Kế hoạch chung sẽ là làm một cái gì đó như thế này
trong jQuery
trên widget dropajax ĐĂNG đến /widget.php với thông tin vị trí (có thể là tên vùng chứa + chỉ mục mục) ('leftBar', 3), có thể là số tài khoản dành riêng cho người dùng, cũng như số nhận dạng cho mô-đun
$.post("widget.php", { module: "myInfoModule", container: 'leftBar', ...},
function(data){
// maybe update UI telling them it's saved? probably not
}, "json");
trong PHP /widget.php
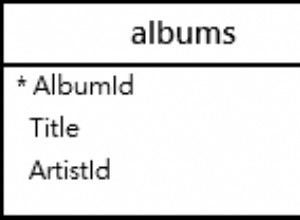
đọc dữ liệu và lưu thông tin vào mySQL trong một số lược đồ như thế này
[user_id] [module_id] [container] [position]
1 'myInfoModule' 'leftBar' 3
Sau đó, khi bạn tải lại trang có thể gắn được, bạn sẽ đọc các giá trị này và đặt chúng theo thứ tự do cơ sở dữ liệu chỉ định.
Hy vọng điều này sẽ giúp bạn bắt đầu