Nếu bạn đang sử dụng Node, hãy đọc tiếp.
Cài đặt js-htmlencode gói:
npm install -S js-htmlencode
Sau đó, chạy đầu ra cơ sở dữ liệu thô của bạn thông qua htmlDecode phương pháp một lần. Bạn nên làm điều đó trong ứng dụng máy chủ của mình trước khi chuyển dữ liệu sang tập lệnh Pug của bạn:
Javascript máy chủ:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
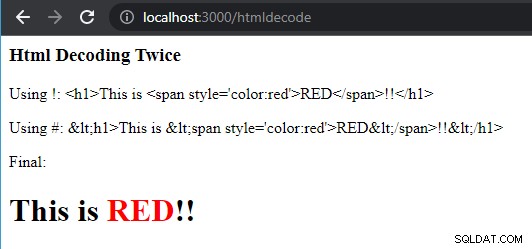
Sản lượng thực tế:
Cần lưu ý rằng !{raw} không hiển thị thành <h1>… . Nó hiển thị theo nghĩa đen, tức là <h1>… . Đây là trình duyệt hiển thị < dưới dạng < .
Hãy lưu ý tất cả các lưu ý đi kèm với việc sử dụng ! nhà điều hành.