Tôi vừa thử đoạn mã sau:
<?php
$rows = array();
$table = array();
$table['cols'] = array(
// Labels for your chart, these represent the column titles.
array('label' => 'Date Time', 'type' => 'date'),
array('label' => 'Sensor Value', 'type' => 'number'),
array('type' => 'string', 'role' => 'tooltip', 'p' => array('html' => 'true')),
);
$result = array(
array('datetime' => '2015-04-25 00:00:00', 'sensorValue' => 5),
array('datetime' => '2015-04-25 14:30:00', 'sensorValue' => 10),
array('datetime' => '2015-04-26 02:10:10', 'sensorValue' => 15),
array('datetime' => '2015-04-26 12:10:10', 'sensorValue' => 17),
array('datetime' => '2015-04-27 03:45:23', 'sensorValue' => 25),
array('datetime' => '2015-04-28 15:34:00', 'sensorValue' => 4),
);
/* Extract the information from $result */
foreach($result as $r) {
$temp = array();
// The following line will be used to slice the chart
$temp[] = array('v' => 'Date('.date('Y',strtotime($r['datetime'])).',' .
(date('n',strtotime($r['datetime'])) - 1).','.
date('d',strtotime($r['datetime'])).','.
date('H',strtotime($r['datetime'])).','.
date('i',strtotime($r['datetime'])).','.
date('s',strtotime($r['datetime'])).')');
// Values of the each slice
$temp[] = array('v' => (int) $r['sensorValue']);
$temp[] = array('v' => 'This is a <b>custom</b> tooltip. Insert your data as you like: On the 25th of April, 2015 the sensor value was: <b>5</b>');
$rows[] = array('c' => $temp);
}
$table['rows'] = $rows;
// convert data into JSON format
$jsonTable = json_encode($table);
?>
<html>
<head>
<script type="text/javascript"
src="https://www.google.com/jsapi?autoload={
'modules':[{
'name':'visualization',
'version':'1',
'packages':['corechart']
}]
}"></script>
<script type="text/javascript">
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable(<?php echo $jsonTable; ?>);
var options = {
title: 'Company Performance',
curveType: 'function',
legend: { position: 'bottom' },
tooltip: {isHtml: true}
};
var chart = new google.visualization.ScatterChart(document.getElementById('curve_chart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="curve_chart" style="width: 900px; height: 500px"></div>
</body>
</html>
vì vậy tôi đã thay đổi:
-
array('label' => 'Date Time', 'type' => 'number')thànharray('label' => 'Date Time', 'type' => 'date') - hình thành ngày với
'Date(date("Y"),date("n") - 1,date("d"),0,0,0)'như được mô tả tại đây
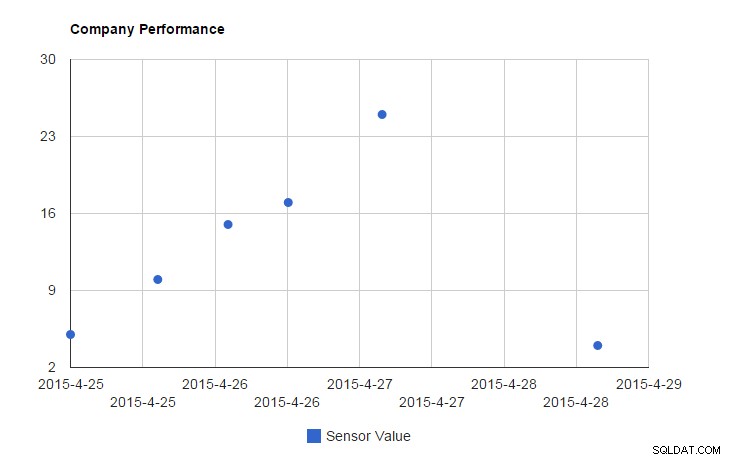
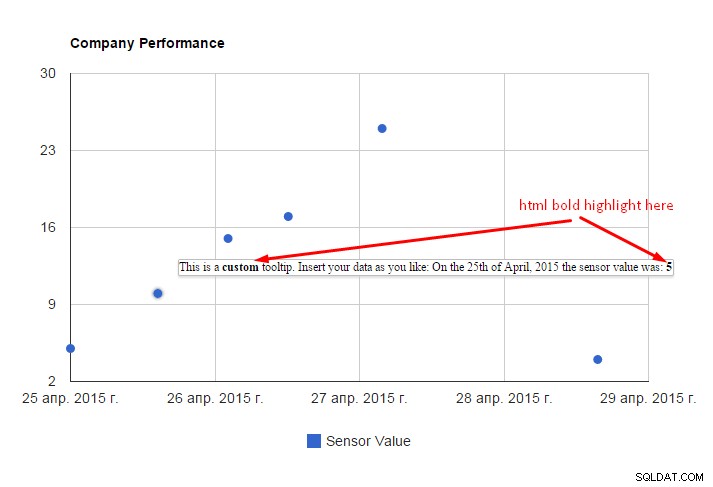
Đây là kết quả với html trong chú giải công cụ:

CẬP NHẬT
Nếu bạn muốn có chú giải công cụ tùy chỉnh, hãy đây là tài liệu cho nó. Xem mã cập nhật ở trên, bạn cần thực hiện ba thay đổi để tùy chỉnh chú giải công cụ:
-
thêm cột "ảo" vào danh sách các cột (với role =tooltip):
array('type' => 'string', 'role' => 'tooltip', 'p' => array('html' => 'true')), -
thêm giá trị cho cột trong vòng lặp:
$temp[] = array('v' => 'This is a <b>custom</b> tooltip. Insert your data as you like: On the 25th of April, 2015 the sensor value was: <b>5</b>'); -
và cho jsapi biết rằng nội dung là html:
var options = { ... tooltip: {isHtml: true} };
CẬP NHẬT
Để tùy chỉnh các giá trị trục hoành, bạn cần xem điều này Đầu tiên. Chỉ cần thêm hAxis đối tượng (và format của nó ) vào đối tượng tùy chọn biểu đồ:
var options = {
...
hAxis: {
format: 'yyyy-M-d'
}
};
và bạn sẽ thấy một cái gì đó giống như: