Cơ sở dữ liệu hoạt động Cloudera (COD) là một giải pháp dbPaaS được quản lý có sẵn dưới dạng một trải nghiệm trong Nền tảng dữ liệu Cloudera (CDP). Nó cung cấp quyền truy cập máy khách đa phương thức với khóa-giá trị NoSQL bằng cách sử dụng API Apache HBase và SQL quan hệ với JDBC (thông qua Apache Phoenix). Phương thức sau làm cho COD có thể truy cập được đối với các nhà phát triển đã quen với việc xây dựng các ứng dụng sử dụng MySQL, Postgres, v.v. Các lợi ích chính của COD bao gồm:
- Tự động mở rộng quy mô - dựa trên việc sử dụng khối lượng công việc của cụm và sẽ sớm có khả năng tăng / giảm quy mô cụm
- Tự động điều chỉnh - hiệu suất tốt hơn trong phạm vi cơ sở hạ tầng hiện có.
- Tự động chữa lành - tự động giải quyết các sự cố hoạt động (sắp ra mắt).
Trong blog này, tôi sẽ trình bày cách COD có thể dễ dàng được sử dụng như một hệ thống phụ trợ để lưu trữ dữ liệu và hình ảnh cho một ứng dụng web đơn giản. Để xây dựng ứng dụng này, chúng tôi sẽ sử dụng Phoenix, một trong những thành phần cơ bản của COD, cùng với Flask. Để lưu trữ hình ảnh, chúng tôi sẽ sử dụng khả năng HBase (lưu trữ phụ trợ Apache Phoenix) được gọi là MOB (đối tượng trung bình). MOB cho phép chúng ta đọc / ghi các giá trị từ 100k-10MB một cách nhanh chóng.
* Để phát triển dễ sử dụng, bạn cũng có thể sử dụng máy chủ truy vấn Phoenix thay vì COD. Máy chủ truy vấn là một bản dựng nhỏ của Phoenix chỉ dành cho mục đích phát triển và dữ liệu sẽ bị xóa trong mỗi bản dựng.
Tất cả mã đều nằm trong repo github của tôi.
Hướng dẫn:
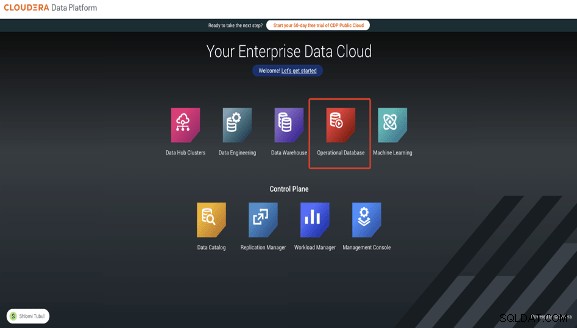
1. Đăng nhập vào Cloudera Management Console và chọn trải nghiệm Cơ sở dữ liệu hoạt động

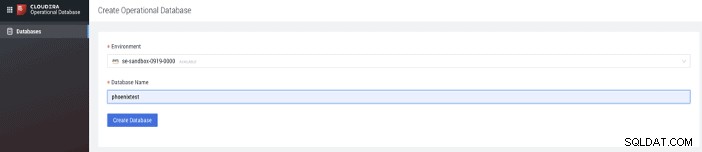
2. Chọn môi trường của bạn và đặt tên cho DB của bạn

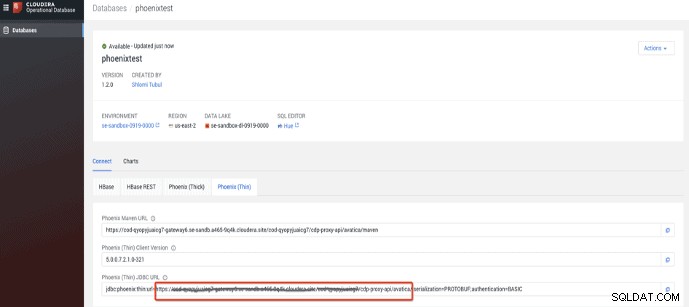
3. Sau khi DB hoạt động, hãy lấy URL từ ứng dụng khách JDBC mỏng

4. Đặt mật khẩu khối lượng công việc CDP của bạn
5. Sao chép dự án git repo và yêu cầu cài đặt: $ pip install -r tests.txt
6. Đi tới thư mục ứng dụng và chạy “setup.py” - thao tác này sẽ tạo một bảng có 3 bản ghi của người dùng và hình ảnh của họ $ python setup.py
7. Chạy máy chủ web flask để ứng dụng web khởi động: $ FLASK_APP =app.py python -m flask run –port =8888 –host =127.0.0.1 –reload –with-thread –debugger
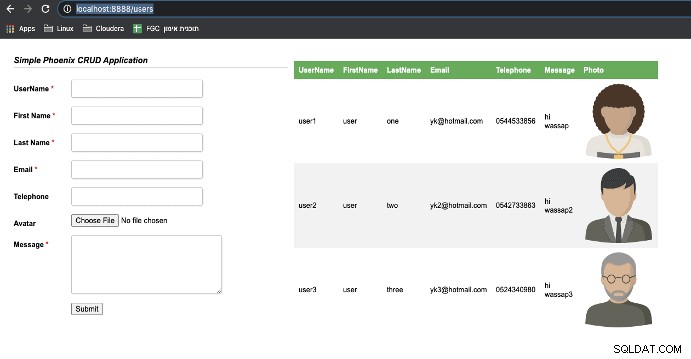
8. Truy cập http:// localhost:8888 / users trên trình duyệt của bạn. Bạn sẽ có thể thấy ứng dụng đang chạy! Đơn giản vậy thôi.

Xem qua Quy tắc
1. Lớp Schema, Về cơ bản, chứa các chi tiết kết nối và tạo và thả các phương thức bảng. Như bạn có thể thấy, cột “ảnh” là loại VARBINARY, dịch sang đối tượng MOB trong HBase:
import phoenixdb
import phoenixdb.cursor
class Schema:
def __init__(self):
opts = {}
opts['authentication'] = 'BASIC'
opts['avatica_user'] = '<cod workload username>'
opts['avatica_password'] = '<cod workload pw>'
database_url = "<cod thin jdbc url>"
self.TABLENAME = "users"
self.conn = phoenixdb.connect(database_url, autocommit=True,**opts)
self.curs = self.conn.cursor()
def create_users_table(self):
query = """
CREATE TABLE IF NOT EXISTS """+self.TABLENAME+""" (
username VARCHAR NOT NULL,
firstname VARCHAR,
lastname VARCHAR,
telephone VARCHAR,
message VARCHAR,
email VARCHAR,
photo VARBINARY,
photo_name VARCHAR,
photo_type VARCHAR,
photo_chars VARCHAR
CONSTRAINT my_pk PRIMARY KEY (username))
"""
self.curs.execute(query)
def drop_users_table(self):
query = "DROP TABLE "+self.TABLENAME
self.curs.execute(query) 2 Lớp người dùng chịu trách nhiệm cho tất cả các hoạt động ứng dụng với Phoenix. Chúng tôi có thể cập nhật / chèn (nâng cấp bằng ngôn ngữ phượng hoàng), xóa, liệt kê và xử lý các giao dịch hình ảnh:
import phoenixdb
from schema import Schema
import json
class UsersModel:
TABLENAME = "users"
def __init__(self):
db = Schema()
self.conn=db.conn
self.curs=db.curs
def upsert(self, params):
sql = "upsert into " + self.TABLENAME + \
" (username ,message,telephone,firstname,lastname,email) \
values (?,?,?,?,?,?)"
data = (params.get('username'),params.get('message'),\
params.get('telephone'),params.get('firstname'),\
params.get('lastname'),params.get('email'))
results = self.curs.execute(sql,data)
return results
def upsert_photo(self, params):
if params.get('photo') is None:
photo = bytes('','utf-8')
else:
photo = params.get('photo')
sql = "upsert into " + self.TABLENAME + \
" (username, photo,photo_name) values (?,?,?)"
data = (params.get('username'),photo, params.get('photo_name'))
results = self.curs.execute(sql,data)
return results
def delete(self, username):
query = f"DELETE from {self.TABLENAME} " \
f"WHERE username = {username}"
self.curs.execute(query)
def list_items(self, where_clause="",format="json"):
query = f"SELECT username ,email,message,telephone,firstname,\
lastname,photo_name " \
f"from {self.TABLENAME} WHERE " + where_clause
self.curs.execute(query)
if format=="json":
r = [dict((self.curs.description[i][0].lower(), value) \
for i, value in enumerate(row)) for row in \
self.curs.fetchall()]
self.conn.close()
data={'data': r }
return json.dumps(data)
result_set=self.curs.fetchall()
result = [{column: row[i]
for i, column in enumerate(result_set[0].keys())}
for row in result_set]
return result
def get_image(self, username):
query = f"SELECT photo,photo_name " \
f"from {self.TABLENAME} WHERE username='"+username+"'"
self.curs.execute(query)
row = self.curs.fetchone()
return row 3. app.py là bộ định tuyến chính cho ứng dụng. Nó chứa tất cả các xử lý với đầu vào của người dùng và định tuyến chúng đến các phương thức kết nối. Tôi đã tách riêng việc xử lý hình ảnh để dễ sử dụng và bằng cách đó tôi có thể có được một hình ảnh cụ thể cho người dùng:
from flask import Flask, request, send_file ,jsonify,render_template
import phoenixdb
import io
from users import UsersModel
from schema import Schema
import json
app = Flask(__name__)
@app.after_request
def add_headers(response):
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Headers'] = \
"Content-Type, Access-Control-Allow-Headers, Authorization, \
X-Requested-With"
response.headers['Access-Control-Allow-Methods']= "POST, GET, PUT, \
DELETE, OPTIONS"
response.headers['Allow']= "POST, GET, PUT, OPTIONS"
return response
@app.route("/")
def hello():
return "Hello World!"
@app.route("/users")
def return_form():
return render_template("users.html")
@app.route("/handle_data",methods=['POST'])
def handle_data():
if request.method == 'POST':
username = request.form['username']
firstname = request.form['firstname']
lastname = request.form['lastname']
email = request.form['email']
telephone = request.form['telephone']
message = request.form['message']
photo = request.files['photo']
photo_bytes = photo.read()
model=Schema()
usersmodel=UsersModel()
data = {'username':f"{username}",'firstname':f"{firstname}",\
'lastname':f"{lastname}",'telephone':f"{telephone}",\
'message':f"{message}"}
photo_data = {'username':f"{username}",\
'photo':photo_bytes,\
'photo_name':f"{photo.filename}"}
usersmodel.upsert(data)
usersmodel.upsert_photo(photo_data)
return render_template('users.html')
else:
return render_template('users.html')
@app.route("/get_users",methods=['GET'])
def get_users():
if request.method == 'GET':
usersmodel=UsersModel()
users = usersmodel.list_items("1=1")
return users
@app.route("/get_image",methods=['GET'])
def get_image():
if request.method == 'GET':
username = request.args.get('username')
usersmodel=UsersModel()
imagedb = usersmodel.get_image(username)
return send_file(io.BytesIO(imagedb[0]),mimetype='image/png', \
attachment_filename=imagedb[1])
if __name__ == "__main__":
Schema()
app.run(debug=True, port=8888) Bước tiếp theo, bạn có thể sử dụng github repo này để kiểm tra ứng dụng của mình.
Hy vọng bạn thấy nó hữu ích, Chúc bạn viết mã vui vẻ !!