Giấc mơ của mọi nhà phát triển là tạo hoặc làm việc trên một trang web hoặc dự án web hứa hẹn các tính năng bảo mật hàng đầu và đáp ứng các mối quan tâm về quyền riêng tư của mọi người dùng. Tuy nhiên, trước khi có thể tạo và lưu trữ một trang web trên máy chủ, bạn cần tuân thủ các phương pháp mã hóa tốt nhất.
Chỉ vì bạn muốn tạo một trang web an toàn không có nghĩa là mã của bạn chỉ có thể hiểu được đối với con mắt của một nhà khoa học tên lửa. Sự đơn giản là chìa khóa để phát triển mã tuyệt vời.
Một mã đơn giản không phải là một mã yếu mà là một mã dễ hiểu. Sự đơn giản áp dụng cho việc tái cấu trúc mã và việc sử dụng liên tục các bình luận. Hơn nữa, nó giúp bạn đánh giá và chỉnh sửa mã của mình sau này khi bạn cần sử dụng lại nó cho các dự án khác. Vì bài viết này tìm cách cung cấp cho bạn cách tạo trang đăng nhập an toàn trong PHP và MySQL, trước tiên chúng ta cần xem xét các lợi ích của phương pháp này.
Tạo tập lệnh đăng nhập an toàn trong PHP và MySQL
Đầu tiên, vì trang đăng nhập của bạn sẽ cấp quyền truy cập đặc quyền vào thông tin do người dùng lưu trữ, bạn sẽ muốn tránh xa những kẻ trộm và tin tặc mạng dễ dàng xâm nhập hệ thống của bạn và lấy đi dữ liệu nhạy cảm. Thứ hai, nếu không có nền tảng web được bảo mật, các cơ sở hạ tầng CNTT như mạng và trang web có nguy cơ bị tấn công An ninh mạng và phần mềm độc hại.
Bắt đầu
Trong hướng dẫn bài viết này, chúng tôi giả định rằng bạn cần một trang đăng nhập an toàn vì hai lý do. Đầu tiên, bạn có thể đang làm việc trên một hệ thống web chuyên dụng, nơi bạn cần quyền truy cập của quản trị viên vào dữ liệu hoặc thông tin được lưu trữ nhạy cảm. Thứ hai, hệ thống web của bạn có thể chứa những người dùng hoặc khách truy cập cụ thể sẽ được chỉ định thông tin đăng nhập cần thiết trước khi họ có thể đăng nhập vào khu vực bảng điều khiển của hệ thống web của bạn.
Khía cạnh quan trọng nhất của hướng dẫn bài viết này là môi trường máy chủ web của chúng tôi. Chúng tôi cần một cái vì hệ thống web của chúng tôi sẽ sử dụng cơ sở dữ liệu MySQL để truy vấn người dùng đang hoạt động và cấp cho họ quyền truy cập có thẩm quyền vào hệ thống web đã tạo.
Yêu cầu
XAMPP là một môi trường máy chủ web cục bộ lý tưởng để kiểm tra các dự án dựa trên web của bạn trên một máy cục bộ. Nó cung cấp cho bạn quan điểm về hiệu suất của các trang web trước khi khởi chạy chúng trong môi trường sản xuất. XAMPP có sẵn cho người dùng Windows, Linux và OS X, làm cho nó trở thành một môi trường máy chủ web đa nền tảng. Ngoài ra, XAMPP viết tắt Apache, MariaDB (một nhánh của MySQL), PHP và Perl, làm cho nó trở thành một môi trường phát triển PHP hoàn chỉnh.
Sau khi cài đặt XAMPP, bạn không cần cài đặt bất kỳ phần mềm bên thứ ba nào khác để chạy các dự án PHP của mình.
Cài đặt XAMPP Linux
Tải xuống tệp XAMPP của bạn sẽ có phần mở rộng “.run”. Bước đầu tiên là làm cho nó có thể thực thi được. Mở thiết bị đầu cuối của bạn trên vị trí của tệp XAMPP đã tải xuống và xem xét cách tiếp cận sau. Đảm bảo rằng tên của tệp XAMPP bạn nhập vào khớp với tên bạn đã tải xuống.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Sau đó, bạn sẽ có thể khởi chạy trình cài đặt XAMPP bằng lệnh sau.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


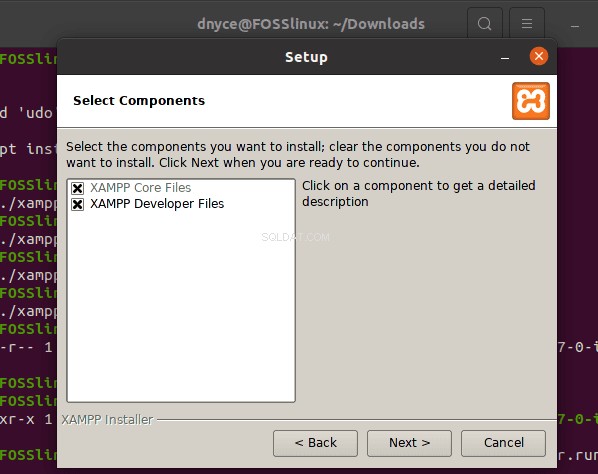
Thực hiện theo các bước cài đặt cho đến khi XAMPP được cài đặt hoàn chỉnh trên máy tính của bạn.


Đảm bảo rằng các hộp trên được chọn là an toàn.


Quá trình cài đặt sẽ mất một khoảng thời gian để hoàn thành
Khởi chạy XAMPP từ thiết bị đầu cuối Ubuntu của bạn yêu cầu sử dụng lệnh sau.
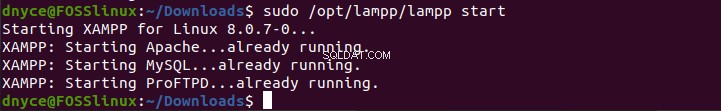
$ sudo /opt/lampp/lampp start
Đầu ra như ảnh chụp màn hình sau có nghĩa là mọi thứ đều ổn.


Nếu bạn gặp lỗi khi khởi chạy XAMPP, có thể có ba giải pháp chẩn đoán cho sự cố. Đầu tiên, bạn có thể đã cài đặt đồng thời Apache và XAMPP. Bạn có thể giải quyết vấn đề này bằng cách dừng dịch vụ Apache từ thiết bị đầu cuối và khởi động lại XAMPP vì Apache đã được đóng gói thành một trong các gói của nó.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Máy chủ NGINX đã cài đặt cũng có thể đang sử dụng cổng 80 của máy bạn do Apache của XAMPP cần. Do đó, bạn sẽ cần dừng NGINX và khởi động lại XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Bạn cũng có thể có một máy chủ MySQL được cài đặt đồng thời với XAMPP. Máy chủ XAMPP đã được đóng gói với một gói MySQL. Bạn sẽ cần phải dừng chương trình đang chạy trên hệ thống của mình.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Vấn đề cuối cùng là bạn có thể thiếu công cụ netstat trên hệ thống của mình. Bạn có thể cài đặt nó bằng lệnh sau.
$ sudo apt install net-tools
Để xác minh cài đặt thành công XAMPP trên hệ thống của bạn, bạn có thể truy cập URL sau từ trình duyệt của mình một cách thoải mái.
http://localhost/dashboard/
Trang đích phải giống như ảnh chụp màn hình sau.


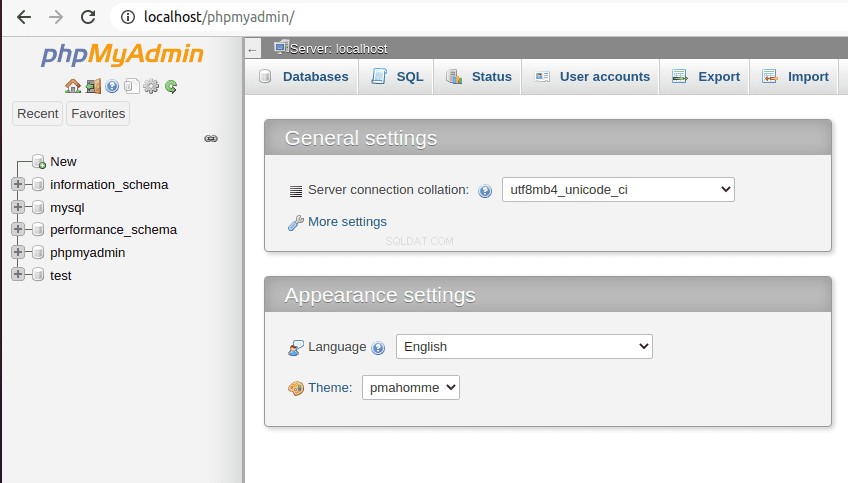
Bạn cũng có thể truy cập trang đích phpMyAdmin một cách thoải mái.
http://localhost/phpmyadmin
Ảnh chụp màn hình sau xác minh rằng phpMyAdmin đang hoạt động tốt.


Mục tiêu hướng dẫn của chúng tôi
Khi bạn đã tải xuống và cài đặt phiên bản XAMPP hỗ trợ nền tảng hệ điều hành của bạn, chúng tôi cần nêu rõ các mục tiêu chính của bài viết này.
Đến cuối bài viết hướng dẫn này, bạn sẽ hiểu bốn khái niệm chính sau đây đằng sau việc tạo trang đăng nhập an toàn trong PHP và MySQL.
-
Thiết kế biểu mẫu:Tại đây, bạn cần khám phá một số mô-đun của HTML5 và CSS3
-
Chuẩn bị các truy vấn SQL:Các truy vấn SQL mà bạn tạo phải ngăn chặn được việc đưa vào SQL. Đó là cách duy nhất để duy trì tính toàn vẹn của cơ sở dữ liệu MySQL của bạn.
-
Xác thực biểu mẫu cơ bản:Tên người dùng và mật khẩu của người dùng phải khớp với những tên người dùng được lưu trữ trong cơ sở dữ liệu để tránh chúng không phải là thông tin đăng nhập hợp lệ.
-
Quản lý phiên:Các phiên là một hệ thống tốt nên ghi nhớ một người dùng lặp đi lặp lại mà không cần họ phải nhập thông tin đăng nhập của họ mỗi khi họ truy cập một trang web. Bạn sẽ có thể khởi chạy các phiên và duy trì chúng hoạt động.
Cấu trúc và thiết lập dự án
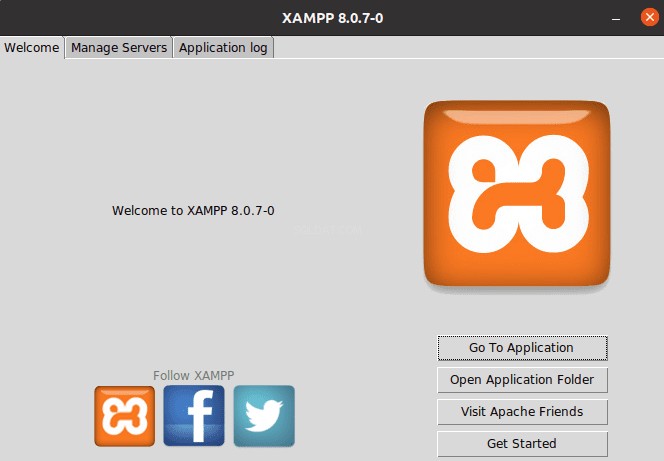
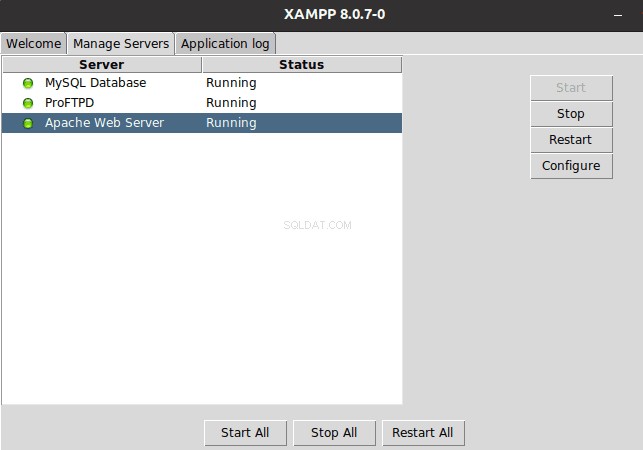
Vì bây giờ chúng tôi chắc chắn rằng máy chủ web Apache và máy chủ cơ sở dữ liệu MySQL đang chạy, bước tiếp theo là tạo mã PHP của chúng tôi. Tuy nhiên, trước tiên, chúng ta cần tự làm quen với bảng điều khiển của nó. Khi quá trình cài đặt XAMPP của bạn hoàn tất, nó sẽ được khởi chạy với một bảng điều khiển giống như ảnh chụp màn hình bên dưới.


Nếu bạn nhấp vào menu “Quản lý máy chủ” trên tiêu đề của nó, bạn sẽ thấy ba máy chủ đang chạy (Apache, MySQL và ProFTPD). Tất cả ba máy chủ này cần phải chạy. Có nghĩa là máy chủ XAMPP ở trạng thái khỏe mạnh.


Nhấp vào menu “Mở Thư mục Ứng dụng” trên bảng điều khiển XAMPP này và theo dõi một thư mục có tên “htdocs”. Tiếp theo, tạo một thư mục có tên như “Foillinux_login” bên trong thư mục này. Nó sẽ là điểm truy cập chính của dự án của chúng tôi. Bên trong thư mục “Fosslinux_login” này, hãy tạo các tệp sau và xem xét các phần mở rộng tệp tương ứng của chúng.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Cách đơn giản nhất để đạt được chỉ định tạo tệp này là điều hướng đến giao diện đồ họa của thư mục “Folinux_login” và mở thiết bị đầu cuối hệ thống từ vị trí của nó, sau đó sử dụng lệnh “chạm” để tạo các tệp đã nêu. Ví dụ:để tạo tệp index.html, bạn sẽ sử dụng cách tiếp cận lệnh cảm ứng sau.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Tệp index.html được tạo chủ yếu sẽ sử dụng ngôn ngữ lập trình HTML5 và CSS3 để tạo biểu mẫu đăng nhập nhằm nhập tên người dùng và mật khẩu cần thiết.
Tệp style.css đã tạo sẽ hoạt động như một tập lệnh CSS bên ngoài được tiêu đề của tệp index.html tham chiếu.
Tệp authenticate.php được tạo sẽ xử lý xác thực người dùng, kết nối cơ sở dữ liệu, xác thực dữ liệu biểu mẫu, truy xuất kết quả cơ sở dữ liệu và tạo các phiên mới.
Tệp logout.php đã tạo sẽ xử lý việc phá hủy các phiên đăng nhập trước khi chuyển hướng người dùng đến màn hình đăng nhập một lần nữa.
Tệp home.php được tạo là trang đích hoặc trang đích cho những người dùng đăng nhập thành công vào hệ thống web.
Tệp profile.php đã tạo liên kết người dùng đã đăng nhập thành công với thông tin chi tiết tài khoản người dùng được cá nhân hóa và phổ biến của họ.
Thiết kế biểu mẫu đăng nhập của chúng tôi
Để tập lệnh loin PHP và MySQL của chúng tôi hoạt động, chúng tôi cần tạo một biểu mẫu đăng nhập mà từ đó người dùng đã xác thực sẽ nhập thông tin đăng nhập của họ. Do đó, chúng tôi đang tạo giao diện người dùng của trang đăng nhập của chúng tôi. Chúng tôi chỉ cần CSS và HTLM cho nhiệm vụ này. Chúng tôi sẽ sử dụng PHP cho phần logic của tập lệnh của mình.
Bạn có thể sử dụng trình soạn thảo nano hoặc bất kỳ trình chỉnh sửa nào khác mà bạn chọn để mở tệp index.html mà bạn đã tạo trước đó.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Điền vào tệp bằng đoạn mã sau.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
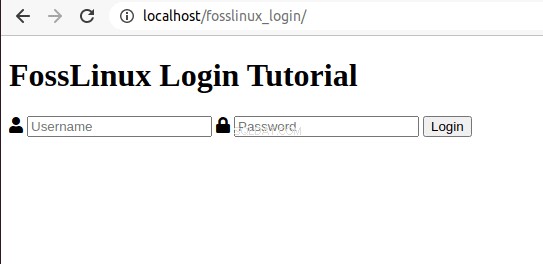
</html>Bây giờ chúng ta cần xem trước màn hình hiển thị từ mã này. Trên trình duyệt của bạn, nhập địa chỉ sau.
http://localhost/fosslinux_login
Màn hình hiển thị kết quả phải tương tự như ảnh chụp màn hình sau.


Vì hiển thị ở trên là cơ bản, chúng tôi cần thêm một số kiểu dáng vào biểu mẫu đăng nhập của mình thông qua CSS. Vì vậy, trước tiên, hãy mở tệp style.css mà bạn đã tạo trước đó bằng trình chỉnh sửa đầu cuối yêu thích của bạn.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Điền vào nó bằng đoạn mã CSS sau.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
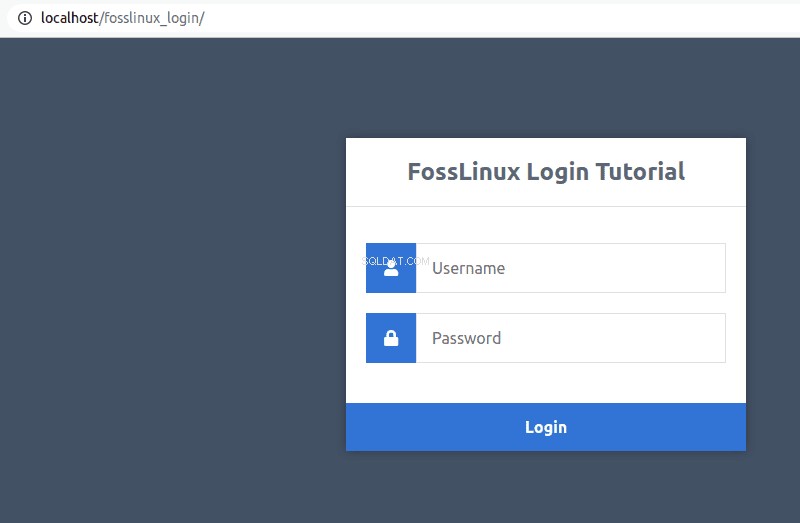
}Chúng tôi cần liên kết tệp style.css này với tệp index.html của chúng tôi để chứng kiến những thay đổi đáng chú ý. Thêm phần sau vào tiêu đề của tệp index.html của bạn.
<link href="style.css" rel="stylesheet" type="text/css">Thẻ ở trên phải nằm giữa thẻ
và trên tệp index.html của bạn.Nếu bạn làm mới trang hiển thị đăng nhập, bạn sẽ nhận được bản xem trước của biểu mẫu đăng nhập hấp dẫn hơn, như được mô tả trong ảnh chụp màn hình sau.


Bây giờ chúng ta hãy cố gắng hiểu những gì chúng ta đã làm với biểu mẫu đăng nhập của mình. Biểu mẫu có hai thuộc tính, "hành động" và "phương pháp". Thuộc tính “method” được đặt thành “post” vì chúng tôi sẽ cung cấp dữ liệu người dùng vào hệ thống máy chủ và không nhận được vì điều đó sẽ yêu cầu thuộc tính “method” được đặt thành “get”. Thuộc tính “action” được đặt thành “authenticate.php” vì đó là tệp xử lý xác thực dữ liệu người dùng đã nhập khóa. Đây là tệp xử lý đầu vào dữ liệu biểu mẫu thành công.
Đối với các trường biểu mẫu, các loại đầu vào là "văn bản" cho tên người dùng và "mật khẩu" cho mật khẩu người dùng. Đầu vào "văn bản" sẽ hiển thị bằng mắt người, không giống như đầu vào "mật khẩu" phải được mã hóa trong quá trình nhập liệu của người dùng. Loại đầu vào “gửi” là hành động cuối cùng để gửi dữ liệu người dùng đã thu thập để xử lý bởi tệp “authenticate.php”.
Thiết lập cơ sở dữ liệu và các bảng cần thiết
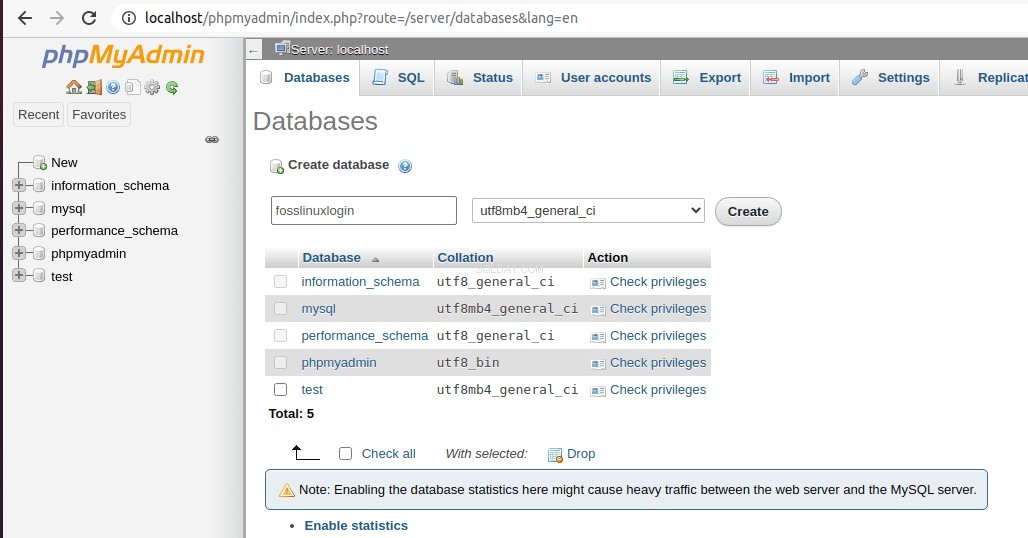
Tại đây, bạn sẽ cần điều hướng đến liên kết “http:// localhost / phpmyadmin /” để truy cập cơ sở dữ liệu MySQL. Giao diện phpMyAdmin kết quả có vai trò chính là quản lý ứng dụng cơ sở dữ liệu MySQL.
Ở đầu giao diện này, bạn sẽ thấy tab “Cơ sở dữ liệu”. Nhấp vào nó để tạo một cơ sở dữ liệu mới. Đặt tên nó giống như "Fosslinuxlogin".


Sau khi bạn nhấp vào “tạo”, cơ sở dữ liệu mới (Folllinuxlogin) sẽ xuất hiện ở phần / bảng menu bên trái của màn hình. Nhiệm vụ ròng của bạn sẽ là tạo các bảng cần thiết cho cơ sở dữ liệu của bạn. Chúng tôi chỉ cần một bảng cho bài viết hướng dẫn này.
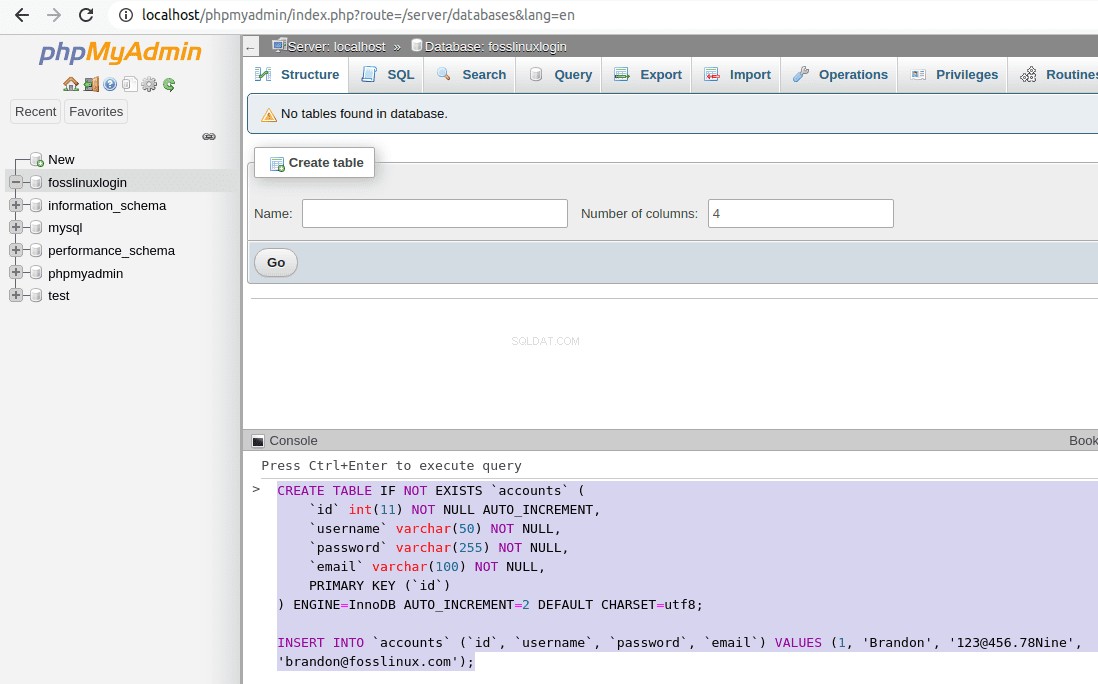
Để tạo và điền một bảng bằng phpMyAdmin, bạn có tùy chọn thực hiện bằng đồ họa hoặc sử dụng màn hình bảng điều khiển ở cuối màn hình giao diện của nó. Sử dụng bảng điều khiển hiệu quả hơn nhiều vì chúng ta chỉ cần tạo một câu lệnh SQL duy nhất để tạo và điền toàn bộ bảng. Ví dụ:hãy xem xét câu lệnh mã SQL sau.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
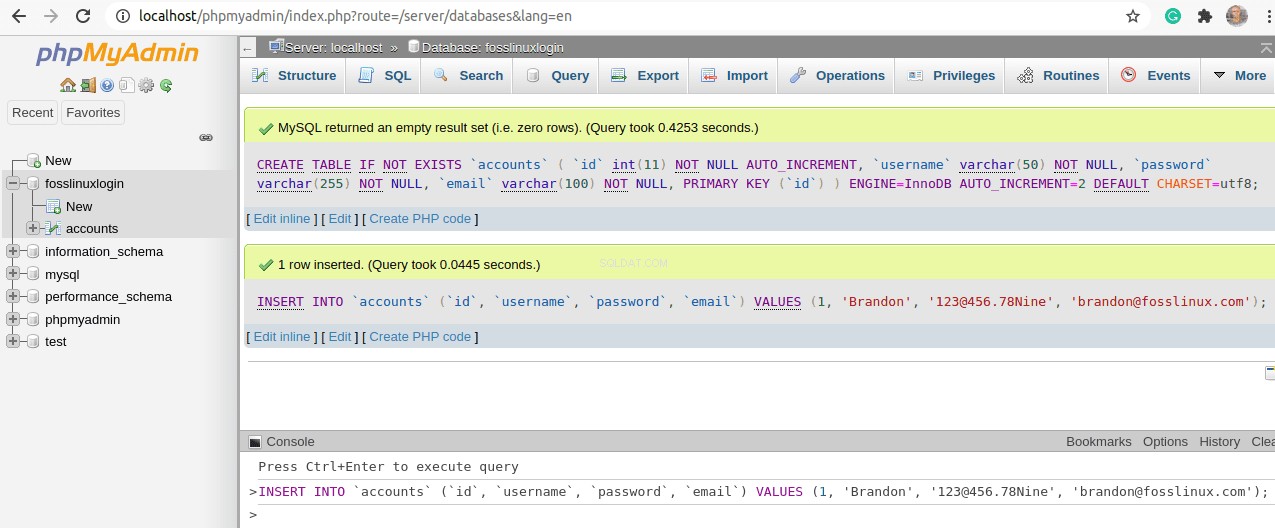
Như được mô tả bằng ảnh chụp màn hình bên dưới, khi bạn nhấn Ctrl + Enter trên bàn phím, câu lệnh SQL sẽ thực thi và bảng cơ sở dữ liệu của bạn sẽ được điền.




Chúng tôi đã tạo một cơ sở dữ liệu tài khoản với bốn cột (id, tên người dùng, mật khẩu và email). Chúng tôi cũng đã gán các cột trong bảng này một số giá trị mặc định, nhưng chúng tôi chủ yếu cần giá trị tên người dùng và mật khẩu để kiểm tra tập lệnh đăng nhập PHP.
Xác thực của người dùng
Ở trạng thái của nó, chúng tôi đã tạo một biểu mẫu đăng nhập tĩnh hấp dẫn và cũng thiết lập cơ sở dữ liệu MySQL của chúng tôi. Cơ sở dữ liệu có một bảng và một số dữ liệu người dùng hữu ích để thúc đẩy bước tiếp theo của hướng dẫn này. Đầu tiên, chúng ta cần làm việc trên tệp authenticate.php được liên kết với thuộc tính “action” của hiển thị biểu mẫu đăng nhập của chúng ta.
Sử dụng trình chỉnh sửa đầu cuối yêu thích của bạn, điền vào tệp authenticate.php đã tạo với dữ liệu sau.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Tập lệnh bắt đầu bằng cách bắt đầu một phiên. Bước này rất thuận lợi vì máy chủ web ghi nhớ chi tiết đăng nhập tài khoản người dùng. Vì vậy, khi cùng một người dùng đăng xuất và quay lại trang web sau đó bằng cùng một máy tính, sẽ dễ dàng đăng nhập lại mà không cần nhập chi tiết tên người dùng và mật khẩu mới.
Chúng tôi cũng chỉ định cơ sở dữ liệu mà chúng tôi muốn kết nối cùng với máy chủ, người dùng và mật khẩu của nó nếu có.
Bước đầu tiên để xác thực biểu mẫu đăng nhập của chúng tôi là đảm bảo rằng người dùng không thể gửi biểu mẫu trống. Cả hai trường phải được điền. Thêm mã sau vào tệp authenticate.php của bạn để giúp chúng tôi đạt được mục tiêu này.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}Với đoạn mã trên, người dùng sẽ gặp lỗi khi gửi biểu mẫu trống. Vì chúng tôi đã xử lý các lần gửi biểu mẫu trống, nên bây giờ chúng tôi cần xác thực việc gửi biểu mẫu của người dùng với dữ liệu đã tồn tại trong cơ sở dữ liệu.
Thêm mã sau vào tệp authenticate.php của bạn.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
Các giá trị id và mật khẩu được chọn từ bảng cơ sở dữ liệu và khớp với đầu vào của người dùng. Nó liên kết các giá trị id và mật khẩu với giá trị tên người dùng. Khi câu lệnh SQL thực thi thành công, kết quả sẽ được lưu trữ để sử dụng làm phiên. Như bạn có thể thấy từ đoạn mã trên, dòng “$stmt->store_result(); ”Quan tâm đến mục tiêu lưu trữ phiên này.
Dòng mã tiếp theo để thêm vào tệp authenticate.php của bạn sẽ thành công câu lệnh mã sau:
$stmt->store_result();
Thêm đoạn mã sau vào sau câu lệnh được đánh dấu ở trên.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Đoạn mã trên đề cập đến việc đánh giá truy vấn cơ sở dữ liệu về khả năng tồn tại của bất kỳ kết quả nào. Nếu tên người dùng đã nhập khóa không có trong cơ sở dữ liệu, sẽ không có gì để giới thiệu. Nếu người dùng được xác thực thành công, quá trình khởi tạo các biến phiên sẽ diễn ra. Máy chủ web lưu trữ các biến này và trình duyệt web của người dùng tham chiếu chúng để xác định trạng thái đăng nhập của cùng một người dùng.
Đã đến lúc kiểm tra khả năng tồn tại của mã xác thực của chúng tôi. Làm mới liên kết “http:// localhost / Fosslinux_login /” của bạn trước khi tiếp tục.
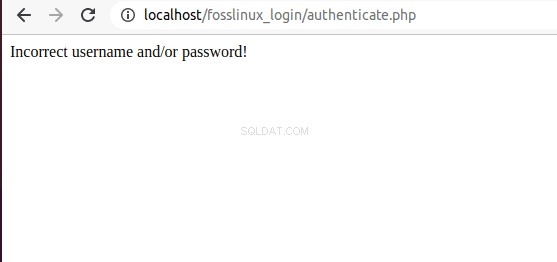
Hãy thử đăng nhập bằng tổ hợp tên người dùng và mật khẩu không chính xác và xem điều gì sẽ xảy ra.


Cuối cùng, tôi gặp lỗi ảnh chụp màn hình ở trên.
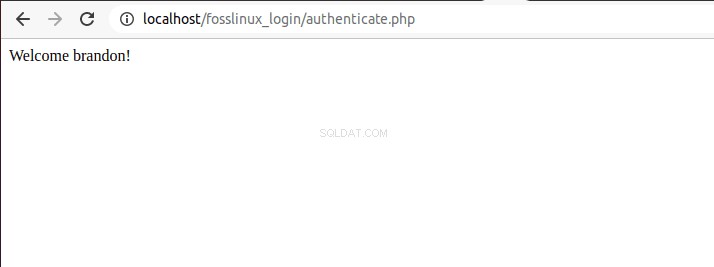
Bây giờ hãy đăng nhập bằng tổ hợp tên người dùng và mật khẩu chính xác được lưu trữ trên cơ sở dữ liệu MySQL của bạn.


Trang đích của chúng tôi
Có trang đăng nhập là không đủ cho hướng dẫn của chúng tôi, người dùng đăng nhập thành công vào hệ thống sẽ được chuyển hướng đến trang chủ. Từ đây, một người dùng như vậy cũng sẽ có tùy chọn đăng xuất khỏi hệ thống nếu phù hợp với họ. Đầu tiên, điền tệp home.php đã tạo của bạn bằng đoạn mã sau.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Thêm mã HTML sau vào tệp home.php của bạn.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Trang chủ này cũng cần một số phong cách. Thêm mã sau vào tệp style.css của bạn.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Vì bây giờ chúng tôi có trang chủ trên tệp authenticate.php của bạn, hãy thay thế dòng sau:
echo 'Welcome ' . $_SESSION['name'] . '!';
Với dòng này:
header('Location: home.php'); Mỗi lần đăng nhập liên tiếp bây giờ sẽ chuyển hướng bạn đến trang chủ này.


Tập lệnh đăng xuất
Màn hình trang chủ ở trên có liên kết đăng xuất mà chúng ta cần thực hiện. Tập lệnh đăng xuất cho tệp logout.php của bạn đơn giản như đoạn mã sau.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Vì các phiên xác định trạng thái đăng nhập, tập lệnh trên sẽ hủy mọi phiên hiện có và thu hồi trạng thái đã đăng nhập của người dùng đó. Cuối cùng, tập lệnh PHP này sẽ đưa người dùng trở lại trang đăng nhập.


Ghi chú cuối cùng
Với hướng dẫn này, bây giờ bạn đã có một nền tảng vững chắc trong việc tạo các tập lệnh PHP uy tín và an toàn. Giờ đây, bạn có thể tạo một hệ thống đáng tin cậy đối với người dùng hoặc khách hàng được nhắm mục tiêu của mình. Bạn đã xử lý lỗ hổng SQL injection và xác thực và xác thực dữ liệu biểu mẫu. Những gì còn lại cho bạn là một số thông tin nhỏ về phân đoạn mã được đề cập và bạn sẽ trên đường trở thành một nhà phát triển PHP cấp cao:viết mã vui vẻ và phát triển hạnh phúc trong hành trình PHP và MySQL của bạn.