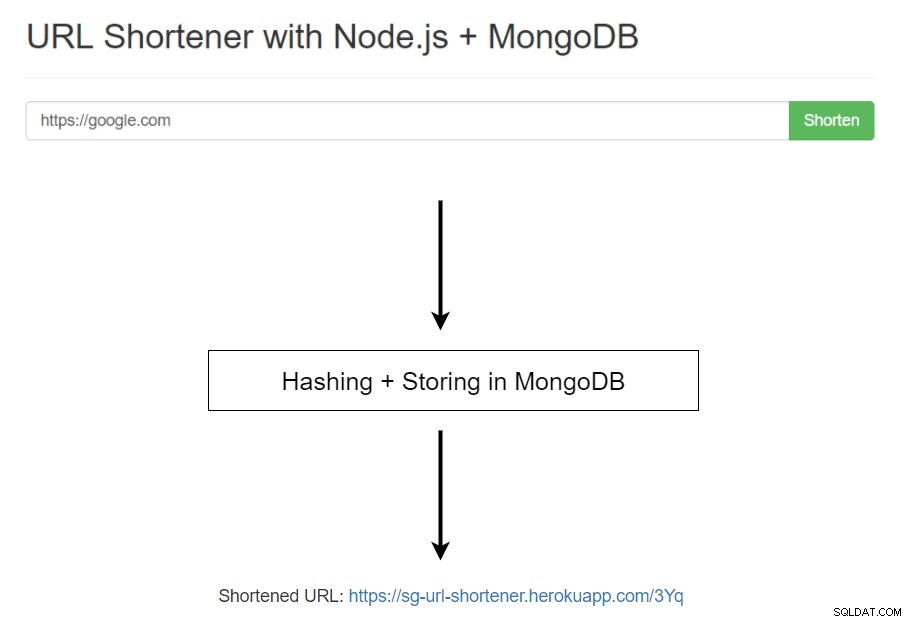
Trong bài đăng này, chúng tôi sẽ hướng dẫn bạn cách tạo dịch vụ rút ngắn URL như bit.ly hoặc goo.gl bằng Express.js (Node.js) và MongoDB. Dưới đây là bản giới thiệu sản phẩm cuối cùng mà chúng tôi sẽ xây dựng thông qua nền tảng lưu trữ MongoDB của mình.

Công cụ rút gọn URL hoạt động như thế nào?
Ở cấp độ rất cao, trình rút gọn URL hoạt động bằng cách lấy một URL đã nhập và tạo một phiên bản rút gọn tương đối được đơn giản hóa thành một định dạng dễ chia sẻ. Hàm băm rút gọn sẽ được tạo bằng cách mã hóa cơ sở một bộ đếm tăng dần tự động và tạo hàm băm ba ký tự tối thiểu sẽ tăng lên khi số lượng URL được lưu trữ tăng lên.
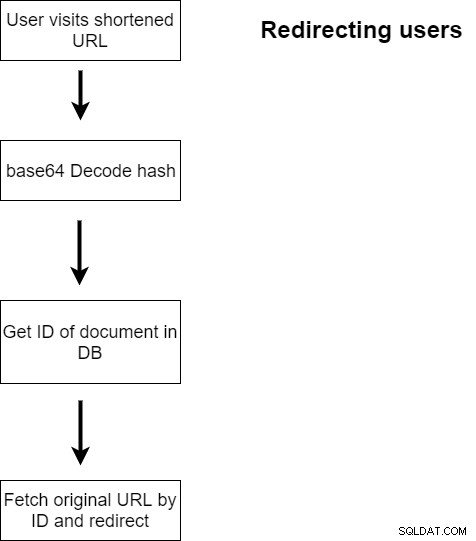
Khi phiên bản rút gọn của URL được truy cập, dịch vụ sẽ giải mã hàm băm để tìm nạp URL gốc được lưu trữ trong MongoDB và sau đó chuyển hướng người dùng của bạn đến đó.
Bắt đầu
Dưới đây là danh sách các công nghệ chúng tôi sẽ sử dụng để tạo trình rút ngắn URL trong hướng dẫn này:
-
Express.js (phụ trợ Node.js)
Khung ứng dụng web cho Node.js. Chúng tôi sẽ sử dụng nó để xây dựng một API để rút ngắn URL và chuyển hướng người dùng đến URL ban đầu.
-
MongoDB (lưu trữ URL)
Cơ sở dữ liệu NoSQL hoàn hảo cho ứng dụng này. Nó cung cấp một thiết kế giản đồ linh hoạt và dễ dàng bắt đầu. Trong hướng dẫn này, chúng tôi sẽ sử dụng Cụm MongoDB được chia sẻ trên ScaleGrid. Chỉ mất chưa đầy 5 phút để thiết lập và bạn có thể tạo bản dùng thử 30 ngày miễn phí tại đây để bắt đầu.
-
HTML, CSS, JavaScript (giao diện người dùng)
HTML, CSS và JavaScript sẽ được sử dụng để tạo giao diện người dùng của ứng dụng mà người dùng của bạn sẽ sử dụng để rút ngắn URL.
Hướng dẫn rút gọn URL
-
Thiết lập cấu trúc cơ sở dữ liệu MongoDB
Hãy bắt đầu bằng cách tạo Nhóm MongoDB được chia sẻ trên ScaleGrid. Đây là cách dễ nhất để tạo một cụm nhanh, nhưng bạn cũng có thể cài đặt MongoDB trên máy của mình và bắt đầu ở đó.

Sau khi tạo cụm, bạn sẽ được cung cấp một chuỗi kết nối có thể được sao chép bằng một cú nhấp chuột từ trang Chi tiết cụm của bạn. Chúng tôi sẽ cần chuỗi này để kết nối với cụm từ ứng dụng của chúng tôi. Hãy nhớ rằng không bao giờ chia sẻ chuỗi kết nối của bạn với bất kỳ ai.
Chúng tôi sẽ cần hai bộ sưu tập cho trình rút gọn URL:
-
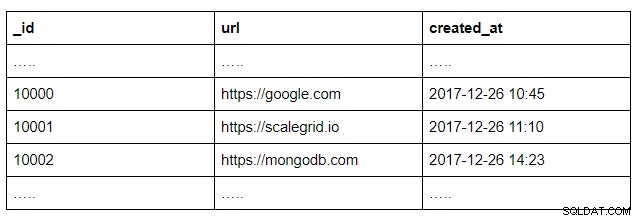
Bộ sưu tập 1
Tập hợp để lưu trữ URL và ID được tạo động:

-
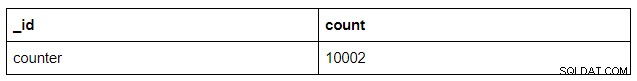
Bộ sưu tập 2
Một tập hợp để duy trì bộ đếm sẽ tự động tăng lên khi một URL mới được lưu trữ trong tập hợp trước đó. Một tài liệu mới được tạo trong bộ sưu tập trước với bộ đếm mới tăng này:

Điều quan trọng cần lưu ý là chúng tôi không lưu trữ các hàm băm ở bất kỳ đâu trong cơ sở dữ liệu. Hàm băm sẽ được mã hóa cơ sở và được giải mã động bằng thuật toán chung dẫn đến ID duy nhất được lưu trữ trong bộ sưu tập đầu tiên. Sau đó, ID này sẽ tìm nạp cho chúng tôi URL ban đầu mà người dùng sẽ chuyển hướng đến.
Đối với hướng dẫn này, chúng tôi sẽ sử dụng cơ chế giải mã và mã hóa base64 phổ biến để tạo hàm băm rút gọn duy nhất của chúng tôi. Để biết thêm thông tin về chuỗi mã hóa / giải mã bằng base64, hãy kiểm tra Tài liệu Web MDN sau đây của chúng tôi.
-
-
Thiết lập chương trình phụ trợ Express.js
Dưới đây là danh sách các phần phụ thuộc cần thiết để thiết lập chương trình phụ trợ Node.js của chúng tôi:
- express (ứng dụng cơ sở)
- body-parser (tiện ích bổ sung để phân tích cú pháp dữ liệu được gửi qua các yêu cầu HTTP)
- btoa (mã hóa base64)
- atob (giải mã base64)
- dotenv (lưu trữ chuỗi kết nối trong tệp .env cho mục đích phát triển)
- mongoose (bộ điều hợp cho MongoDB trên Node.js)
Đây là phiên bản mẫu của package.json mà bạn có thể sử dụng để thiết lập ứng dụng:
{"name":"sg-url-shortener", "version":"1.0.0", "description":"Một trình rút gọn URL đơn giản được xây dựng bằng Node.js và MongoDB", "dependencies":{" atob ":" ^ 2.0.3 "," body-parser ":" ^ 1.15.2 "," btoa ":" ^ 1.1.2 "," dotenv ":" ^ 4.0.0 "," express ":" ^ 4.10.2 "," mongoose ":" ^ 4.13.7 "}," main ":" index.js "," scripts ":{" start ":" node index.js "}," engine ":{ "nút":"4.8.4"}}Chạy “npm install” để cài đặt tất cả các phần phụ thuộc bắt buộc.
Khi tất cả các phần phụ thuộc của chúng tôi đã được thiết lập, chúng tôi cần kết nối với Cụm MongoDB được chia sẻ của chúng tôi. Tạo tệp .env trong thư mục gốc của dự án và thêm chuỗi kết nối vào đó. Bạn có thể lấy chuỗi kết nối từ trang Chi tiết cụm của mình trong tab Tổng quan trên Bảng điều khiển ScaleGrid.
connectionString =mongodb:// user:password @ devservers
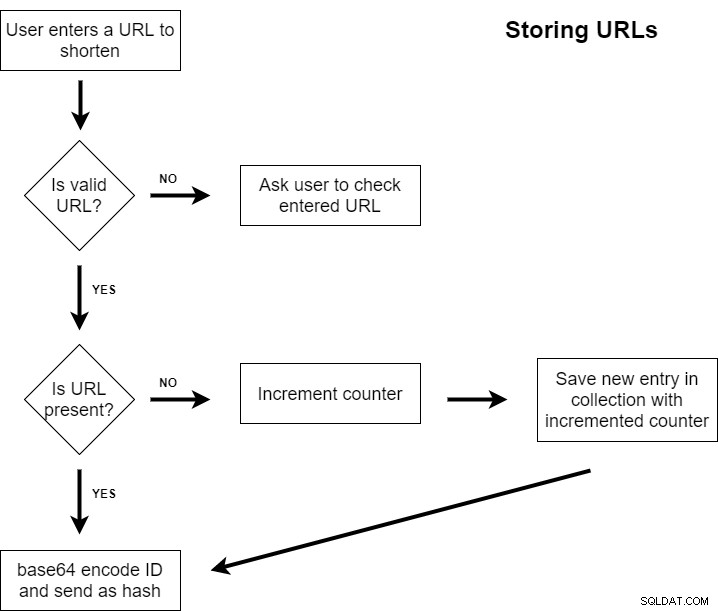
Trước khi bắt đầu viết mã, bạn nên hình dung luồng ứng dụng để chúng tôi hiểu rõ về cách thức hoạt động của quy trình rút gọn. Dưới đây là sơ đồ cho thấy quá trình rút ngắn URL:

Dưới đây là sơ đồ cho thấy quá trình chuyển hướng khi một URL rút gọn được truy cập:

Bây giờ chúng ta đã hình dung toàn bộ quy trình, đã đến lúc dịch các sơ đồ trên thành mã.
-
Khởi tạo ứng dụng
Trước khi bắt đầu viết logic nghiệp vụ, chúng ta cần khởi tạo ứng dụng của mình với các mô-đun nút và thiết lập một máy chủ.
Chỉ tải tệp .env ở chế độ nhà phát triển. Vì ứng dụng demo được lưu trữ trên Heroku, một biến môi trường đã được tạo từ bảng điều khiển Heroku đã chứa chuỗi kết nối ở đó:
if (process.env.NODE_ENV! =='production') {request ('dotenv'). load ();}Khởi tạo ứng dụng, thiết lập máy chủ và phần mềm trung gian. Lưu ý rằng chúng tôi cũng đang nhận được chuỗi kết nối từ biến môi trường:
var express =request ('express'), bodyParser =request ('body-parser'), app =express (), http =request ('http'). Server (app), mongoose =request ('mongoose '), btoa =request (' btoa '), atob =request (' atob '), promise, connectionString =process.env.connectionString, port =process.env.PORT || 8080; http.listen (port, function () {console.log ('Server Started. Đang nghe trên *:' + port);}); app.use (express.static ('public')); app.use ( bodyParser.urlencoded ({extension:true}));Lộ trình cơ sở để tải lên front-end ứng dụng của chúng tôi:
app.get ('/', function (req, res) {res.sendFile ('views / index.html', {root:__dirname});}); -
Lưu trữ URL trong MongoDB
Hãy bắt đầu bằng cách tạo các lược đồ thu thập để lưu trữ dữ liệu. Như đã thảo luận ở trên, chúng ta cần hai bộ sưu tập:một bộ để lưu trữ bộ đếm tăng dần tự động và bộ còn lại để lưu trữ các URL.
var countersSchema =new mongoose.Schema ({_id:{type:String, Required:true}, count:{type:Number, default:0}}); var Counter =mongoose.model ('Counter', countersSchema ); var urlSchema =new mongoose.Schema ({_id:{type:Number}, url:'', create_at:''}); urlSchema.pre ('save', function (next) {console.log ('running pre-save '); var doc =this; Counter.findByIdAndUpdate ({_id:' url_count '}, {$ inc:{count:1}}, function (err, counter) {if (err) return next (err); console.log (counter); console.log (counter.count); doc._id =counter.count; doc.create_at =new Date (); console.log (doc); next ();});}); var URL =mongoose.model ('URL', urlSchema);Đoạn mã trên tạo hai bộ sưu tập và thiết lập cơ sở dữ liệu của chúng tôi để lưu trữ các bộ sưu tập này. Chúng tôi cũng đang sử dụng móc lưu trước cho giản đồ URL vì chúng tôi cần tự động tăng bộ đếm và ghi lại ngày và giờ tại đó URL được tạo.
Tiếp theo, chúng ta cần đảm bảo rằng chúng ta khởi động ứng dụng của mình mới và tất cả các mục nhập trước đó đã bị xóa. Sau khi đặt lại, chúng tôi sẽ khởi tạo bộ đếm của mình với giá trị ban đầu là 10.000 để thiết lập quy trình rút ngắn URL. Bạn có thể bắt đầu với bất kỳ giá trị nào. Điều này được chọn ngẫu nhiên và sẽ tự động tăng lên một giá trị.
promise =mongoose.connect (connectionString, {useMongoClient:true}); promise.then (function (db) {console.log ('Connecting!'); URL.remove ({}, function () {console. log ('Đã xóa tập hợp URL');}) Counter.remove ({}, function () {console.log ('Đã xóa tập hợp bộ đếm'); var counter =new Counter ({_ id:'url_count', count:10000} ); counter.save (function (err) {if (err) return console.error (err); console.log ('counter insert');});});});Ứng dụng của chúng tôi hiện đã sẵn sàng để bắt đầu chấp nhận và rút ngắn URL! Hãy tạo một API POST mà giao diện người dùng của chúng tôi sẽ sử dụng để gửi URL:
app.post ('/ short', function (req, res, next) {console.log (req.body.url); var urlData =req.body.url; URL.findOne ({url:urlData} , function (err, doc) {if (doc) {console.log ('entry found in db'); res.send ({url:urlData, hash:btoa (doc._id), status:200, statusTxt:' OK '});} else {console.log (' mục KHÔNG tìm thấy trong db, đang lưu mới '); var url =new URL ({url:urlData}); url.save (function (err) {if (err) return console.error (err); res.send ({url:urlData, hash:btoa (url._id), status:200, statusTxt:'OK'});});}});});Như đã nêu trong sơ đồ, sau khi nhận được một URL hợp lệ, chúng tôi sẽ kiểm tra sự tồn tại của nó trong cơ sở dữ liệu.
Nếu tìm thấy, chúng tôi giải mã trường _id tương ứng và trả lại hàm băm. Giao diện người dùng của chúng tôi xây dựng URL rút gọn và hiển thị nó cho người dùng để chuyển hướng.
Nếu không tìm thấy URL, chúng tôi sẽ lưu một tài liệu mới vào bộ sưu tập. Hãy nhớ rằng bước lưu trước được thực hiện mỗi khi URL được lưu. Thao tác này sẽ tự động tăng bộ đếm và ghi ngày giờ hiện tại. Sau khi tài liệu được thêm vào, chúng tôi gửi hàm băm đến giao diện người dùng của chúng tôi, nơi tạo URL rút gọn và trình bày nó cho người dùng để chuyển hướng.
-
Chuyển hướng người dùng
Chúng ta sắp hoàn thành! Khi các URL rút gọn của chúng tôi đã được tạo, chúng tôi cần một cách để chuyển hướng người dùng khi một URL rút gọn được truy cập.
app.get ('/:hash', function (req, res) {var baseid =req.params.hash; var id =atob (baseid); URL.findOne ({_id:id}, function (err , doc) {if (doc) {res.redirect (doc.url);} else {res.redirect ('/');}});});Đoạn mã trên tìm kiếm một hàm băm trong URL rút gọn, base64 giải mã nó, kiểm tra xem ID đó có trong bộ sưu tập hay không và chuyển hướng người dùng theo đó. Nếu không tìm thấy ID, người dùng sẽ được chuyển hướng đến trang chủ của trình rút gọn URL.
Để biết mã giao diện người dùng, vui lòng kiểm tra kho lưu trữ GitHub được đề cập ở cuối bài đăng này. Về cơ bản, nó là một trường hộp văn bản với một nút để gửi URL đến back-end và nằm ngoài phạm vi của bài viết này.
Các cải tiến khác về trình rút ngắn URL
Và chúng ta đã hoàn tất! Chúng tôi có một công cụ rút ngắn URL đơn giản có thể được sử dụng trong nội bộ để đơn giản hóa các liên kết của bạn. Nếu bạn muốn thêm nhiều chuông và còi hơn, đây là danh sách những thứ bạn có thể triển khai thêm:
- Tách mã tốt hơn
- Thuật toán rút ngắn tùy chỉnh / tốt hơn cho hàm băm ký tự nhỏ hơn (ví dụ:base52)
- Chia sẻ URL rút gọn trên mạng xã hội
- Bản sao URL một lần nhấp
- Hàm băm tùy chỉnh
- Đăng ký người dùng và liên kết các URL rút gọn
Toàn bộ mã có sẵn tại đây:Mẫu mã ScaleGrid URL Shortener - Github Một ứng dụng demo được lưu trữ trên Heroku:ScaleGrid URL Shortener Demo
Như mọi khi, nếu bạn xây dựng một thứ gì đó tuyệt vời, hãy tweet cho chúng tôi về nó @scalegridio. Nếu bạn cần trợ giúp về lưu trữ cho MongoDB® hoặc lưu trữ cho Redis ™ *, hãy liên hệ với chúng tôi theo địa chỉ [email protected].