Điều này sẽ không hoạt động, vì bạn đang cố gắng sử dụng thư viện máy chủ mysql trong giao diện người dùng của bạn. Mặc dù cả hai đều được viết bằng javascript, nhưng môi trường chúng đang làm việc rất khác nhau.
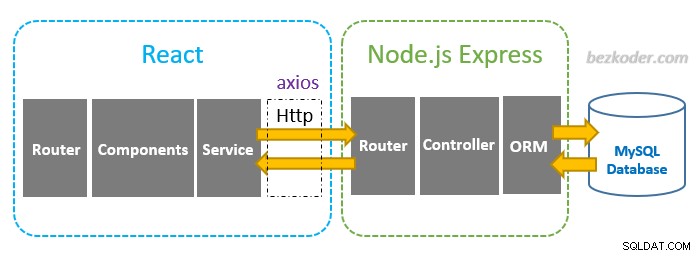
Sơ đồ bên dưới giải thích điều này khá ngắn gọn - lấy nguồn từ trang web này mà tôi khuyên bạn nên xem.
Về bản chất, đối với thư viện phản ứng, bạn đang sử dụng node.js như một * .jsx hoặc * .js trình trợ giúp xây dựng, trình chạy đóng gói, v.v .. vì vậy kết quả cuối cùng sẽ chỉ là một tệp javascript. Một cái gì đó như main.123456.js nếu bạn đang sử dụng tạo bản dựng mặc định của ứng dụng phản ứng. Tệp đó sẽ có ý nghĩa trong ngữ cảnh trình duyệt, vì bạn sẽ có các mục DOM ở đây, nội dung cụ thể về HTML.
Đối với thư viện MySQL - bạn đang sử dụng node.js làm máy chủ HTTP. Điều đó sẽ không có quyền truy cập vào DOM, nhưng vì nó đang chạy như một quy trình trên một số đơn vị máy tính, nó sẽ cung cấp cho bạn các khả năng khác nhau, cho phép kết nối MySQL của bạn hoạt động.
office.js hoạt động trong ngữ cảnh trình duyệt, về cơ bản bạn đang viết ứng dụng của mình với react và chỉ tham chiếu đến một số API office.js. Điều đó có nghĩa là dòng bên dưới thuộc về ứng dụng react của bạn:
context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
Tuy nhiên, dữ liệu của bạn từ MySQL cần phải đến từ máy chủ của bạn. Bạn có thể sử dụng node.js làm máy chủ, theo cách đó bạn sẽ có thể sử dụng thư viện MySQL mà bạn đã nhập từ NPM. Hướng dẫn này hướng dẫn bạn cách thiết lập một máy chủ rất đơn giản.
Điều đó có nghĩa là dòng này
import { mysql } from 'mysql';
và kết nối sql thuộc về phía máy chủ đang chạy trên nút.