Trong phần trước của loạt bài hướng dẫn này, chúng tôi đã triển khai chức năng đăng nhập và đăng xuất cho ứng dụng Danh sách nhóm của chúng tôi. Trong phần này của loạt bài, chúng tôi sẽ triển khai giao diện người dùng và giao diện người dùng cần thiết để người dùng thêm và hiển thị các mục danh sách nhóm.
Bắt đầu
Hãy bắt đầu bằng cách sao chép phần trước cho hướng dẫn từ GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Khi mã nguồn đã được nhân bản, hãy điều hướng đến thư mục dự án và khởi động máy chủ web.
cd PythonFlaskMySQLApp_Part2 python app.py
Trỏ trình duyệt của bạn đến http:// localhost:5002 / và bạn sẽ có ứng dụng đang chạy.



Thêm các mục danh sách nhóm
Bước 1:Tạo giao diện để thêm mục
Chúng tôi sẽ bắt đầu bằng cách tạo giao diện cho người dùng đã đăng nhập để thêm các mục danh sách nhóm. Điều hướng đến templates bên trong thư mục dự án và tạo một tệp có tên addWish.html . Mở addWish.html và thêm mã HTML sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Mở app.py và thêm một lộ trình và phương thức mới để hiển thị Add Wish trang.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Mở userHome.html và thêm một mục menu mới để liên kết đến Add Wish trang.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Lưu các thay đổi và khởi động lại máy chủ. Trỏ trình duyệt của bạn tới http:// localhost:5002 và đăng nhập bằng địa chỉ email và mật khẩu hợp lệ. Sau khi đăng nhập, hãy nhấp vào nút Thêm điều ước và bạn sẽ hiển thị trang Thêm điều ước.



Bước 2:Triển khai cơ sở dữ liệu
Để thêm các mục vào danh sách nhóm, chúng ta cần tạo một bảng có tên tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish sẽ có title , description và ID của người dùng đã tạo điều ước.
Tiếp theo, chúng ta cần tạo một thủ tục được lưu trữ trong MySQL để thêm các mục vào tbl_wish bảng.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Bước 3:Tạo phương thức Python để gọi Thủ tục lưu trữ MySQL
Tạo một phương thức có tên là addWish trong app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Vì chúng tôi sẽ đăng dữ liệu lên phương thức này, chúng tôi đã khai báo rõ ràng nó trong lộ trình đã xác định.
Khi một cuộc gọi được thực hiện đến addWish , chúng tôi cần xác thực xem đó có phải là một cuộc gọi xác thực hay không bằng cách kiểm tra xem biến phiên user tồn tại. Khi chúng tôi đã xác thực phiên, chúng tôi sẽ đọc title đã đăng và description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Khi chúng tôi có các giá trị đầu vào cần thiết, chúng tôi sẽ mở kết nối MySQL và gọi thủ tục được lưu trữ sp_addWish .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Sau khi chúng tôi thực hiện thủ tục được lưu trữ, chúng tôi cần thực hiện các thay đổi đối với cơ sở dữ liệu.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Đây là addWish hoàn chỉnh phương pháp.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Lưu tất cả mã nguồn và khởi động lại máy chủ. Trỏ trình duyệt của bạn tới http:// localhost:5002 và đăng nhập bằng địa chỉ email và mật khẩu hợp lệ. Sau khi đăng nhập, hãy nhấp vào nút Thêm điều ước liên kết. Nhập title và description cho mong muốn của bạn và nhấp vào Xuất bản . Khi thêm thành công điều ước, nó sẽ chuyển hướng đến trang chủ của người dùng. Đăng nhập vào cơ sở dữ liệu MySQL và bạn sẽ có điều ước trong tbl_wish của mình bàn.
Hiển thị Mục danh sách nhóm
Bước 1:Tạo một thủ tục đã lưu trữ để đạt được điều ước
Hãy tạo một thủ tục lưu trữ MySQL sẽ nhận được các mong muốn được tạo bởi người dùng. Nó sẽ lấy ID của người dùng dưới dạng một tham số và trả về tập dữ liệu các mong muốn được tạo bởi ID người dùng cụ thể.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Bước 2:Tạo phương pháp Python để truy xuất dữ liệu
Tiếp theo, hãy tạo một phương thức Python sẽ gọi sp_GetWishByUser thủ tục được lưu trữ để có được những điều ước do người dùng tạo ra. Thêm một phương thức có tên là getWish trong app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Như đã thấy trong đoạn mã trên, phương thức này chỉ có thể được gọi với user hợp lệ phiên họp. Khi chúng tôi đã xác thực phiên người dùng hợp lệ, chúng tôi sẽ tạo kết nối đến cơ sở dữ liệu MySQL và gọi thủ tục được lưu trữ sp_GetWishByUser .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Khi chúng tôi đã tìm nạp dữ liệu từ MySQL, chúng tôi sẽ phân tích cú pháp dữ liệu và chuyển đổi nó thành một dictionary để dễ dàng trở lại dưới dạng JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Sau khi chuyển đổi dữ liệu thành dictionary chúng tôi sẽ chuyển đổi dữ liệu thành JSON và quay lại.
return json.dumps(wishes_dict)
Đây là getWish đầy đủ phương pháp.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Bước 3:Liên kết dữ liệu JSON với HTML
Khi trang chủ của người dùng được tải, chúng tôi sẽ gọi getWish sử dụng jQuery AJAX và liên kết dữ liệu đã nhận vào HTML của chúng tôi. Trong userHome.html thêm jQuery sau Tập lệnh AJAX:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Lưu các thay đổi trên và khởi động lại máy chủ. Sau khi đăng nhập bằng địa chỉ email và mật khẩu hợp lệ, hãy kiểm tra bảng điều khiển trình duyệt của bạn và bạn sẽ có danh sách mong muốn được truy xuất từ cơ sở dữ liệu như được hiển thị:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
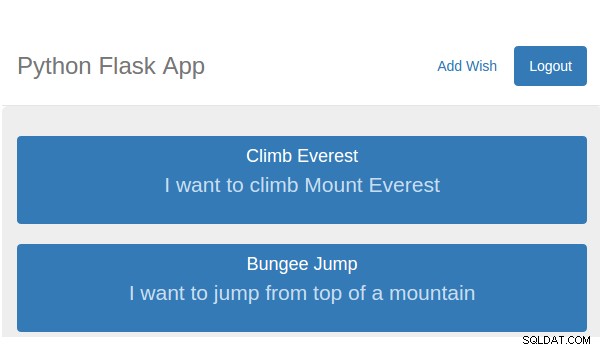
Bây giờ, chúng ta cần lặp lại JSON dữ liệu và liên kết nó vào HTML. Chúng tôi sẽ sử dụng bootstrap list-group để hiển thị các mục trong danh sách mong muốn của chúng tôi. Đây là mẫu cơ bản cho list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
Thêm mã HTML ở trên vào jumbotron div trong userHome.html . Đây là cách nó trông:



Bây giờ, những gì chúng ta sẽ làm là tạo list-group được hiển thị ở trên div động cho mỗi mục nhập danh sách mong muốn và nối nó vào jumbotron div. Bên trong lệnh gọi lại thành công của getWish gọi hàm, tạo một div như hình:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Chúng tôi sẽ sao chép div ở trên để tạo list-group div cho mỗi mục trong danh sách mong muốn. Tiếp theo, phân tích cú pháp JSON được trả về chuỗi thành một đối tượng JavaScript.
var wishObj = JSON.parse(res);
Bây giờ, hãy lặp lại wishObj và đối với mỗi mục mong muốn, sao chép một div mới và nối nó vào jumbotron div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Lưu các thay đổi trên và khởi động lại máy chủ. Đăng nhập bằng địa chỉ email và mật khẩu hợp lệ và bạn sẽ có thể xem danh sách mong muốn được tạo bởi người dùng cụ thể.