Điều khiển ImageList ActiveX.
Để gán Hình ảnh cho điều khiển ListView, chúng tôi cần sự trợ giúp của một Điều khiển ActiveX khác: Danh sách hình ảnh Điều khiển. Chúng ta đã thấy các Biểu tượng trong chế độ xem Windows Explorer, Hình ảnh giống thư mục ở trạng thái đóng thư mục, khi bạn nhấp vào thư mục đó sẽ hiển thị hình ảnh Thư mục đang mở và các loại hình ảnh khác nhau dựa trên loại tệp. Chúng tôi không có nhiều tính linh hoạt ở đây, nhưng chúng tôi có thể hiển thị các hình ảnh Biểu tượng trong ColumnHeaders của Điều khiển ListView , ListItems và ListSubItems thành viên đối tượng trong khi điền nội dung của họ.
Hình ảnh Demo Mẫu.
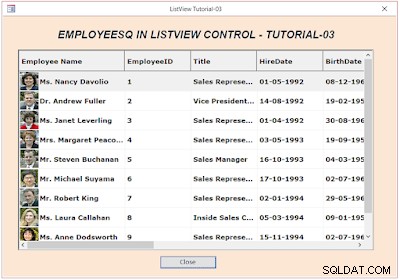
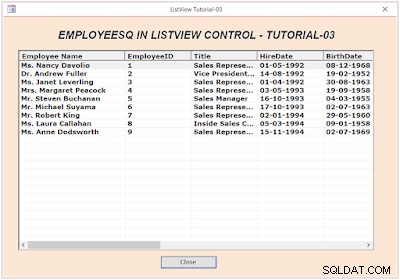
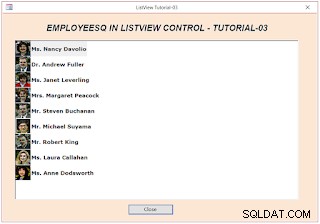
Hình ảnh mẫu về danh sách Nhân viên giao dịch của NorthWind cùng với Ảnh của họ (hình ảnh nhỏ) trong Điều khiển ListView:

Kích thước hình ảnh lớn hơn sẽ tăng chiều cao hàng của bản ghi, nhưng ảnh có thể lớn hơn kích thước này.
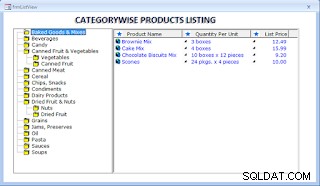
Hình ảnh mẫu của Điều khiển ListView được cung cấp bên dưới (trong Bảng điều khiển bên phải) mà chúng tôi đã sử dụng cùng với Điều khiển TreeView. Điều khiển TreeView ActiveX đã được giới thiệu với bạn trong một loạt Hướng dẫn trước về Điều khiển TreeView. Bạn có thể tìm thấy liên kết Danh sách Chuỗi Hướng dẫn Điều khiển TreeView ở cuối trang này.

Trong hình trên, tôi đã sử dụng hình ảnh Biểu tượng trong tất cả các cột dữ liệu và trên nhãn tiêu đề cột để chứng minh khả năng hiển thị hình ảnh trên Điều khiển ListView.
Trạng thái đóng và mở thư mục được hiển thị trong bảng điều khiển bên trái trên Nút điều khiển TreeView và chúng hoạt động khác với trên Mục ListView. Thư mục đang mở hình ảnh được hiển thị khi Nút TreeView nhận được Nhấp chuột. Nhấp chuột thứ hai vào cùng một Nút hiển thị đã đóng thư mục hình ảnh.
Loạt bài Hướng dẫn Lập trình Điều khiển ListView.
Hy vọng bạn đã xem qua Phần hướng dẫn trước đó của Điều khiển ListView-1 và 2 và sẵn sàng đón nhận Tập mới này về cách sử dụng ImageList Kiểm soát cùng với ListView Điều khiển. Các liên kết Hướng dẫn trước đó được cung cấp bên dưới để xem xét và sẵn sàng tiếp tục với Phần này. Một số kiến thức cơ bản về Kiểm soát ListView đã được trình bày và giải thích ở đó với Mã VBA và bạn sẽ ở một vị trí tốt hơn để tiếp tục ở đây và hiểu những gì đang xảy ra ở đây.
-
Hướng dẫn điều khiển ListView-01.
-
Hướng dẫn điều khiển ListView-02.
Dữ liệu nguồn và Biểu mẫu Demo.
Hãy để chúng tôi bắt đầu với một Biểu mẫu mới và Bảng Nhân viên cho Dự án Demo Kiểm soát ListView mới của chúng tôi. Nhập Bảng Nhân viên từ Cơ sở dữ liệu mẫu NorthWind.accdb.
-
Tạo một Truy vấn SELECT mới với SQL được cung cấp bên dưới và lưu nó với tên Nhân viênQ .
CHỌN [TitleOfCourtesy] &"" &[FirstName] &"" &[LastName] AS [Tên nhân viên], Nhân viên. , Nhân viên.
-
Nếu cấu trúc Bảng Nhân viên của bạn khác không quan trọng. Chỉ đối với giá trị Cột đầu tiên, tôi đã kết hợp ba giá trị cột với nhau để tạo thành [Tên nhân viên] làm Cột đầu tiên. Các giá trị tên cột khác bạn có thể sử dụng khi có và theo bất kỳ thứ tự nào, tất cả chúng hoặc ít hơn tùy ý bạn.
-
Tạo một Biểu mẫu mới và mở nó trong Dạng xem Thiết kế.
-
Chèn một Điều khiển ListView của Microsoft từ Danh sách điều khiển ActiveX.
-
Chèn một Microsoft ImageList Control cũng từ Danh sách điều khiển ActiveX.
-
Thay đổi kích thước điều khiển ListView giống như hình ảnh mẫu trên Biểu mẫu được cung cấp bên dưới. Di chuyển Điều khiển ImageList và đặt nó ở góc trên cùng bên phải của điều khiển ListView như trong hình. Bạn có thể đặt nó ở bất cứ đâu ở vị trí thuận tiện trên Biểu mẫu. Nó sẽ không xuất hiện trên Biểu mẫu khi Biểu mẫu ở chế độ xem Bình thường.

-
Chọn Điều khiển ListView và hiển thị Trang thuộc tính.
-
Thay đổi Tên Giá trị thuộc tính thành ListView1.
-
Chọn Kiểm soát Danh sách Hình ảnh , hiển thị Trang thuộc tính của nó và thay đổi Tên Giá trị thuộc tính thành ImageList0 .
-
Lưu ý: Cả hai điều khiển trên đều có Trang tính thuộc tính chuyên dụng của riêng chúng. Tên và giá trị thuộc tính của chúng cũng có thể xuất hiện trong Trang Thuộc tính Access. Nếu chúng tôi thực hiện một số thay đổi trong Trang thuộc tính Access thì tất cả chúng có thể không cập nhật trên Điều khiển ListView và ImageList. Chúng tôi phải thực hiện các thay đổi đối với Trang thuộc tính của riêng Kiểm soát viên.
Bảng thuộc tính điều khiển ListView.
-
-
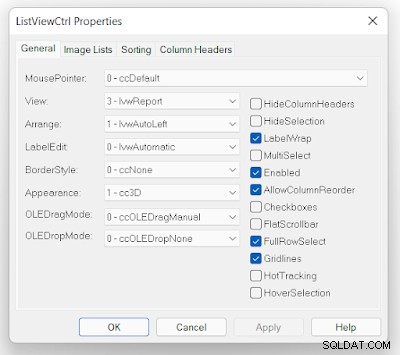
Nhấp chuột phải vào Điều khiển ListView, đánh dấu Đối tượng ListViewCtrl tùy chọn trong danh sách hiển thị và chọn Thuộc tính. Chung Tab của Bảng thuộc tính điều khiển ListView sẽ giống như Hình ảnh bên dưới.

-
Thay đổi Giá trị Thuộc tính trên Tab Chung như thể hiện trong Hình trên.
Trước hết, chúng tôi sẽ tải dữ liệu của Nhân viên trong Kiểm soát ListView.
Mã VBA của mô-đun biểu mẫu
-
Sao chép và dán mã VBA sau vào mô-đun lớp của biểu mẫu:
Option So sánh DatabaseOption ExplicitDim lvwList As MSComctlLib.ListViewDim lvwItem As MSComctlLib.ListItemDim ObjImgList As MSComctlLib.ImageListDim db As DAO.DatabaseDim Close As DAO.RecordsetPrivate Sub cmdame LoadListView ("EmployerQ") End SubPrivate Sub LoadListView (ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String'Gán điều khiển ListView trên Form thành lvwList ObjectSet lvwList =Me.ListView1.Object 'Đặt objImgList =Me.ImageList0.Object 'Gán nhãn Tiêu đề biểu mẫu Chú thích Văn bản strLabel =UCase (tblName) &"" &"TRONG ĐIỀU KHIỂN LISTVIEW - TUTORIAL-03" Me.Label8.caption =strLabel Me.Label9.caption =strLabel With lvwList ' .Icons =ObjImgList '.SmallIcons =ObjImgList '.ColumnHeaderIcons =ObjImgList .Font ="Verdana" .Font.Size =10 .Font.Bold =True End With Set db =CurrentDb Set rst =db.OpenRecordset (tblName, dbOpenSnapshot) 'Tạo Tiêu đề Cột cho ListView Với tiêu đề khởi tạo lvwList .ColumnHeaders.Clear' area For j =0 To rst.Fields.Count - 1 strFldName =rst.Fields (j) .Name 'Cú pháp:' .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add, strFldName, iif (j =0,3200,2000) Kết thúc Tiếp theo Với 'Khởi tạo Điều khiển ListView Trong khi lvwList.ListItems.Count> 0 lvwList.ListItems.Remove (1) Cuối cùng Với cú pháp lvwList Do While Not rst.EOF And Not rst.BOF'. ListItems.Add (Index, Key, Text, Icon, SmallIcon) Đặt lvwItem =.ListItems.Add (,, CStr (Nz (rst.Fields (0) .Value, ""))) 'Thêm các cột dữ liệu tiếp theo dưới dạng phụ -items of ListItem With lvwItem 'Syntax .Add Index, Key, Text, Report Icon, TooltipText For j =1 To rst.Fields.Count - 1 .ListSubItems.Add,, CStr (Nz (rst.Fields (j) .Value , "")) Next End With rst.MoveNextLooprst.Close 'đặt lại đối tượng lvwItem Đặt lvwItem =NothingEnd WithSet rst =NothingSet db =NothingEnd SubLưu ý: Các dòng VBA Màu Đỏ của điều khiển ImageList được Nhận xét là không thực thi trong thời gian này và chúng tôi sẽ sớm kích hoạt chúng.
-
Lưu Biểu mẫu của bạn với Tên frmE Employees.
-
Mở Biểu mẫu ở Chế độ xem Bình thường.
Nhân viên Q Danh sách Bản ghi Truy vấn sẽ giống như Hình ảnh sau:

Đánh giá mã VBA
Chúng ta đã xem qua Mã VBA ở trên trong Hướng dẫn điều khiển ListView-01 và 02 Phiên trước đó, ngoại trừ một vài dòng về khai báo, khởi tạo ImageList Control và một vài dòng cho Font-Name, Font-Size và Font- Cài đặt kiểu. Một thay đổi khác mà chúng tôi đã thực hiện trong Mã VBA trước đó ở đây là LoadListView () chương trình, nó cần một bảng / tên truy vấn làm tham số. Tất cả các Loại Truy vấn, ngoại trừ Truy vấn Hành động, Bảng Truy cập và Tên Bảng được Liên kết đều Hợp lệ. Tên Bảng hoặc Truy vấn được chuyển khi chương trình được gọi từ Form_Load () Quy trình sự kiện.
Tất cả các tên trường bảng / truy vấn được sử dụng làm nhãn cột văn bản (tham số thứ ba) trong ColumnHeaders.Add () phương pháp. Tham số đầu tiên Chỉ mục và tham số thứ hai Khóa Giá trị không được sử dụng. Hệ thống sẽ tự động chèn số thứ tự Index.
Tham số thứ tư là Chiều rộng cột giá trị tính bằng pixel và chúng tôi đã tự ý gán giá trị chiều rộng cột đầu tiên là 3200 pixel và cho tất cả các cột khác là 2000 pixel. Cột đầu tiên hiển thị Tên nhân viên và cột này cần thêm chiều rộng để hiển thị đúng.
Căn chỉnh và Biểu tượng giá trị tham số cho Tiêu đề Cột mà chúng tôi không sử dụng ở đây. Theo mặc định, Căn chỉnh bên trái được giả định. Các tùy chọn Căn chỉnh có sẵn được đưa ra bên dưới.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Bạn có thể xem các tùy chọn trên trên Tiêu đề Cột Tab trên Trang thuộc tính điều khiển ListView. Để xem các tùy chọn trên:
-
Nhấp vào Chèn cột Nút, nhập một số tên cột tạm thời vào Hộp văn bản bên dưới.
-
Nhấp vào Căn chỉnh Sở hữu và xem các Tùy chọn ở trên.
-
Nhấp vào Xoá Cột Nút để Xóa tên cột tạm thời.
-
Lưu ý: Nếu bạn muốn thêm Nhãn tiêu đề cột theo cách thủ công, thay vì tải tên trường thông qua Mã VBA, bạn có thể nhập từng cái một vào đây. Chúng sẽ xuất hiện dưới dạng Nhãn tiêu đề cột khi bạn hiển thị dữ liệu.
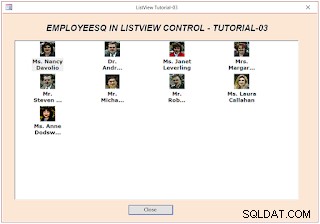
Chế độ xem mẫu của Biểu tượng Bạn có thể nhìn thấy hình ảnh ở bên trái của Tên cột tiêu đề trong bảng điều khiển bên phải trong hình ảnh demo thứ hai trên đầu trang này.
Cột đầu tiên của EmployeeQ (Tên nhân viên) được lấy làm ListItems.Text trong Thêm của nó Phương pháp. Trong phương pháp này, chúng tôi cũng đã bỏ qua Chỉ mục và Chìa khóa Các giá trị tham số. Số chỉ mục sẽ được hệ thống tự động thêm vào dưới dạng số sê-ri.
Từ trường thứ hai trở đi, tất cả các giá trị cột được tải qua ListSubItems.Add () phương pháp của Điều khiển ListView.
Lưu ý: Tất cả các giá trị được thêm vào ListItems.Text và trong ListSubItems.Text tham số chỉ là kiểu dữ liệu Văn bản, bất kể kiểu dữ liệu ban đầu của nó trong Bảng / Truy vấn nguồn. Trong Mã, chúng tôi đang thực hiện kiểm tra xác thực các Giá trị trường, đề phòng trường hợp bất kỳ giá trị nào trong số đó chứa Không Giá trị và chuyển đổi nó thành giá trị văn bản với CStr () chức năng tích hợp.
Điều khiển ImageList.
Danh sách hình ảnh Các câu lệnh khởi tạo điều khiển mà chúng tôi đã nhận xét trong Chương trình chính được hiển thị bằng màu đỏ trong đoạn Mã dưới đây. Chúng tôi sẽ giải thích và kích hoạt chúng khi chúng tôi đã sẵn sàng chuẩn bị cho việc tải Hình ảnh lên Kiểm soát danh sách hình ảnh.
'Gán điều khiển ListView trên biểu mẫu cho lvwList ObjectSet lvwList =Me.ListView1.Object ' Đặt objImgList =Me.ImageList0.Object 'Gán nhãn Tiêu đề biểu mẫu Chú thích Văn bản strLabel =UCase (tblName) &"" &"TRONG ĐIỀU KHIỂN LISTVIEW - TUTORIAL-03" Me.Label8.caption =strLabel Me.Label9.caption =strLabel With lvwList ' .Icons =ObjImgList '.SmallIcons =ObjImgList '.ColumnHeaderIcons =ObjImgList .Font ="Verdana" .Font.Size =10 .Font.Bold =True End With
Câu lệnh đầu tiên có màu đỏ ở trên khởi tạo objImgList Đối tượng có điều khiển ImageList ImageList0 trên Biểu mẫu frmE Employees . Trước khi thực hiện các thay đổi đối với Mã, hãy xem chúng tôi có những tùy chọn nào để tải một số hình ảnh lên Kiểm soát danh sách hình ảnh.
Giới thiệu về Tải lên Hình ảnh.
Bước tiếp theo là tải lên một số hình ảnh mẫu vào ImageList Control. Điều này có thể được thực hiện theo một trong hai cách.
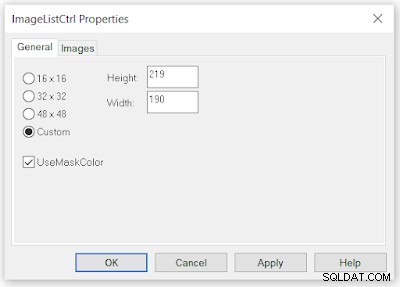
Trước khi thực hiện bước này, vui lòng tạo hoặc lấy ít nhất hai hình ảnh nhỏ (bất kỳ loại hình ảnh phổ biến nào như .jpg, jpeg, .bmp, .png , v.v.), tốt nhất là .bmp gõ phím. Các tùy chọn kích thước hình ảnh có sẵn trên ImageList Control, trên General tab của Trang thuộc tính, là 16 x 16 , 32 x 32 , 48 x 48 pixel hoặc Tùy chỉnh kích thước.
Nhấp chuột phải vào ImageList Control, đánh dấu tùy chọn ImageListCtrl Object, và chọn Thuộc tính. Trước khi chọn bất kỳ hình ảnh nào để tải lên, hãy chọn một trong các kích thước hình ảnh ở trên trên Chung Tab .
- Nếu bạn có Hình ảnh lớn và muốn giữ lại Kích thước Hình ảnh ban đầu, hãy chọn Tùy chỉnh Lựa chọn.
- Việc chọn bất kỳ tuỳ chọn nào khác sẽ giảm Hình ảnh xuống kích thước đã chọn. Điều này có thể làm giảm chất lượng hình ảnh. Việc sử dụng hình ảnh rất lớn có thể chiếm nhiều dung lượng hơn trên Điều khiển ListView khi hiển thị.
- Hình ảnh dạng biểu tượng sẽ lý tưởng hơn để sử dụng.
- Thử nghiệm với các hình ảnh lớn, nhỏ và rất nhỏ và với các tùy chọn khác nhau để có một số kinh nghiệm về lựa chọn Hình ảnh / Tùy chọn chính xác cho nhu cầu của bạn.
Bạn có thể sử dụng một trong hai cách để tải Hình ảnh lên ImageList Control:
1. Tải lên hình ảnh từ đĩa thông qua Quy trình VBA.
Quy trình VBA mẫu sẽ giống như Phân đoạn mã được đưa ra bên dưới, được lấy từ Hướng dẫn điều khiển TreeView:
Đặt objImgList =Me.ImageList0.Object objImgList.ListImages.Clear strFolder ="D:\ Access \ TreeView \" With objImgList With .ListImages .Add Index:=1, Key:="FolderClose", Picture:=LoadPicture (strFolder &"folderclose2.bmp") .Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture (strFolder &"folderopen2.bmp"). Thêm Chỉ mục:=3, Phím:="ArrowHead", Hình ảnh:=LoadPicture (strFolder &"arrowhead.bmp") End WithEnd WithWith tvw 'TreeView Control .ImageList =objImgList' gán đối tượng theo dõi hình ảnh cho TreeView Imagelist PropertyEnd With
Câu lệnh đầu tiên khởi tạo objImgList Đối tượng với ImageList0 kiểm soát trên Biểu mẫu.
Câu lệnh tiếp theo đảm bảo rằng các hình ảnh hiện có trong điều khiển danh sách hình ảnh, nếu có, sẽ bị xóa để chuẩn bị tải lên từ đĩa. Để phương pháp này hoạt động mọi lúc, các hình ảnh phải luôn có sẵn trên đĩa.
objImgList.ListImages.Add () phương thức được gọi để tải lên hình ảnh từ đĩa bằng cách sử dụng các tham số được đặt tên. Khi tên tham số được sử dụng trong Thêm () các giá trị tham số có thể được cung cấp theo bất kỳ thứ tự nào như Chỉ mục:=1 có thể được đưa ra ở cuối dòng hoặc Key:="FolderClose" như mục đầu tiên và như vậy. Không có tên tham số, thứ tự các tham số phương thức Add () sẽ như sau:
.Add 1, "FolderClose", LoadPicture (strFolder &"folderclose2.bmp")
Để hiển thị Hình ảnh trên listView của chúng tôi kiểm soát, chúng tôi có thể sử dụng Số chỉ mục hình ảnh 1 hoặc giá trị Khóa "FolderClose" Văn bản dưới dạng Biểu tượng hoặc SmallIcon giá trị tham số trong ListItems.Add () phương pháp.
Chúng tôi đã sử dụng phương pháp trên trong Hướng dẫn điều khiển TreeView trước đó. Bạn có thể truy cập Trang đó và tải xuống Cơ sở dữ liệu Demo.
Phương thức này tải Hình ảnh vào Đối tượng ImageList trong bộ nhớ và đối tượng vật lý trên biểu mẫu không bị thay đổi. Hình ảnh Nguồn trên Đĩa phải luôn có sẵn mỗi khi nhân viên phụ trách đang mở.
2. Tải lên hình ảnh từ đĩa theo cách thủ công.
Đây là bài tập một lần, tìm hình ảnh trên đĩa và tải chúng lên ImageList Control.Ưu điểm chính là khi các hình ảnh được tải lên ImageList Control, chúng vẫn nguyên vẹn. Điều khiển ImageList với Hình ảnh có thể được sao chép dán cho các Dự án khác nếu các hình ảnh giống nhau được yêu cầu cho nhiều Dự án. Không cần thiết phải tải lại hình ảnh từ Đĩa. Điều khiển ImgeList với Hình ảnh cũng có thể được chia sẻ với bạn bè.
Vì vậy, hãy để chúng tôi đi đến phương pháp tốt hơn để tải lên hình ảnh theo cách thủ công. Tạo hai .bmp hình ảnh có độ phân giải 50 x 50 pixel ( image1.bmp , image2.bmp ) và giữ nó sẵn sàng trong thư mục của bạn, nói D:\ Access \ để tham khảo.
-
Mở frmE Employees trong chế độ xem thiết kế.
-
Nhấp chuột phải vào ImageList Control, đánh dấu ImageListCtrl Object và chọn Thuộc tính.
-
Trên General chọn tab Tùy chỉnh Tùy chọn tải lên hình ảnh với độ phân giải gốc.
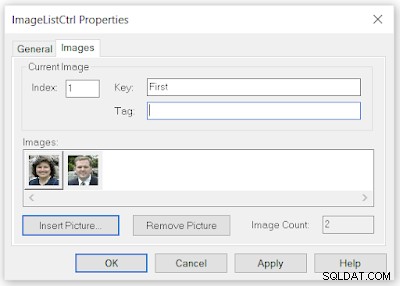
Chung chế độ xem tab của Kiểm soát danh sách hình ảnh.

Hình ảnh tab Chế độ xem của Kiểm soát Danh sách Hình ảnh

Lưu ý: Sau khi thử các hình ảnh đã tải lên trên điều khiển ListView, nếu bạn muốn thử các tùy chọn khác 48 x 48, 32 x 32, 16 x 16, bạn phải Xóa tất cả các hình ảnh đã tải lên trước rồi chuyển đến phần Chung , chọn tùy chọn cần thiết và sau đó tải lại hình ảnh lên. Các hình ảnh đã chọn sẽ được giảm xuống kích thước hình ảnh đã chọn.
Như bạn có thể thấy trong tab hình ảnh mẫu, tôi đã tải lên hai hình ảnh bằng cách chọn Chèn hình ảnh Nút lệnh và chọn hình ảnh từ đĩa của tôi.
Hình ảnh đầu tiên ở trạng thái đã chọn và hơi ở vị trí nâng lên. Điều khiển chỉ mục hiển thị giá trị 1 và hộp văn bản Khóa hiển thị văn bản Đầu tiên . Giá trị Chỉ mục sẽ tự động xuất hiện nhưng giá trị Khóa (một số giá trị có ý nghĩa mà bạn có thể dễ dàng ghi nhớ và liên hệ hình ảnh với dữ liệu) có thể nhập theo cách thủ công.
Chúng tôi có thể sử dụng số Chỉ mục hoặc Giá trị văn bản chính trong Biểu tượng và trong SmallIcon Tham số của ListItems.Add () phương pháp.
Ngay cả khi bạn định sử dụng chuỗi số chỉ mục thì chuỗi tải lên Hình ảnh phải Đồng bộ hóa với dữ liệu bạn định tải lên trong Điều khiển ListView, chẳng hạn như Tên nhân viên phải khớp với ảnh của họ theo đúng trình tự.
Một phương pháp tốt hơn trong trường hợp của Nhân viên Họ tên của họ có thể được sử dụng làm Văn bản chính và rất dễ liên quan đến hồ sơ. Hình ảnh tổng quát không cần phải khớp với kiểu kiểm tra mối quan hệ này nhưng Tên khóa của chúng sẽ giúp cho biết chúng làm gì, như folder_closed hoặc thư mục_đã mở .
-
Nhấp vào Hình ảnh tab.
-
Nhấp vào Chèn hình ảnh và tìm D:\ Access \ Image1.bmp của bạn và chọn nó, nhấp vào Mở Nút để tải hình ảnh lên ImageList Control.
-
Nhập một số giá trị văn bản vào Chìa khóa hộp văn bản (Giá trị chính phải là duy nhất).
-
Lặp lại các bước 5 và 6 cho hình ảnh thứ hai, nhập Khóa-giá trị.
Chúng tôi đã sẵn sàng với Kiểm soát danh sách hình ảnh của mình với các hình ảnh mẫu và sẵn sàng hiển thị chúng trên Kiểm soát ListView.
Gán đối tượng ImageList cho các thuộc tính đối tượng ListView.
Các thuộc tính đối tượng ListView sau đây phải được chỉ định với Đối tượng ImageList để sử dụng các tham chiếu Hình ảnh trên Điều khiển ListView:
- ListView. ColumnHeaderIcons
- ListView. Biểu tượng
- ListView. SmallIcons
Bước tiếp theo là gán Đối tượng ImageList đến Đối tượng ListView được yêu cầu trong Mã VBA thông qua Thuộc tính Đối tượng: lvwList . ColumnHeaderIcons , lvwList .Icons , lvwList .smallIcons trước khi chúng tôi có thể sử dụng các tham chiếu hình ảnh (Giá trị chỉ mục hoặc Khóa) trong ColumnHeaders.Add () , ListItems.Add () và ListSubItems.Add () các phương pháp. Chúng tôi đã thêm Mã VBA bắt buộc trong chương trình chính và giữ chúng ở chế độ vô hiệu hóa. Tất cả những gì chúng tôi phải làm là kích hoạt các dòng Mã đó bằng cách xóa biểu tượng Nhận xét khỏi chúng và thêm các tham chiếu hình ảnh được yêu cầu trong phần Thêm ở trên tham số của phương thức.
- Xóa các ký hiệu nhận xét (') khỏi tất cả bốn dòng Mã VBA được hiển thị ở trên với màu đỏ trong LoadListView () Thủ tục.
- Sửa đổi các câu lệnh sau, được hiển thị bằng màu đỏ trong chương trình chính LoadListView () như được hiển thị với Chỉ mục Biểu tượng số 1 &2 trong Biểu tượng và SmallIcon các vị trí tham số tương ứng như trong đoạn Mã với các chữ cái đậm màu đen được đưa ra bên dưới:
Với lvwList Do While Not rst.EOF And Not rst.BOF 'Cú pháp .ListItems.Add (Index, Key, Text, Icon, SmallIcon)' Đặt lvwItem =.ListItems.Add (,, CStr (Nz (rst.Fields (0) .Value, ""))) 'Thay đổi thành Đặt lvwItem =.ListItems.Add (,, CStr (Nz (rst.Fields (0) .Value, "")), 1, 2) 'Thêm các cột dữ liệu tiếp theo làm mục con của ListItem Với cú pháp lvwItem'. Thêm Chỉ mục, Khóa, Văn bản, Biểu tượng Báo cáo, TooltipText For j =1 To rst.Fields.Count - 1 '.ListSubItems.Add,, CStr (Nz (rst.Fields (j) .Value, "")) 'Thay đổi thành .ListSubItems.Add,, CStr (Nz (rst.Fields (j) .Value, "")) ,, "Nhấp vào" Kết thúc tiếp theo với rst.MoveNextLooprst.Close
Vì bạn chỉ có hai hình ảnh nên Hình ảnh Đầu tiên có số chỉ mục 1 được sử dụng làm Biểu tượng Tham số và 2 nằm trong SmallIcon vị trí tham số. Biểu tượng Hình ảnh chỉ được hiển thị khi bạn thay đổi Tùy chọn hiển thị ListView thành 0 - lvwIcon. Trong phương thức ListSubItems.Add (), chúng tôi chưa thêm tham chiếu hình ảnh và đối với tham số tiếp theo, văn bản Mẹo Công cụ " Nhấp vào "được thêm vào. Văn bản Nhấp chuột sẽ hiển thị khi con trỏ chuột nằm trên bất kỳ cột nào, trên cột thứ hai trở đi.
Sau khi thực hiện các thay đổi ở trên trong Mã VBA, Lưu Biểu mẫu cho Người lao động với các thay đổi.
Mở Biểu mẫu ở Dạng xem Bình thường. Chế độ xem phải giống như Hình ảnh mẫu ở đầu trang này.
smallIcon sẽ hiển thị trong tất cả các Tùy chọn ListView khác. Kiểm tra dữ liệu mẫu ListView Hình ảnh về Nhân viên được cung cấp bên dưới.
0 - Chế độ xem lvwIcon

2 - lvwList View

Hình ảnh đầu tiên trên đầu trang này là 03 - lvwReport Lượt xem. Chỉ trong chế độ xem này, tất cả các giá trị cột được hiển thị trong DataSheet giống như hiển thị.
Thay đổi Biểu mẫu thành Dạng xem Thiết kế. Hiển thị Trang thuộc tính của Điều khiển ListView. Thay đổi các tùy chọn Chế độ xem và thử từng chế độ xem và tìm hiểu các chế độ xem khác nhau trông như thế nào.
Tải xuống Cơ sở dữ liệu Demo.
- Hướng dẫn Điều khiển Microsoft TreeView
- Tạo Menu Truy cập với Điều khiển TreeView
- Gán hình ảnh cho các nút TreeView
- Gán hình ảnh cho các nút TreeView-2
- Dấu kiểm điều khiển TreeView Thêm Xóa
- Quyền truy cập thả xuống TreeView ImageCombo
- Sắp xếp lại các nút TreeView bằng cách kéo và thả
- Kiểm soát ListView với MS-Access TreeView
- Sự kiện kéo thả trong điều khiển ListView
- Kiểm soát TreeView với các biểu mẫu con