Điều này có thể đạt được với rất ít Javascript.

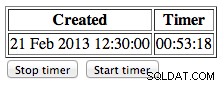
Giả sử rằng thời gian "Đã tạo" được hiển thị động trong bảng với định dạng dd MMM yyyy hh:mm:ss , một cái gì đó như thế này sẽ thực hiện thủ thuật:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
<table border="1">
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>
Sao chép mã ở trên vào một tệp, giả sử index.html và mở nó trong trình duyệt. Tôi đã thử nghiệm nó trên Chrome.
Nó sẽ cập nhật thời gian đã trôi qua sau mỗi 2 giây, nhưng bạn có thể thay đổi khoảng thời gian cập nhật thành thứ gì đó phù hợp với mình, ví dụ:để cập nhật 5 phút một lần:
new ElapsedTimeLogger("#date", "#elapsed", 300);
Khái niệm chung là phân tích cú pháp ngày "Đã tạo" được hiển thị thành dấu thời gian kỷ nguyên (tính bằng mili giây) và sau đó tính toán sự khác biệt của ngày đó với thời gian hệ thống hiện tại. Để cập nhật động thời gian đã trôi qua, bạn sử dụng setInterval của Javascript hàm số. Để ngừng cập nhật thời gian đã trôi qua, hãy sử dụng clearTimeout của Javascript chức năng.
Tôi đã nâng prettyPrintTime chức năng từ powtac
.