã của mình lên git repo tại đây , chỉ cần làm theo hướng dẫn trong README và bạn sẽ có thể kiểm tra nó trên máy của mình. Các tệp bạn muốn kiểm tra cụ thể cho ví dụ này là:
- lượt xem / index.ejs
- public / javascripts / main.js
- route / index.js
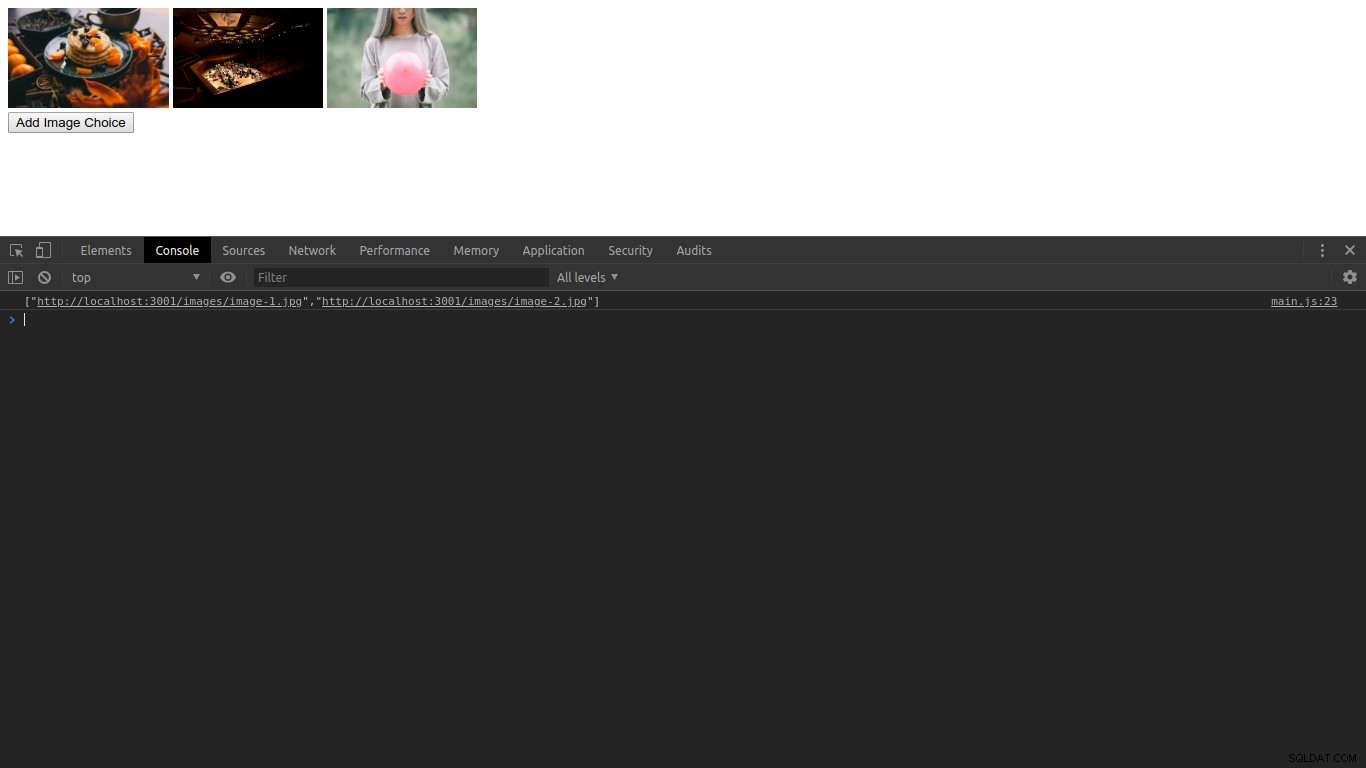
Đây là hình ảnh của giao diện người dùng, với phản hồi được ghi lại sau khi chọn hai hình ảnh đầu tiên: