Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo ứng dụng trò chuyện thời gian thực bằng các công nghệ sau:
- Redis
- Node.js + Express.js
- Socket.IO
- Heroku
Redis
Redis là một nguồn mở (được cấp phép BSD), kho lưu trữ cấu trúc dữ liệu trong bộ nhớ, được sử dụng làm cơ sở dữ liệu, bộ đệm và môi giới tin nhắn. Nó hỗ trợ các cấu trúc dữ liệu như chuỗi, băm, danh sách, tập hợp, tập hợp được sắp xếp với truy vấn phạm vi, bitmap, siêu nhật ký và chỉ mục không gian địa lý với truy vấn bán kính.
Trong hướng dẫn ứng dụng này, chúng tôi sẽ kết nối với một trong các cụm bằng cách sử dụng lưu trữ ScaleGrid cho Redis ™ *.
Node.js
Nền tảng được xây dựng dựa trên thời gian chạy JavaScript của Chrome để dễ dàng tạo các ứng dụng mạng nhanh và có thể mở rộng. Node.js sử dụng mô hình I / O hướng sự kiện, không chặn, làm cho nó nhẹ và hiệu quả, do đó, hoàn hảo cho các ứng dụng thời gian thực sử dụng nhiều dữ liệu chạy trên các thiết bị phân tán.
Express.js
Một khung công tác Node.js. Node.js là một nền tảng cho phép JavaScript được sử dụng bên ngoài các trình duyệt web để tạo các ứng dụng web và mạng. Điều này có nghĩa là bạn có thể tạo mã phía máy chủ và máy chủ cho một ứng dụng giống như hầu hết các ngôn ngữ web khác, nhưng sử dụng JavaScript.
Socket.IO
Thư viện JavaScript dành cho các ứng dụng web thời gian thực cho phép giao tiếp theo thời gian thực, hai chiều giữa máy khách và máy chủ web. Socket.IO có hai thành phần:thư viện phía máy khách chạy trong trình duyệt và thư viện phía máy chủ cho Node.js. Cả hai thành phần đều có các API gần giống nhau.
Heroku
Nền tảng đám mây cho phép các công ty xây dựng, phân phối, giám sát và mở rộng ứng dụng. Nền tảng Heroku là cách nhanh nhất để đi từ ý tưởng đến URL, vượt qua tất cả những vấn đề đau đầu về cơ sở hạ tầng.
Bài viết này giả định rằng bạn đã cài đặt Redis, Node.js và Heroku Toolbelt trên máy của mình.
Thiết lập
Tạo một thư mục và đặt tên cho nó. Bạn có thể tạo nó ở bất kỳ đâu trên máy của mình vì Node.js không cần một máy chủ đặc biệt như Apache / nginx.
Bước 1
Khởi tạo tệp package.json bằng cách chạy npm init .
{"name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"Ứng dụng trò chuyện thời gian thực sử dụng Redis, Node.js và Socket.IO" , "dependencies":{"body-parser":"^ 1.15.2", "express":"^ 4.10.2", "redis":"^ 2.6.3", "socket.io":"^ 1.7 .1 "}," main ":" index.js "," scripts ":{" start ":" node index.js "}," engine ":{" node ":" 4.1.1 "}} Bước 2
Cài đặt các phần phụ thuộc sau:
- expressjs
- socketio
- redis
… và một số phương thức tiện ích khác:
- trình phân tích cú pháp cơ thể
bằng cách chạy lệnh sau:
npm install --save expressjs socket.io redis body-parser
Bước 3
Tạo một thư mục chung để lưu trữ các tệp CSS và JS của chúng tôi:
/public/css/main.css/public/js/main.js
Bước 4:
Tạo thư mục dạng xem để lưu trữ tệp HTML chính của chúng tôi:
/views/index.html
Bước 5:
Tạo creds.json tệp sẽ chứa thông tin đăng nhập để kết nối với Redis ™ Cluster của chúng tôi. Nó phải theo định dạng sau:
{"user":"", "password":"", "host":"", "port":6379} Bước 6:
Tạo index.js tệp sẽ lưu trữ mã Node.js của chúng tôi và sẽ đóng vai trò là điểm khởi đầu cho Heroku.
Bước 7:
Thêm .gitignore tệp để thư mục node_modules không được đăng ký vào Heroku:
node_modules
Sau khi hoàn thành bước thứ 7, bạn sẽ có cấu trúc sau:
.├── creds.json├── index.js├── package.json├── public│ ├── css│ │ └── main.css│ └── js│ └── main. js└── lượt xem └── index.html
Bước 8
Bây giờ mọi thứ đã được thiết lập, chúng ta có thể bắt đầu viết mã phụ trợ của mình. Trước hết, chúng ta cần đưa tất cả các mô-đun của mình vào. Vì vậy, hãy mở tệp index.js và dán như sau:
var express =demand ('express'); var bodyParser =request ('body-parser'); var app =express (); var http =request ('http'). Server (app); var io =request ('socket.io') (http); var fs =demand ('fs'); var creds =''; var redis =request ('redis'); var client =''; var port =process.env .PORT || 8080; // Express Middleware để cung cấp // tệp tĩnh và phân tích cú pháp yêu cầu bodyapp.use (express.static ('public')); app.use (bodyParser.urlencoded ({expand:true})); // Bắt đầu Serverhttp.listen (port, function () {console.log ('Server Started. Đang nghe trên *:' + port);}); // Lưu trữ mọi người trong chatroomvar chatters =[]; // Lưu trữ tin nhắn trong chatroomvar chat_messages =[ ]; Trước khi có thể bắt đầu viết bất kỳ mã nào, chúng ta cần một cụm chạy Redis. May mắn thay, ScaleGrid cho Redis ™ cung cấp giải pháp lưu trữ hiệu suất cao, một cú nhấp chuột và được quản lý hoàn toàn.
Nếu bạn chưa phải là thành viên, bạn có thể đăng ký bản dùng thử miễn phí 30 ngày tại đây.
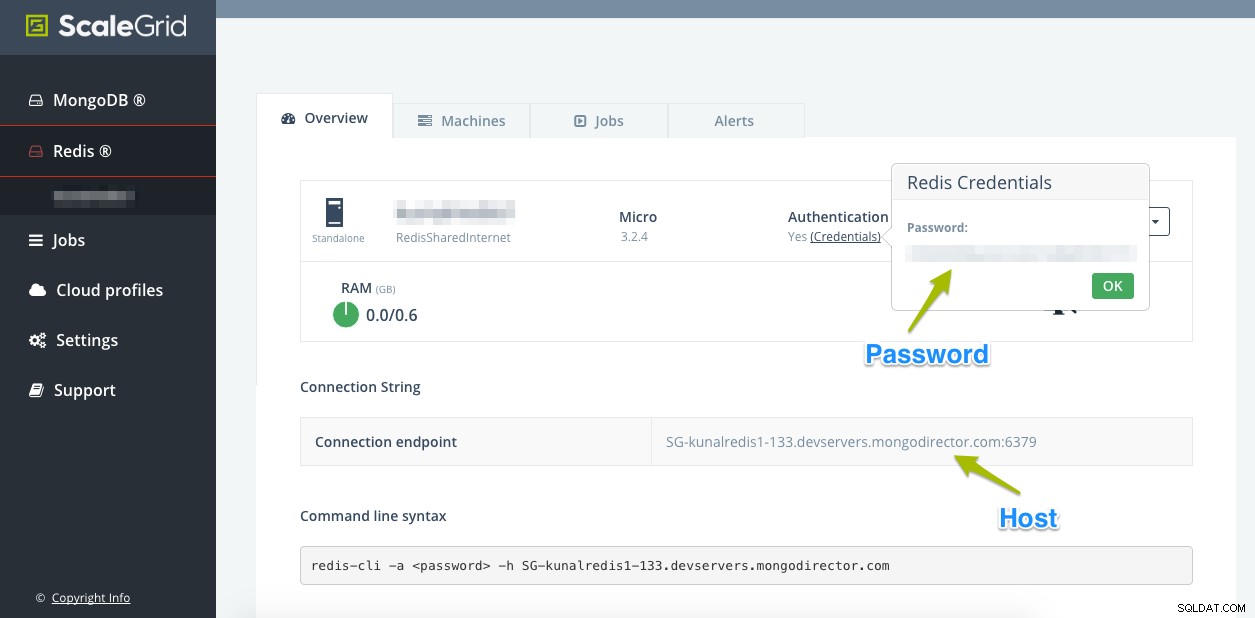
Nếu không, hãy đăng nhập vào trang tổng quan của bạn và tạo một cụm Redis ™ mới trong phần Redis ™:

Khi quá trình tạo cụm hoàn tất, hãy ghi lại thông tin ở trên và thêm thông tin đó vào các trường liên quan của creds.json tệp.
Bây giờ chúng tôi đã thiết lập thông tin đăng nhập, chúng tôi đã sẵn sàng tạo ứng dụng khách Redis của mình trong Node sẽ kết nối với cụm của chúng tôi và bắt đầu lưu trữ các cặp khóa-giá trị.
Thêm mã sau vào tệp index.js:
// Đọc thông tin đăng nhập từ JSONfs.readFile ('creds.json', 'utf-8', function (err, data) {if (err) throw err; creds =JSON.parse (data); client =redis .createClient ('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Redis Client Ready client.once ('sẵn sàng ', function () {// Flush Redis DB // client.flushdb (); // Khởi tạo Chatters client.get (' chat_users ', function (err, reply) {if (reply) {chatters =JSON.parse (reply );}}); // Khởi tạo Tin nhắn client.get ('chat_app_messages', function (err, reply) {if (reply) {chat_messages =JSON.parse (reply);}});});}); Đoạn mã trên thực hiện hai việc:
- Đọc thông tin đăng nhập từ
creds.jsonvà tạo ứng dụng Redis được sử dụng để thực hiện các thao tác khóa-giá trị - Khi ứng dụng khách đã sẵn sàng, chúng tôi điền
chattersvàchat_messagesvì vậy bất kỳ thành viên mới nào tham gia đều có thể xem lịch sử trò chuyện.
Bây giờ chúng ta sẽ viết một số API để xử lý ứng dụng trò chuyện. Chúng tôi cần các API sau:
- Tham gia phòng [POST]
- Rời khỏi phòng [POST]
- Gửi tin nhắn [POST]
- Nhận tin nhắn [GET]
- Nhận thành viên [GET]
Hãy bắt đầu với API Tham gia phòng. Điều này được gọi khi bất kỳ người dùng mới nào lần đầu tiên khởi động ứng dụng và cố gắng tham gia phòng trò chuyện:
// API - Tham gia Chatapp.post ('/ join', function (req, res) {var username =req.body.username; if (chatters.indexOf (username) ===-1) {chatters. push (tên người dùng); client.set ('chat_users', JSON.stringify (chatters)); res.send ({'chatters':chatters, 'status':'OK'});} else {res.send ({ 'status':'FAILED'});}}); Tại đây chúng tôi có API để rời khỏi phòng trò chuyện:
// API - Rời khỏi Chatapp.post ('/ left', function (req, res) {var username =req.body.username; chatters.splice (chatters.indexOf (username), 1); client.set ('chat_users', JSON.stringify (chatters)); res.send ({'status':'OK'});}); Gửi và lưu trữ tin nhắn:
// API - Gửi + Lưu trữ Messageapp.post ('/ send_message', function (req, res) {var username =req.body.username; var message =req.body.message; chat_messages.push ({' sender ':username,' message ':message}); client.set (' chat_app_messages ', JSON.stringify (chat_messages)); res.send ({' status ':' OK '});}); Nhận tất cả tin nhắn trong phòng:
// API - Nhận Messagesapp.get ('/ get_messages', function (req, res) {res.send (chat_messages);}); Nhận tất cả thành viên:
// API - Tải Chattersapp.get ('/ get_chatters', function (req, res) {res.send (chatters);}); Khi chúng ta đã thiết lập xong tất cả các API, chúng ta cần viết mã Socket.IO để tạo ra các sự kiện khi một số thuộc tính như sau được cập nhật:
- Số lượng phòng
- Tin nhắn
// Socket Connection // UI Stuffio.on ('connection', function (socket) {// Kích hoạt sự kiện 'send' để cập nhật danh sách Thư trong giao diện người dùng socket.on ('message', function (data) {io) .emit ('send', data);}); // Kích hoạt 'count_chatters' để cập nhật Chatter Count trong UI socket.on ('update_chatter_count', function (data) {io.emit ('count_chatters', data);} );}); Những sự kiện này sau đó được thư viện Socket.IO chọn trên giao diện người dùng, từ đó sẽ cập nhật giao diện người dùng.
Bước 9
Bây giờ, chúng tôi cần xây dựng giao diện người dùng cho phép người dùng đăng nhập và trò chuyện.
Mở index.html tệp và thêm mã sau:
Node.js + Socket.io + Redis Trò chuyện | ScaleGrid Node.js + Socket.io + Redis Trò chuyện | ScaleGrid
Bước 10
Để HTML của chúng ta hoạt động, chúng ta cần thêm một số sự kiện JavaScript AJAX sẽ xử lý các hoạt động khác nhau như tham gia phòng, rời khỏi, gửi tin nhắn, v.v.
Đoạn mã sau lấy số lượng chatters để chúng tôi có thể cập nhật giao diện người dùng về tổng số người trong phòng:
$ .get ('/ get_chatters', function (response) {$ ('. chat-info'). text ("Hiện có" + response.length + "người trong phòng chat"); chatter_count =response.length; // cập nhật số lượng người nói chuyện}); Mã này cho phép người dùng tham gia phòng trò chuyện. Hãy nhớ rằng tên người dùng là duy nhất và không được trùng lặp:
$ ('# tham gia-chat'). click (function () {var username =$ .trim ($ ('# username'). val ()); $ .ajax ({url:'/ join' , gõ:'ĐĂNG', dữ liệu:{tên người dùng:tên người dùng}, thành công:hàm (phản hồi) {if (response.status =='OK') {// tên người dùng chưa tồn tại socket.emit ('update_chatter_count', {'action':'rose'}); $ ('. chat'). show (); $ ('# left-chat'). data ('username', username); $ ('# send-message' ) .data ('tên người dùng', tên người dùng); $ .get ('/ get_messages', function (response) {if (response.length> 0) {var message_count =response.length; var html =''; for (var x =0; x
"+ response [x] ['message'] +"
"; } $ ('. tin nhắn'). html (html); }}); $ ('. tham gia-chat'). hide (); // ẩn vùng chứa để tham gia phòng trò chuyện. } else if (response.status =='FAILED') {// tên người dùng đã tồn tại cảnh báo ("Xin lỗi nhưng tên người dùng đã tồn tại, vui lòng chọn tên khác"); $ ('# tên người dùng'). val (''). focus (); }}});}); Đây là mã cho phép người dùng rời khỏi phòng trò chuyện:
$ ('# left-chat'). click (function () {var username =$ (this) .data ('username'); $ .ajax ({url:'/ left', type:'POST ', dataType:' json ', data:{username:username}, Success:function (response) {if (response.status ==' OK ') {socket.emit (' message ', {' username ':username, 'message':username + "đã rời khỏi phòng trò chuyện .."}); socket.emit ('update_chatter_count', {'action':'Reduce'}); $ ('. chat'). hide (); $ ('.join-chat'). show (); $ ('# tên người dùng'). val (''); alert ('Bạn đã rời khỏi phòng chat thành công');}}});}); Đây là mã chạy mỗi khi ai đó gửi tin nhắn:
$ ('# send-message'). click (function () {var username =$ (this) .data ('username'); var message =$ .trim ($ ('# message'). val ()); $ .ajax ({url:'/ send_message', type:'POST', dataType:'json', data:{'username':username, 'message':message}, thành công:hàm (phản hồi) {if (response.status =='OK') {socket.emit ('message', {'username':username, 'message':message}); $ ('# message'). val (''); }}});}); Sau đây là mã Socket.IO lắng nghe các sự kiện từ chương trình phụ trợ và cập nhật giao diện người dùng. Ví dụ:thêm tin nhắn mới vào vùng tin nhắn, cập nhật số lượng cuộc trò chuyện, v.v.:
socket.on ('send', function (data) {var username =data.username; var message =data.message; var html =" "+ tên người dùng +"
"+ message +"
"; $ ('. messages'). append (html);}); socket. on ('count_chatters', function (data) {if (data.action =='gain') {chatter_count ++;} else {chatter_count--;} $ ('. chat-info'). text ("Hiện có" + chatter_count + "những người trong phòng trò chuyện");}); Và bạn đã hoàn tất! Khởi động máy chủ bằng npm start và mở nhiều cửa sổ trình duyệt để mô phỏng nhiều người dùng.
Bản demo của ứng dụng có sẵn tại đây:https://node-socket-redis-chat.herokuapp.com/
Để triển khai ứng dụng này trên Heroku, hãy xem tài liệu của họ:https://devcenter.heroku.com/categories/deployment
Toàn bộ mã nguồn cũng có sẵn trên GitHub để bạn phân nhánh và làm việc trên:https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat / redis-node-socket-chat
Như thường lệ, nếu bạn xây dựng một thứ gì đó tuyệt vời, hãy tweet cho chúng tôi về nó @scalegridio.
Nếu bạn cần trợ giúp về quản lý và lưu trữ cho Redis ™, hãy để chúng tôi đơn giản hóa mọi thứ cho bạn bằng các dịch vụ chuyên nghiệp của chúng tôi.