Đây là hướng dẫn nhanh về cách thêm tính năng phân trang, sắp xếp và tìm kiếm trong lưới bảng của bạn,
Nếu bạn không có thời gian để viết mã cho tính năng phân trang, sắp xếp và tìm kiếm thì bạn có thể sử dụng plugin lập tức dữ liệu jquery để thêm các tính năng này ngay lập tức . Bạn cũng có thể xem hướng dẫn tạo phân trang trong core php và Nếu bạn là nhà phát triển cakephp, hãy xem Cách tạo phân trang và sắp xếp trong cakephp

Vì vậy, hãy bắt đầu hướng dẫn.
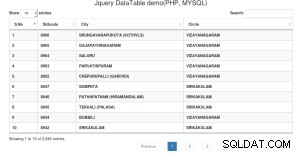
Ở đây tôi có cơ sở dữ liệu mã std của Ấn Độ và tôi cần tạo lưới bảng với tính năng phân loại và tìm kiếm phân trang Vì vậy, tôi sẽ sử dụng dữ liệu jquery để thực hiện các tính năng này một cách nhanh chóng.
/>
Trước hết hãy thực hiện kết nối cơ sở dữ liệu và viết truy vấn tới dữ liệu thứ nhất từ cơ sở dữ liệu.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Sau đó tạo trang xem. Ở đây, tôi sẽ sử dụng phiên bản có thể truy cập bootstrap, vì vậy hãy thêm bootstrap và các tệp css và js có thể dữ liệu được yêu cầu trên trang xem của bạn.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Sau đó, tạo lưới bảng động bằng php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Bây giờ, cuối cùng hãy thêm chức năng có thể dữ liệu vào trang của bạn để làm cho nó hoạt động.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Ở đâu #stdcode là id bảng.
Bây giờ tệp index.php cuối cùng của bạn sẽ là ..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Nếu bạn có các bản ghi ôm trong cơ sở dữ liệu của mình thì tôi sẽ không giới thiệu ở trên hàm dữ liệu, đây là chức năng rất cơ bản của dữ liệu, Bạn phải sử dụng chức năng xử lý máy chủ của dữ liệu. Vui lòng xem.
https://www.datatables. net / example / data_sources / server_side.html
DEMO
| TẢI XUỐNG
|