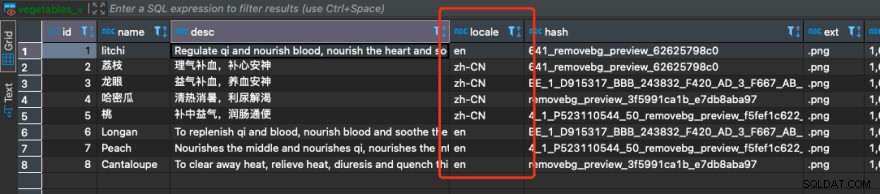
Có một cột gồm locale trong cơ sở dữ liệu Sqlite hỗ trợ nhiều ngôn ngữ, vì vậy bạn chỉ cần thay đổi các điều kiện truy vấn Sql để tìm ra dữ liệu bằng các ngôn ngữ khác nhau.

Sửa đổi VegetableDao để thêm các điều kiện truy vấn ngôn ngữ
[project_root]/lib/app/data/dao/vegetalbe_dao.dart
import 'package:floor/floor.dart';
import 'package:strapi_flutter_internation_poc/app/data/entity/vegetable.dart';
@dao
abstract class VegetableDao {
@Query('SELECT * FROM vegetables_v WHERE locale = :locale')
Future<List<VegetableV>> findAll(String locale);
}
Chạy lại trình tạo mã Tầng sau khi sửa đổi
flutter packages pub run build_runner build
HomeController
[project_root]/lib/app/modules/home/controllers/home_controller.dart
Future<void> getAllVegetables() async {
final result = await DbService.to.db.vegetableDao.findAll('en');
vegetables.value = result;
}
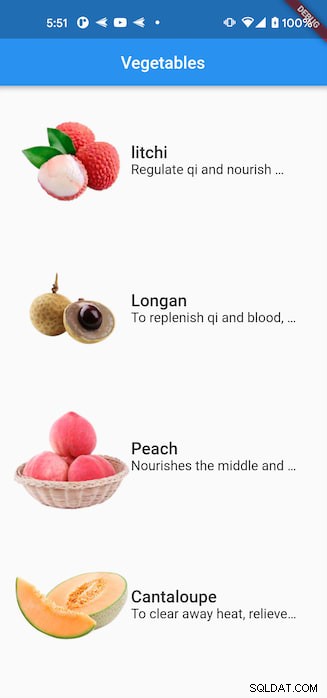
Dữ liệu được hiển thị theo cách này đều bằng tiếng Anh

Tiếp theo, tích hợp các tính năng quốc tế hóa của GetX
Tạo một language_service mới
[project_root]/lib/app/common/services/language_service.dart
Đây, get_storage được sử dụng làm bộ đệm cho ngôn ngữ mặc định. Hãy nhớ tăng mức độ phụ thuộc của thư viện này trong dự án Flutter. Sử dụng lệnh get install get_storage để nhanh chóng hoàn tất cài đặt.
import 'dart:ui' as ui;
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
class LanguageService extends GetxService {
static LanguageService get to => Get.find();
var box = GetStorage();
var locale = Locale('en', 'US');
var localeKey = 'en';
Future<LanguageService> init() async {
if (box.read('language') != null) {
if (box.read('language') == 'zh-CN') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
} else {
if (ui.window.locale.languageCode == 'zh') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
}
return this;
}
void changeLocale(l) {
if (l == Locale('zh', 'CN')) {
localeKey = 'zh-CN';
updateLocale(Locale('zh', 'CN'));
} else if (l == Locale('en', 'US')) {
localeKey = 'en';
updateLocale(Locale('en', 'US'));
}
box.write('language', localeKey);
}
void updateLocale(_l) {
locale = _l;
Get.updateLocale(_l);
}
}
GetX Cli có thể nhanh chóng tạo cấu hình đa ngôn ngữ theo yêu cầu của khung GetX từ tệp JSON.
Tạo hai tệp JSON mới trong [project_root]/assets/locales
en_US.json
{
"app": {
"name": "VAF"
},
"locale": {
"title": "Language",
"zh": "中文",
"en": "English"
}
}
zh_CN.json
{
"app": {
"name": "蔬果"
},
"locale": {
"title": "语言",
"zh": "中文",
"en": "English"
}
}
chạy
get generate locales assets/locales
ra [project_root]/lib/generated/locales.g.dart
class AppTranslation {
static Map<String, Map<String, String>> translations = {
'zh_CN': Locales.zh_CN,
'en_US': Locales.en_US,
};
}
class LocaleKeys {
LocaleKeys._();
static const app_name = 'app_name';
static const locale_title = 'locale_title';
static const locale_zh = 'locale_zh';
static const locale_en = 'locale_en';
}
class Locales {
static const zh_CN = {
'app_name': '蔬果',
'locale_title': '语言',
'locale_zh': '中文',
'locale_en': 'English',
};
static const en_US = {
'app_name': 'VAF',
'locale_title': 'Language',
'locale_zh': '中文',
'locale_en': 'English',
};
}
Thêm khởi tạo LanguageService trong main.dart
Future<void> initServices() async {
print('starting services ...');
await Get.putAsync(() => DbService().init());
await Get.putAsync(() => LanguageService().init());
print('All services started...');
}
Sửa đổi runApp để thêm cấu hình đa ngôn ngữ
runApp(
GetMaterialApp(
title: "Application",
initialRoute: AppPages.INITIAL,
getPages: AppPages.routes,
translationsKeys: AppTranslation.translations,
locale: LanguageService.to.locale,
fallbackLocale: Locale('zh', 'CN'),
),
);
Điều chỉnh các điều kiện truy vấn trong Bộ điều khiển
final result = await DbService.to.db.vegetableDao.findAll('en');
Đến
final result = await DbService.to.db.vegetableDao
.findAll(LanguageService.to.localeKey);
Sửa đổi văn bản trong giao diện để tham khảo các tài nguyên đa ngôn ngữ
appBar: AppBar(
title: Text('Vegetables'),
centerTitle: true,
),
Đến
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
),
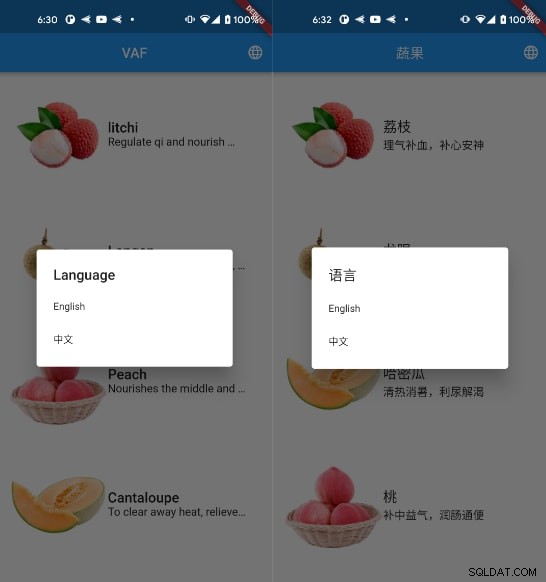
Chạy lại để xem giao diện mặc định là tiếng Trung

Thực hiện một chút cải tiến và thêm một nút để chuyển đổi ngôn ngữ
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
actions: [
IconButton(
onPressed: () {
Get.dialog(SimpleDialog(
title: Text(LocaleKeys.locale_title.tr),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('en', 'US'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_en.tr),
),
),
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('zh', 'CN'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_zh.tr),
),
),
],
));
},
icon: Icon(Icons.language))
],
),
Rất thuận tiện và nhanh chóng để hoàn tất việc chuyển đổi ngôn ngữ