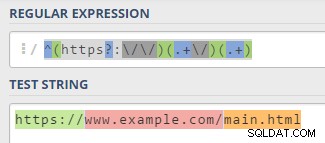
Tôi sẽ thử sử dụng một biểu thức chính quy như sau:/^(https?:\/\/)(.+\/)(.+)/ .
Vì vậy, giả sử dữ liệu của bạn ở dạng JSON được tạo như trong ví dụ này
.
Và rằng bạn có MỘT thuộc tính JSON chứa URL đầy đủ.
Nói ... Một cái gì đó như thế này:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Hàm của bạn sẽ giống như sau:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Vì vậy, biểu thức chính quy có 3 "kết quả phù hợp" có thể được xác định bởi dấu ngoặc đơn.
Mẹo là trả về kết quả phù hợp trong cột bên phải.
Bạn có thể kiểm tra biểu thức chính quy của mình tại đây .
Hy vọng nó sẽ hữu ích!
;)
CHỈNH SỬA
Để "tách" đường dẫn chỉ ... thay vì URL đầy đủ, như được yêu cầu trong nhận xét:
Tốt hơn bạn nên sử dụng .split chức năng sau đó.
Bởi vì phần này sẽ không "thông thường" như trường hợp trước.
Nó có thể có cấp thư mục con khác nhau ...
Nó có thể có dấu gạch chéo và đôi khi không .
Vì vậy, giả sử bạn có 4 cột, như ví dụ bạn đã cung cấp:"/ this / is / my / path"
Vì hàm dài hơn một chút, tôi nghĩ tốt nhất nên tránh lặp lại nó 4 lần.
Vì vậy, hãy tạo một hàm để đặt trong phạm vi toàn cục.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Vì vậy, bây giờ bạn đã có một hàm, chỉ cần gọi nó trong cài đặt cột DataTable với số cột bên phải làm đối số:
Các cộtcolumns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Hãy cho tôi biết nó có lỗi ... Tôi đã không kiểm tra bất cứ điều gì.