HTTP và HTTPS là các giao thức internet cho phép dữ liệu được gửi qua internet bằng cách gửi yêu cầu qua trình duyệt web. Bởi vì chúng là không trạng thái, mỗi yêu cầu được gửi đến trình duyệt được xử lý độc lập. Điều này có nghĩa là trình duyệt không thể nhớ nguồn của một yêu cầu, ngay cả khi cùng một người dùng đưa ra yêu cầu đó. Phiên HTTP giải quyết vấn đề này.
Bài viết này sẽ xem xét quản lý phiên và cách các công cụ như Passport, Redis và MySQL có thể giúp chúng tôi quản lý phiên Node.js. Hãy đi sâu vào.
Phiên HTTP hoạt động như thế nào?
Phiên HTTP cho phép máy chủ web duy trì danh tính người dùng và lưu trữ dữ liệu người dùng cụ thể qua nhiều tương tác yêu cầu / phản hồi giữa ứng dụng khách và ứng dụng web. Khi một máy khách đăng nhập vào ứng dụng, máy chủ sẽ tạo một SessionID. Phiên được lưu trong bộ nhớ bằng cơ chế lưu trữ liên tục đơn máy chủ, không sao chép. Ví dụ về các cơ chế như vậy bao gồm tính bền bỉ của JDBC, tính bền bỉ của hệ thống tệp, tính bền vững của phiên dựa trên cookie và sao chép trong bộ nhớ. Khi người dùng gửi một yêu cầu tiếp theo, sessionID sẽ được chuyển vào tiêu đề yêu cầu và trình duyệt sẽ kiểm tra xem ID có khớp với bất kỳ ID nào trong bộ nhớ lưu trữ hay không và cấp cho người dùng quyền truy cập cho đến khi phiên hết hạn.
Phiên HTTP lưu trữ dữ liệu sau trong bộ nhớ:
- Thông tin cụ thể về phiên (số nhận dạng phiên, thời gian tạo, thời gian truy cập lần cuối, v.v.)
- Thông tin theo ngữ cảnh về người dùng (ví dụ:trạng thái đăng nhập của khách hàng)
Redis là gì?
Redis (Máy chủ từ điển từ xa) là một kho lưu trữ dữ liệu khóa-giá trị trong bộ nhớ, mã nguồn mở, nhanh chóng được sử dụng làm cơ sở dữ liệu, bộ nhớ cache, trình môi giới thư và hàng đợi.
Redis có thời gian phản hồi dưới mili giây, cho phép hàng triệu yêu cầu mỗi giây cho các ứng dụng thời gian thực trong các ngành như trò chơi, công nghệ quảng cáo, tài chính, chăm sóc sức khỏe và IoT. Do đó, Redis hiện là một trong những công cụ mã nguồn mở phổ biến nhất, đã được Stack Overflow đặt tên là cơ sở dữ liệu "Được yêu thích nhất" 5 năm liên tiếp. Do hiệu suất nhanh, Redis là một lựa chọn phổ biến để lưu vào bộ nhớ đệm, quản lý phiên, chơi trò chơi, bảng xếp hạng, phân tích thời gian thực, không gian địa lý, gọi xe, trò chuyện / nhắn tin, phát trực tuyến phương tiện và pub / ứng dụng phụ.
Chúng ta đang xây dựng cái gì?
Để chứng minh quản lý phiên trong Node.js, chúng tôi sẽ tạo ứng dụng đăng ký và đăng nhập đơn giản. Người dùng sẽ đăng ký và đăng nhập vào ứng dụng này bằng cách cung cấp địa chỉ email và mật khẩu của họ. Một phiên được tạo và lưu trong Redis store cho các yêu cầu trong tương lai khi người dùng đăng nhập. Khi người dùng đăng xuất, chúng tôi sẽ xóa phiên của họ. Nói đủ rồi; hãy bắt đầu!
Điều kiện tiên quyết
Hướng dẫn này là một minh chứng thực hành. Đảm bảo bạn đã cài đặt những thứ sau trước khi bắt đầu:
- Node.js
- Redis CLI
- Cơ sở dữ liệu MySQL
- Arctype
Mã cho hướng dẫn này có sẵn trên kho Github của tôi. Hãy sao chép và làm theo.
Thiết lập dự án
Hãy bắt đầu bằng cách tạo một thư mục dự án cho ứng dụng bằng lệnh dưới đây:
mkdir Session_management && cd Session_management
Sau đó, khởi tạo ứng dụng Node.js để tạo tệp package.json bằng lệnh bên dưới:
npm init -y
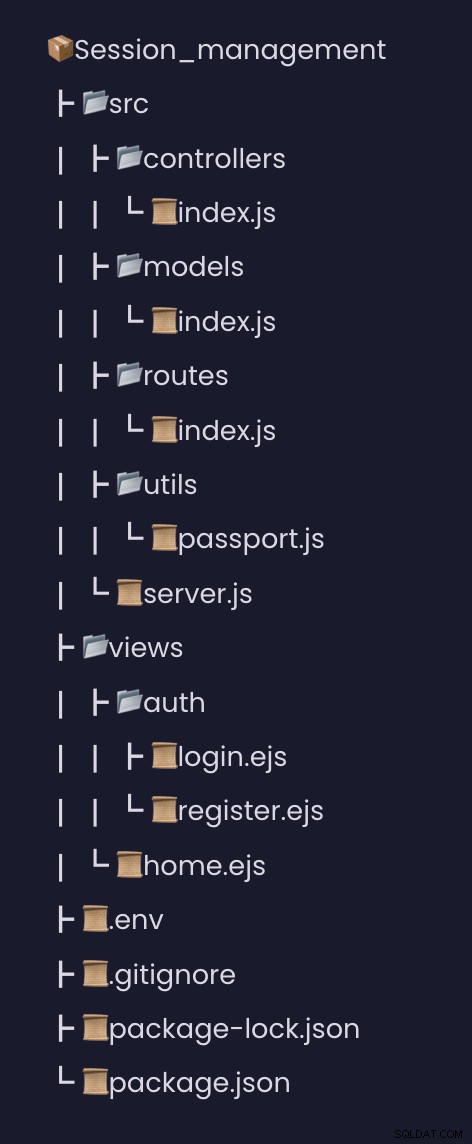
-y cờ trong lệnh trên yêu cầu npm sử dụng cấu hình mặc định. Bây giờ, hãy tạo cấu trúc thư mục sau trong thư mục gốc dự án của bạn.

Với package.json của chúng tôi đã tạo, hãy cài đặt gói bắt buộc cho dự án này trong phần tiếp theo.
Cài đặt phần phụ thuộc
Chúng tôi sẽ cài đặt các phần phụ thuộc sau cho ứng dụng của mình:
- Bcryptjs - Mô-đun này sẽ được sử dụng để băm mật khẩu của người dùng.
- Connect-redis - Mô-đun này sẽ cung cấp bộ nhớ phiên Redis cho Express.
- Phiên cấp tốc - Mô-đun này sẽ được sử dụng để tạo phiên.
- Ejs - Mô-đun này là công cụ mẫu của chúng tôi
- Hộ chiếu - Mô-đun này sẽ được sử dụng để xác thực người dùng
- Hộ chiếu-địa phương - Mô-đun này sẽ được sử dụng để xác thực tên người dùng và mật khẩu cục bộ
- Sắp xếp theo thứ tự - Mô-đun này là ORM MySQL của chúng tôi để kết nối ứng dụng của chúng tôi với cơ sở dữ liệu MySQL.
- Dotenv - Mô-đun này sẽ được sử dụng để tải các biến môi trường của chúng tôi.
Sử dụng lệnh bên dưới để cài đặt tất cả các phụ thuộc bắt buộc.
npm install bcryptjs connect-redis redis express-session ejs passport passport-local sequelize dotenv
Chờ cho quá trình cài đặt kết thúc. Sau khi cài đặt xong, hãy tiếp tục thiết lập cơ sở dữ liệu MySQL trong phần tiếp theo.
Thiết lập cơ sở dữ liệu MySQL
Chúng tôi sẽ tạo cơ sở dữ liệu MySQL cho ứng dụng của mình. Nhưng trước đó, hãy chạy lệnh dưới đây để tạo tài khoản người dùng MySQL.
CREATE USER 'newuser'@'localhost' IDENTIFIED BY '1234';
Bây giờ, hãy tạo một cơ sở dữ liệu session_db và cấp cho người dùng mới quyền truy cập vào cơ sở dữ liệu bằng lệnh dưới đây:
#Create database
CREATE DATABASE session_db;
#grant access
GRANT ALL PRIVILEGES ON session_db TO 'newuser'@'localhost';
ALTER USER 'newuser'@'localhost' IDENTIFIED WITH mysql_native_password BY '1234';
Bây giờ tải lại tất cả các đặc quyền bằng lệnh dưới đây:
FLUSH PRIVILEGES;
Với thiết lập cơ sở dữ liệu MySQL của chúng tôi, hãy tạo users của chúng tôi mô hình cơ sở dữ liệu trong phần tiếp theo.
Tạo Máy chủ Express
Với thiết lập cơ sở dữ liệu MySQL của chúng tôi, hãy tạo một máy chủ nhanh cho ứng dụng của chúng tôi. Mở tệp src / server.js và thêm đoạn mã bên dưới:
const express = require("express");
const app = express();
const PORT = 4300;
//app middleware
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
//Redis configurations
//Configure session middleware
//Router middleware
app.listen(PORT, () => {
console.log(`Server started at port ${PORT}`);
});
Trong đoạn mã trên, chúng tôi tạo một máy chủ express, máy chủ này sẽ lắng nghe các yêu cầu trên Cổng 4300. Sau đó, chúng tôi phân tích cú pháp các yêu cầu đến với tải trọng JSON bằng cách sử dụng express.json() phần mềm trung gian và phân tích cú pháp các yêu cầu đến với urlencoded sử dụng Express.urlencoded() phần mềm trung gian.
Tạo mô hình cơ sở dữ liệu
Tại thời điểm này, máy chủ Express của chúng tôi đã được thiết lập. Bây giờ chúng ta sẽ tạo một Users mô hình đại diện cho dữ liệu người dùng mà chúng tôi sẽ thấy cơ sở dữ liệu bằng cách sử dụng Sequelize . Mở src/models/index.js và thêm đoạn mã bên dưới.
const { Sequelize, DataTypes } = require("sequelize");
const sequelize = new Sequelize({
host: "localhost",
database: "session_db",
username: "newuser",
password: "1234",
dialect: "mysql",
});
exports.User = sequelize.define("users", {
// Model attributes are defined here
id: {
type: DataTypes.INTEGER,
autoIncrement: true,
primaryKey: true,
},
email: {
type: DataTypes.STRING,
},
password: {
type: DataTypes.STRING,
},
});
Trong đoạn mã trên, chúng tôi nhập Sequelize và DateTypes từ sequelize để kết nối với cơ sở dữ liệu MySQL của chúng tôi và gán một kiểu dữ liệu cho các thuộc tính mô hình của chúng tôi. Sau đó, chúng tôi kết nối với MySQL bằng cách tạo một sequelize ví dụ từ Sequelize lớp và chuyển thông tin đăng nhập cơ sở dữ liệu của chúng tôi. Ví dụ:với sequelize ví dụ, chúng tôi đã xác định mô hình của mình và các thuộc tính của nó. Chúng tôi chỉ muốn các trường id, email và mật khẩu của hướng dẫn này. Nhưng phần tiếp theo tạo ra hai trường bổ sung, createdAt và updatedAt các lĩnh vực.
Thiết lập Hộ chiếu và Redis
Để xử lý và lưu trữ thông tin đăng nhập của người dùng của chúng tôi, chúng tôi sẽ sử dụng và định cấu hình Redis . Để làm điều đó, hãy mở src/index.js tập tin và nhập các phần phụ thuộc sau:
const session = require("express-session");
const connectRedis = require("connect-redis");
const dotenv = require("dotenv").config()
const { createClient } = require("redis");
const passport = require("passport");
Sau đó, xác định khu vực được nhận xét //Redis configurations và thêm đoạn mã bên dưới:
const redisClient = createClient({ legacyMode: true });
redisClient.connect().catch(console.error);
const RedisStore = connectRedis(session);
Trong đoạn mã trên, chúng tôi đã thiết lập kết nối với cơ sở dữ liệu của mình, kết nối này sẽ quản lý dữ liệu tên người dùng của người dùng của chúng tôi.
Tiếp theo, xác định vị trí khu vực được nhận xét //Commented session middleware và thêm đoạn mã bên dưới:
//Configure session middleware
const SESSION_SECRET = process.env.SESSION_SECRET;
app.use(
session({
store: new RedisStore({ client: redisClient }),
secret: SESSION_SECRET,
resave: false,
saveUninitialized: false,
cookie: {
secure: false, // if true only transmit cookie over https
httpOnly: false, // if true prevent client side JS from reading the cookie
maxAge: 1000 * 60 * 10, // session max age in milliseconds
},
})
);
app.use(passport.initialize());
app.use(passport.session());
Trong đoạn mã trên, chúng tôi đã tạo một SESSION_SECRET biến trong một .env để giữ bí mật phiên của chúng tôi, sau đó tạo một phần mềm trung gian phiên và sử dụng Redis làm cửa hàng của chúng tôi. Để phiên hoạt động, chúng tôi thêm hai phần mềm trung gian nữa là passport.initialize() và passport.session() .
Tạo bộ điều khiển ứng dụng
Với thiết lập phiên Redis và express của chúng tôi, chúng tôi sẽ tạo một lộ trình để xử lý thông tin của người dùng. Để làm điều đó, hãy mở src/controllers/index.js tệp và thêm đoạn mã bên dưới:
const { User } = require("../models");
const bcrypt = require("bcrypt");
exports.Signup = async (req, res) => {
try {
const { email, password } = req.body;
//generate hash salt for password
const salt = await bcrypt.genSalt(12);
//generate the hashed version of users password
const hashed_password = await bcrypt.hash(password, salt);
const user = await User.create({ email, password: hashed_password });
if (user) {
res.status(201).json({ message: "new user created!" });
}
} catch (e) {
console.log(e);
}
};
Trong đoạn mã trên, chúng tôi nhập bcrypt và Users của chúng tôi mô hình, chúng tôi hủy cấu trúc email của người dùng và password từ req.body vật. Sau đó, chúng tôi băm mật khẩu bằng bcrypt và tạo người dùng mới bằng sequelize create phương pháp.
Tiếp theo, tạo home page , registration page , login page với đoạn mã bên dưới:
exports.HomePage = async (req, res) => {
if (!req.user) {
return res.redirect("/");
}
res.render("home", {
sessionID: req.sessionID,
sessionExpireTime: new Date(req.session.cookie.expires) - new Date(),
isAuthenticated: req.isAuthenticated(),
user: req.user,
});
};
exports.LoginPage = async (req, res) => {
res.render("auth/login");
};
exports.registerPage = async (req, res) => {
res.render("auth/register");
};
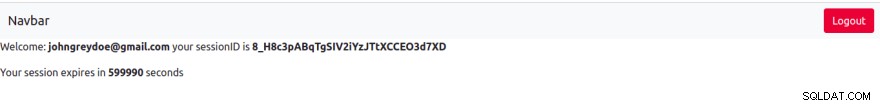
Trong HomePage , chúng tôi sẽ hiển thị một số chi tiết của người dùng đã xác thực cùng với home xem.
Cuối cùng, tạo logout để xóa dữ liệu tên người dùng của người dùng bằng đoạn mã bên dưới:
exports.Logout = (req, res) => {
req.session.destroy((err) => {
if (err) {
return console.log(err);
}
res.redirect("/");
});
};
Tạo chiến lược Hộ chiếu
Tại thời điểm này, người dùng có thể đăng ký, đăng nhập và đăng xuất khỏi ứng dụng của chúng tôi. Bây giờ, hãy tạo chiến lược hộ chiếu để xác thực người dùng và tạo phiên. Để làm điều đó, hãy mở src/utils/passport.js và thêm đoạn mã bên dưới:
const LocalStrategy = require("passport-local/lib").Strategy;
const passport = require("passport");
const { User } = require("../models");
const bcrypt = require("bcrypt");
module.exports.passportConfig = () => {
passport.use(
new LocalStrategy(
{ usernameField: "email", passwordField: "password" },
async (email, password, done) => {
const user = await User.findOne({ where: { email: email } });
if (!user) {
return done(null, false, { message: "Invalid credentials.\n" });
}
if (!bcrypt.compareSync(password, user.password)) {
return done(null, false, { message: "Invalid credentials.\n" });
}
return done(null, user);
}
)
);
passport.serializeUser((user, done) => {
done(null, user.id);
});
passport.deserializeUser(async (id, done) => {
const user = await User.findByPk(id);
if (!user) {
done(error, false);
}
done(null, user);
});
};
Trong đoạn mã trên, chúng tôi nhập passport , bcrypt và mô hình Người dùng của chúng tôi và chúng tôi tạo phần mềm trung gian hộ chiếu để sử dụng local-strategy . Sau đó, chúng tôi đổi tên tệp mặc định thành tên trường (email , password ) chúng tôi đang sử dụng để xác thực người dùng. Bây giờ, chúng tôi kiểm tra xem chi tiết người dùng có tồn tại trong cơ sở dữ liệu hay không trước khi một phiên có thể được tạo cho họ.
Passport.serialize và passport.deserialize các lệnh được sử dụng để duy trì id người dùng dưới dạng cookie trong trình duyệt của người dùng và để truy xuất id từ cookie khi cần thiết, sau đó được sử dụng để truy xuất thông tin người dùng trong một lệnh gọi lại.
done() hàm là một passport.js nội bộ hàm lấy id người dùng làm tham số thứ hai.
Tạo các tuyến ứng dụng
Với chiến lược hộ chiếu của chúng tôi đã tạo, hãy tiếp tục tạo các tuyến đường cho người kiểm soát của chúng tôi. Để làm điều đó, hãy mở src/routes/index.js và thêm đoạn mã sau vào bên dưới:
const express = require("express");
const {
Signup,
HomePage,
LoginPage,
registerPage,
Logout,
} = require("../controllers");
const passport = require("passport");
const router = express.Router();
router.route("/").get(LoginPage);
router.route("/register").get(registerPage);
router.route("/home").get(HomePage);
router.route("/api/v1/signin").post(
passport.authenticate("local", {
failureRedirect: "/",
successRedirect: "/home",
}),
function (req, res) {}
);
router.route("/api/v1/signup").post(Signup);
router.route("/logout").get(Logout);
module.exports = router;
Trong đoạn mã trên, chúng tôi nhập các chức năng bộ điều khiển của mình và tạo một tuyến đường cho chúng. Đối với signin route , chúng tôi đã sử dụng passport.authenticate phương pháp xác thực người dùng bằng local chiến lược thiết lập trong phần trước.
Bây giờ quay lại server.js của chúng tôi , chúng tôi sẽ tạo một phần mềm trung gian cho các tuyến đường của chúng tôi. Trước đó, chúng ta cần nhập router của mình và passportConfig hàm số.
const router = require("./routes");
const { passportConfig } = require("./utils/passport");
Sau đó, chúng tôi sẽ gọi là passportConfig chức năng ngay bên dưới mã trong các khu vực được nhận xét //Configure session middleware .
passportConfig();
Sau đó, chúng tôi sẽ tạo phần mềm trung gian tuyến đường của mình ngay sau khu vực được nhận xét //Router middleware .
app.use(router);
Tạo chế độ xem ứng dụng của chúng tôi
Với các tuyến đường của chúng tôi đã tạo, chúng tôi sẽ tạo các chế độ xem được hiển thị trong HomePage của chúng tôi , LoginPage và RegisterPage bộ điều khiển. Trước đó, chúng tôi sẽ thiết lập công cụ xem ejs của mình trong tệp server.js với đoạn mã bên dưới ngay bên dưới khu vực được nhận xét //app middleware .
app.set("view engine", "ejs");
Sau đó, chúng ta sẽ bắt đầu với trang chủ, mở views/home.ejs tệp và thêm đánh dấu sau.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section>
<!-- As a heading -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand">Navbar</a>
<% if(isAuthenticated){ %>
<a href="/logout" class="btn btn-danger btn-md">Logout</a>
<% } %>
</div>
</nav>
<div class="">
<p class="center">
Welcome: <b><%= user.email %></b> your sessionID is <b><%= sessionID %></b>
</p>
<p>Your session expires in <b><%= sessionExpireTime %></b> seconds</p>
</div>
</section>
</body>
</html>
Ở đây trong trang chủ của chúng tôi, chúng tôi đã sử dụng bootstrap để thêm một số kiểu cho các đánh dấu của chúng tôi. Sau đó, chúng tôi kiểm tra xem người dùng có được xác thực để hiển thị nút đăng xuất hay không. Ngoài ra, chúng tôi hiển thị Email của người dùng , sessionID và ExpirationTime từ chương trình phụ trợ.

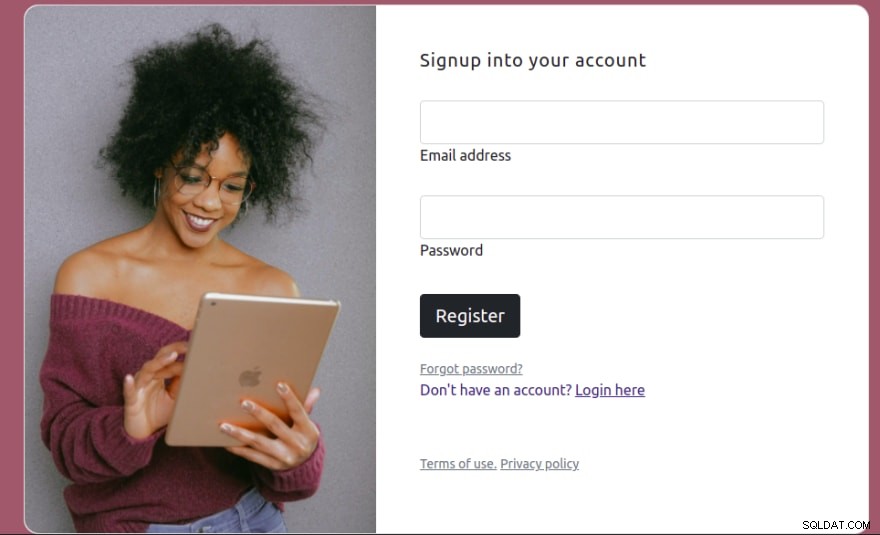
Tiếp theo, mở src/views/auth/resgister và thêm phần đánh dấu sau vào trang đăng ký.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signup" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Signup into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Register
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/" style="color: #393f81">Login here</a>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
Trong trang đăng ký, chúng tôi đã tạo một biểu mẫu html để chấp nhận chi tiết người dùng. Trong biểu mẫu, chúng tôi cũng thêm thuộc tính hoạt động và chỉ định điểm cuối đăng ký. Điều này có nghĩa là khi người dùng nhấp vào nút gửi, một yêu cầu sẽ được gửi đến /api/v1/signup điểm cuối.

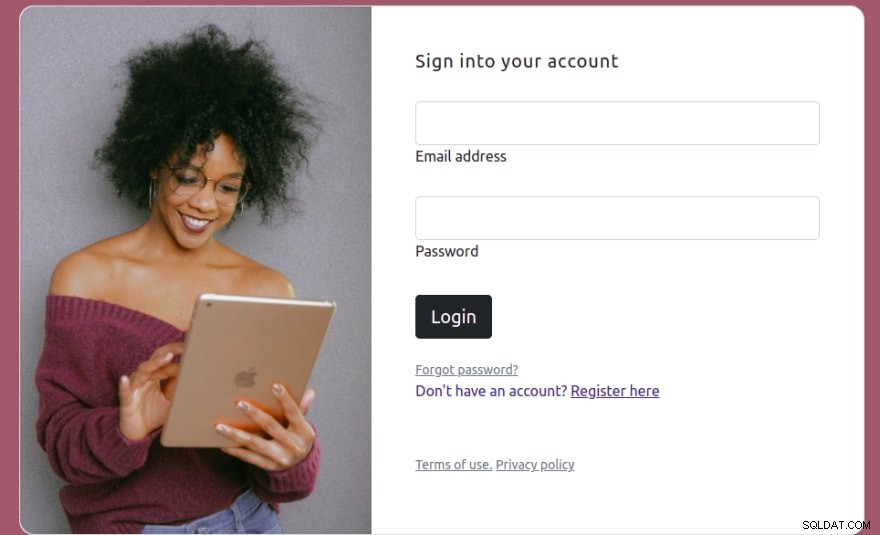
Cuối cùng, mở src/views/auth/signin.js và thêm đoạn mã đánh dấu sau vào bên dưới:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signin" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Sign into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Login
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/register" style="color: #393f81"
>Register here</a
>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
Trong đánh dấu ở trên, chúng tôi đã thêm một biểu mẫu html sẽ được sử dụng để đăng nhập người dùng bằng cách gửi yêu cầu đến /api/v1/signin điểm cuối.

Xem dữ liệu của người dùng với Arctype
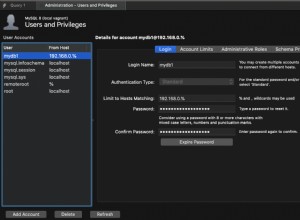
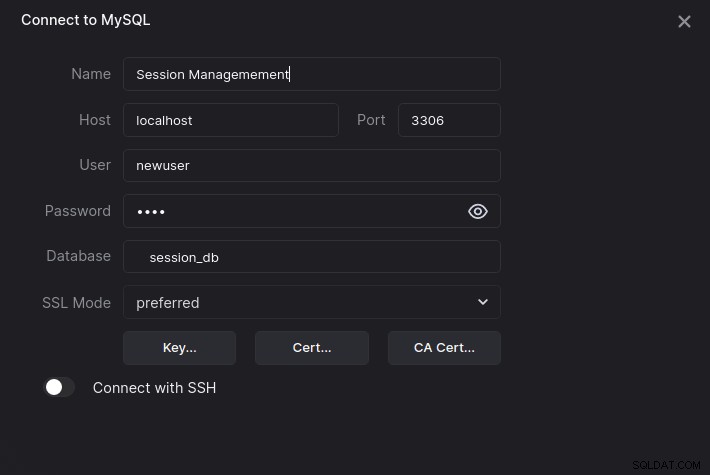
Bây giờ chúng tôi đã tạo thành công ứng dụng quản lý phiên Node.js. Hãy cùng Arctype xem xét dữ liệu của người dùng. Để bắt đầu, hãy khởi chạy Arctype, nhấp vào tab MySQL và nhập thông tin đăng nhập MySQL sau, như được hiển thị trong ảnh chụp màn hình bên dưới:

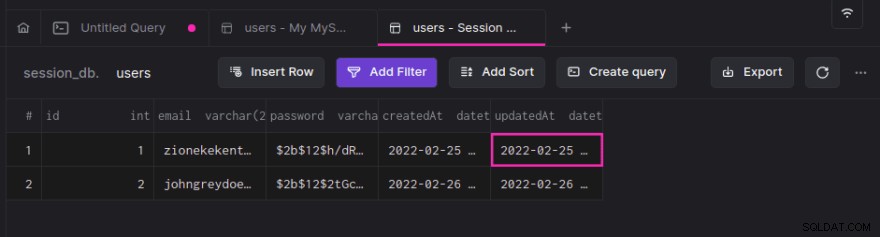
Sau đó, nhấp vào users để hiển thị những người dùng đã đăng ký như được hiển thị trong ảnh chụp màn hình bên dưới:

Kết luận
Bằng cách xây dựng ứng dụng đăng nhập demo, chúng tôi đã học cách triển khai quản lý phiên trong Node.js bằng Passport và Redis. Chúng tôi bắt đầu với việc giới thiệu các phiên HTTP và cách chúng hoạt động, sau đó chúng tôi xem xét Redis là gì và tạo một dự án để đưa tất cả điều này vào thực tế. Bây giờ bạn đã có kiến thức mà bạn tìm kiếm, bạn sẽ xác thực các dự án của người dùng như thế nào?