Trong bài đăng này, tôi sẽ cung cấp cho bạn một tập lệnh và cơ sở dữ liệu rất hữu ích cho các dự án của bạn, Mọi cơ quan đều cần điều này khi mọi người làm việc trong bất kỳ dự án dựa trên vận chuyển và các dự án dựa trên bưu chính khác.
Vì vậy, ở đây tôi sẽ hướng dẫn bạn cách tạo tập lệnh công cụ tìm vị trí rất đơn giản bằng mã pincode sử dụng php, jquery và mysql.

Bạn cũng có thể tải xuống miễn phí cơ sở dữ liệu mã pin / mã zip / mã bưu điện của Ấn Độ từ đây.
| DEMO | TẢI XUỐNG |
Hãy bắt đầu hướng dẫn.
Tạo cơ sở dữ liệu và bảng.
CREATE TABLE IF NOT EXISTS `pincodes` ( `id` int(11) NOT NULL AUTO_INCREMENT, `pincode` varchar(50) DEFAULT NULL, `divisionname` varchar(100) DEFAULT NULL, `egionname` varchar(100) DEFAULT NULL, `circlename` varchar(100) DEFAULT NULL, `taluk` varchar(100) DEFAULT NULL, `districtname` varchar(100) DEFAULT NULL, `statename` varchar(100) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1; |
Tạo tệp html nơi bạn sẽ đặt tất cả mã cấp ui của mình.
Ở đây tôi đã sử dụng plugin tự động hoàn thành jquery-ui, Bạn có thể tham khảo hướng dẫn này để tạo tính năng tự động hoàn thành / tự động đề xuất cho trang web của mình:http ://www.iamrohit.in/simple-auto-suggest-example-using-php-jquery-and-mysql/
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple location locator by pincode</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<style>
.ui-autocomplete-loading {
background: white url("img/ui-anim_basic_16x16.gif") right center no-repeat;
}
.ui-autocomplete {
max-height: 300px;
overflow-y: auto;
/* prevent horizontal scrollbar */
overflow-x: hidden;
}
/* IE 6 doesn't support max-height
* we use height instead, but this forces the menu to always be this tall
*/
* html .ui-autocomplete {
height: 100px;
}
</style>
</head>
<body>
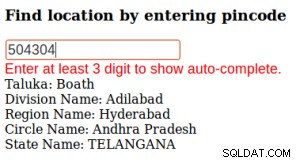
<h3>Find location by entering pincode</h3>
<div class="ui-widget">
<input type="text" id="country" name="country" placeholder="Enter pincode" width="40%"><br/>
<span style="color:red;"> Enter at least 3 digit to show auto-complete.
</div>
<div> Taluka: <span id="taluka"></span><br/>
Division Name: <span id="divison"></span><br/>
Region Name: <span id="reg"></span><br/>
Circle Name: <span id="cir"></span><br/>
State Name: <span id="state"></span><br/>
</div>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#country" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "request.php",
dataType: "json",
data: {
q: request.term
},
success: function( data ) {
response( data );
}
});
},
minLength: 3, // Set minum input length
select: function( event, ui ) {
//do something on select event
var vl = ui.item.id;
var data = vl.split("-");
console.log(data);
$("#taluka").html(data[3]);
$("#divison").html(data[0]);
$("#reg").html(data[1]);
$("#cir").html(data[2]);
$("#state").html(data[4]);
//console.log(ui.item); // ui.item is responded json from server
},
open: function() {
// D0 something on open event.
},
close: function() {
// Do omething on close event
}
});
});
</script>
</body>
</html> |
Bây giờ là lúc tạo tệp máy chủ sẽ tìm nạp dữ liệu mã pin từ cơ sở dữ liệu mysql của bạn và cung cấp cho bạn đầu ra mong muốn, bạn có thể sửa đổi tệp này theo nhu cầu của mình.
request.php
<?php
// Remove blow comments from header If you are making calls from another server
/*
header("Access-Control-Allow-Origin: *");
*/
header('Content-Type: application/json');
error_reporting(0);
//ini_set('display_errors',1);
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "pincodes";
$q = $_GET['q'];
if(isset($q) || !empty($q)) {
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM pincodes WHERE pincode LIKE '$q%'";
$result = mysqli_query($con, $query);
$res = array();
while($resultSet = mysqli_fetch_assoc($result)) {
$res[$resultSet['id']]['id'] = $resultSet['divisionname']."-".$resultSet['egionname']."-".$resultSet['circlename']."-".$resultSet['taluk']."-".$resultSet['statename'];
$res[$resultSet['id']]['value'] = $resultSet['pincode'];
$res[$resultSet['id']]['label'] = $resultSet['pincode'];
}
if(!$res) {
$res[0] = 'Not found!';
}
echo json_encode($res);
}
?> |
Cấu trúc thư mục của bạn sẽ là
+--img ---index.php ---request.php |
Nếu bạn đã thực hiện tất cả các bước thành công, chỉ cần nhấn vào url trên trình duyệt và xem bản trình diễn.
| DEMO | TẢI XUỐNG |