Prisma là một ORM thú vị.
ORM là một lớp trừu tượng trên cơ sở dữ liệu.
Tôi đã rất vui khi sử dụng Prisma trong một số dự án khác nhau trong những tháng qua và ở đây tôi muốn cho bạn thấy việc bắt đầu (và tiếp tục) dễ dàng như thế nào.
Tôi sẽ sử dụng Prisma trong ứng dụng React dựa trên Next.js.
Bạn có thể tạo một ứng dụng Next.js mới trong một thư mục có
npx create-next-app
Điều đầu tiên bạn phải làm để thêm Prisma là bao gồm prisma trong phần phụ thuộc nhà phát triển của bạn:
npm install -D prisma
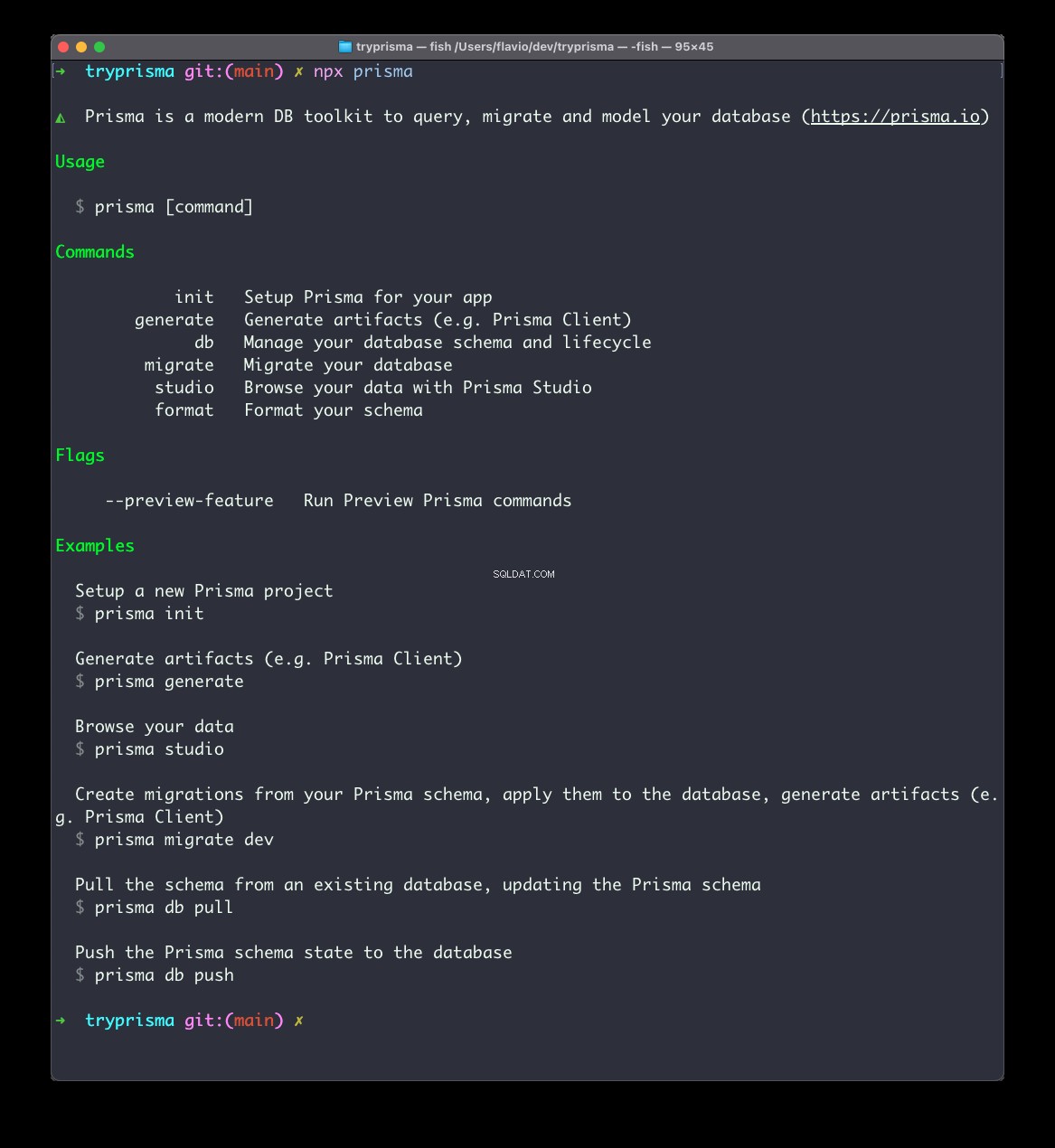
Bây giờ bạn có quyền truy cập vào tiện ích Prisma CLI bằng cách sử dụng npx . Thử chạy:
npx prismavà bạn sẽ thấy hướng dẫn về cách sử dụng nó.

Bây giờ hãy chạy cái này để thiết lập Prisma cho dự án của bạn:
npx prisma init

Điều này sẽ tạo ra một prisma và bên trong nó, một schema.prisma tệp:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Nó cũng tạo ra một .env , trong trường hợp bạn chưa có, với DATABASE_URL biến môi trường:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Điều này phải trỏ đến cơ sở dữ liệu của bạn.
Trước tiên, hãy giải quyết vấn đề này. Prisma hỗ trợ nhiều loại cơ sở dữ liệu (quan hệ) khác nhau. Tôi đã sử dụng nó với PostgreSQL và SQLite, nhưng nó cũng hỗ trợ MySQL, AWS Aurora, MariaDB.
Trong quá trình sản xuất, tôi muốn sử dụng cơ sở dữ liệu được quản lý của DigitalOcean (liên kết giới thiệu bắt buộc cho khoản tín dụng miễn phí 100 đô la tại đây), nhưng đối với một ứng dụng ví dụ nhanh, Railway.app là một lựa chọn tuyệt vời và miễn phí.
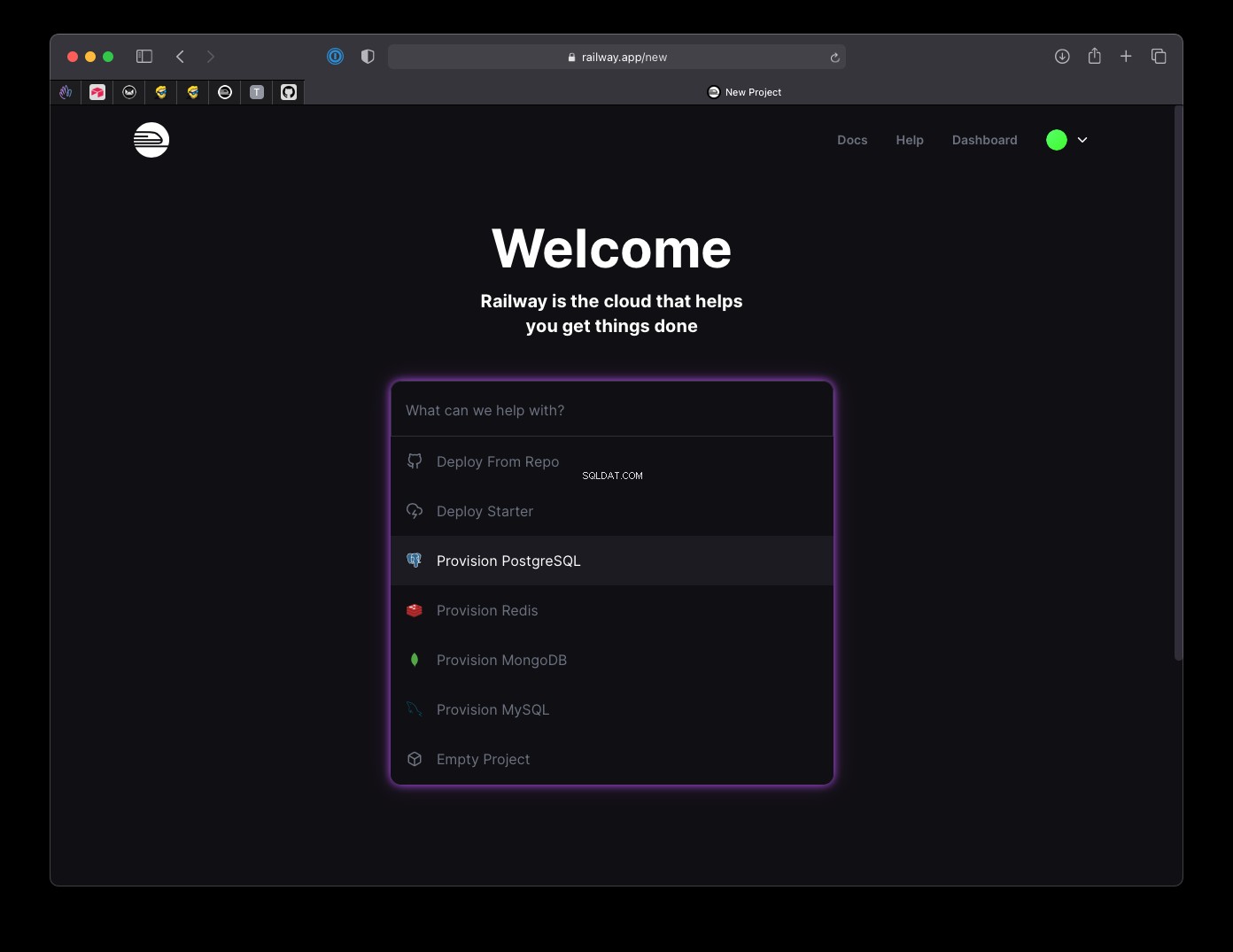
Sau khi đăng ký, bạn có thể cung cấp cơ sở dữ liệu PostgreSQL bằng một cú nhấp chuột:

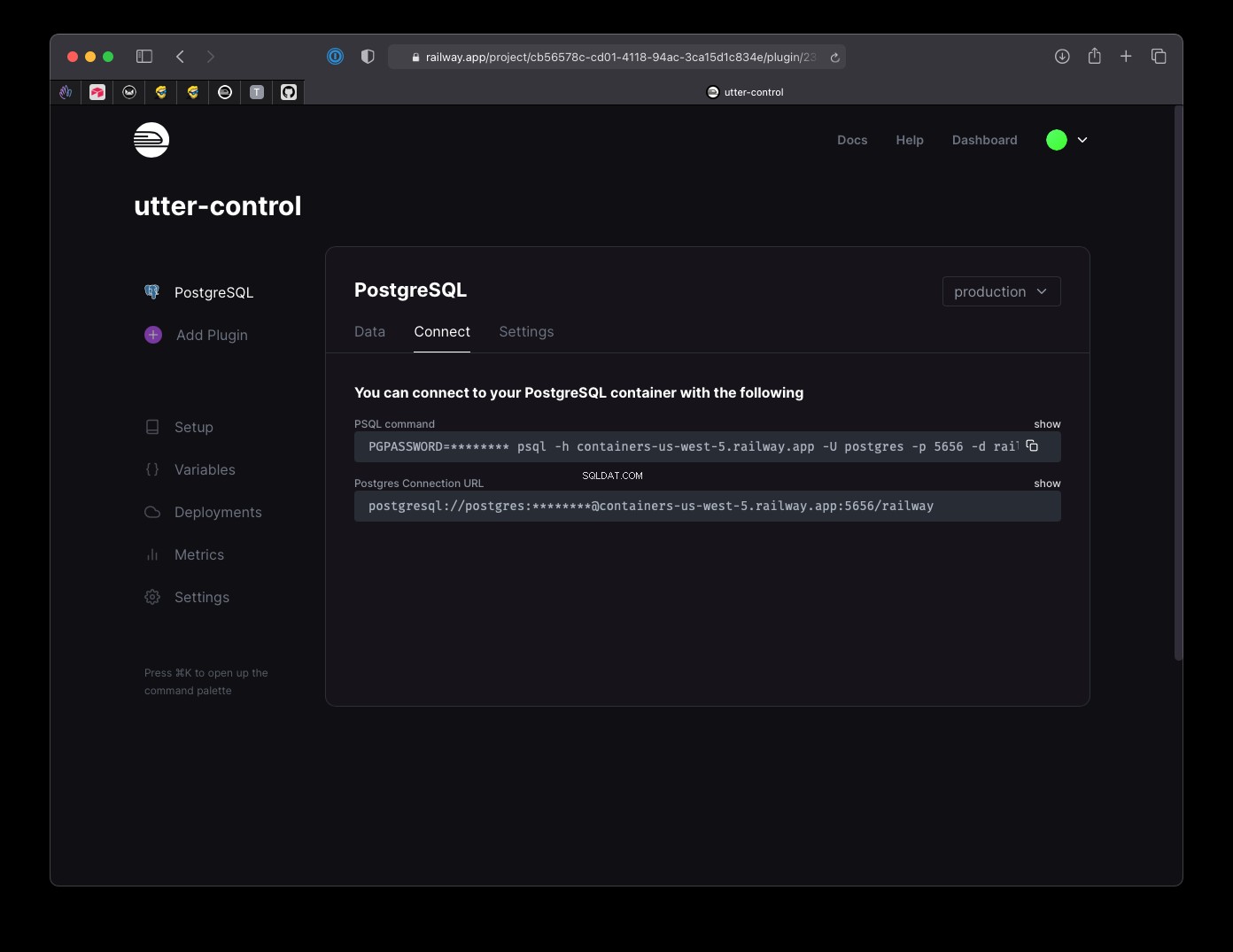
và ngay sau đó, bạn sẽ nhận được URL kết nối:

Sao chép nó vào .env của bạn tệp dưới dạng DATABASE_URL giá trị.
Bây giờ đã đến lúc thêm một mô hình vào giản đồ, mô hình này sẽ được dịch sang một bảng cơ sở dữ liệu.
Lưu ý rằng bạn cũng có thể làm ngược lại, nếu bạn có cơ sở dữ liệu đã được điền các bảng, bằng cách chạy
npx prisma introspect. Prisma sẽ tạo lược đồ từ cơ sở dữ liệu.
Giả sử chúng tôi là một tỷ phú ưa thích sưu tập ô tô. Chúng tôi tạo một Car mô hình để lưu trữ danh sách những chiếc xe chúng tôi muốn mua:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Tôi thực sự khuyên bạn nên tra cứu mọi thứ trong tài liệu tham khảo lược đồ Prisma.
Mô hình này xác định 5 trường:id , brand , model , created_at , bought , mỗi loại có kiểu, có thể là Int, String, DataTime hoặc Boolean.
id có @id có nghĩa là nó là khóa chính , thông báo cho hệ thống quản lý cơ sở dữ liệu để biến nó thành duy nhất. Và nó được mặc định thành một giá trị tự động tăng lên, vì vậy bất cứ khi nào chúng tôi thêm một mục mới, nó luôn có một số nguyên duy nhất tăng dần:1, 2, 3, 4…
Lưu ý rằng bạn cũng có thể sử dụng một giá trị duy nhất với @default(cuid()) hoặc @default(uuid()) .
created_at mặc định là ngày giờ hiện tại với @default(now()) và bought mặc định thành false .
Bây giờ chúng ta cần đồng bộ hóa cơ sở dữ liệu với lược đồ của chúng tôi. Chúng tôi thực hiện điều đó bằng cách chạy lệnh npx prisma migrate để tạo di chuyển đầu tiên của chúng tôi :
npx prisma migrate dev
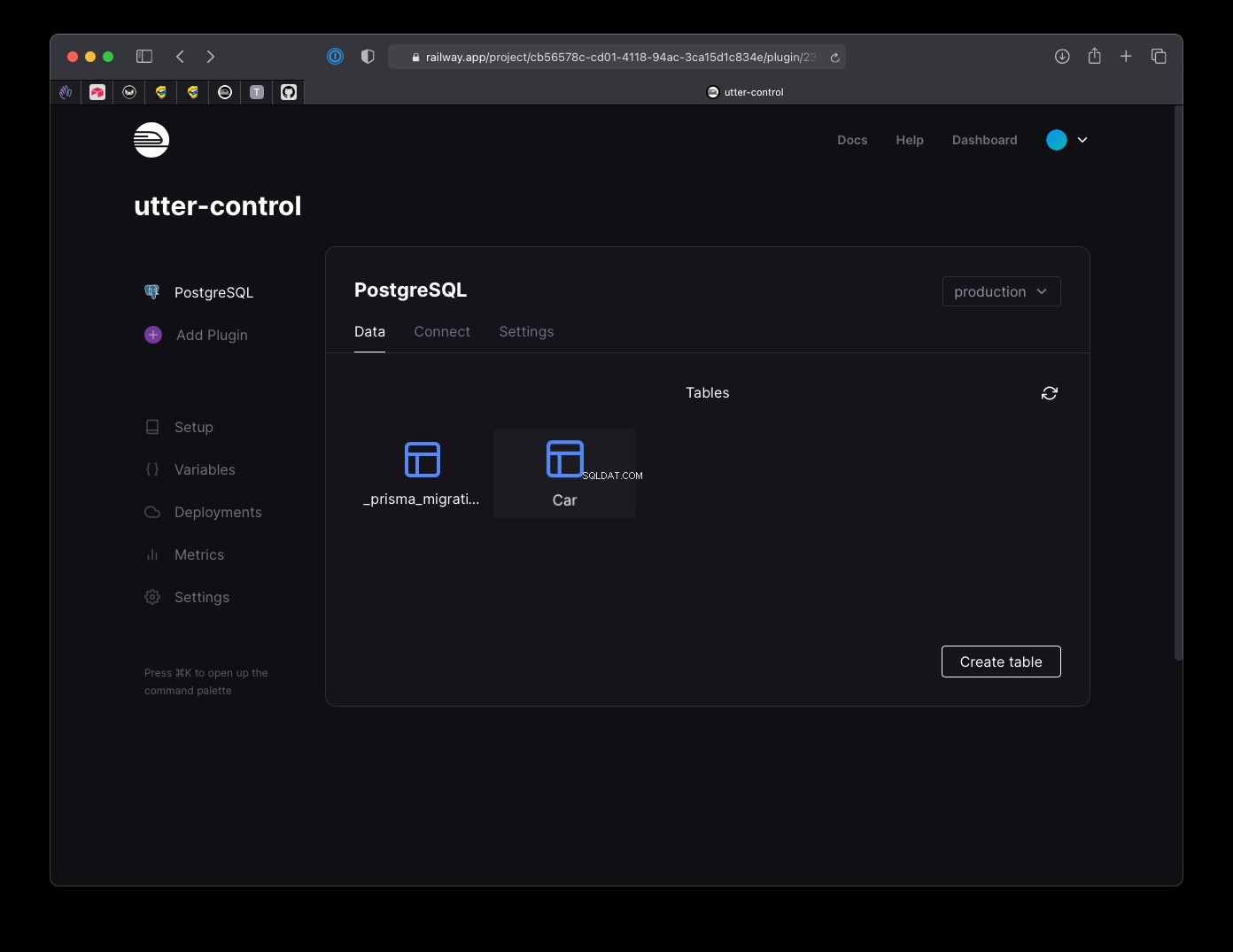
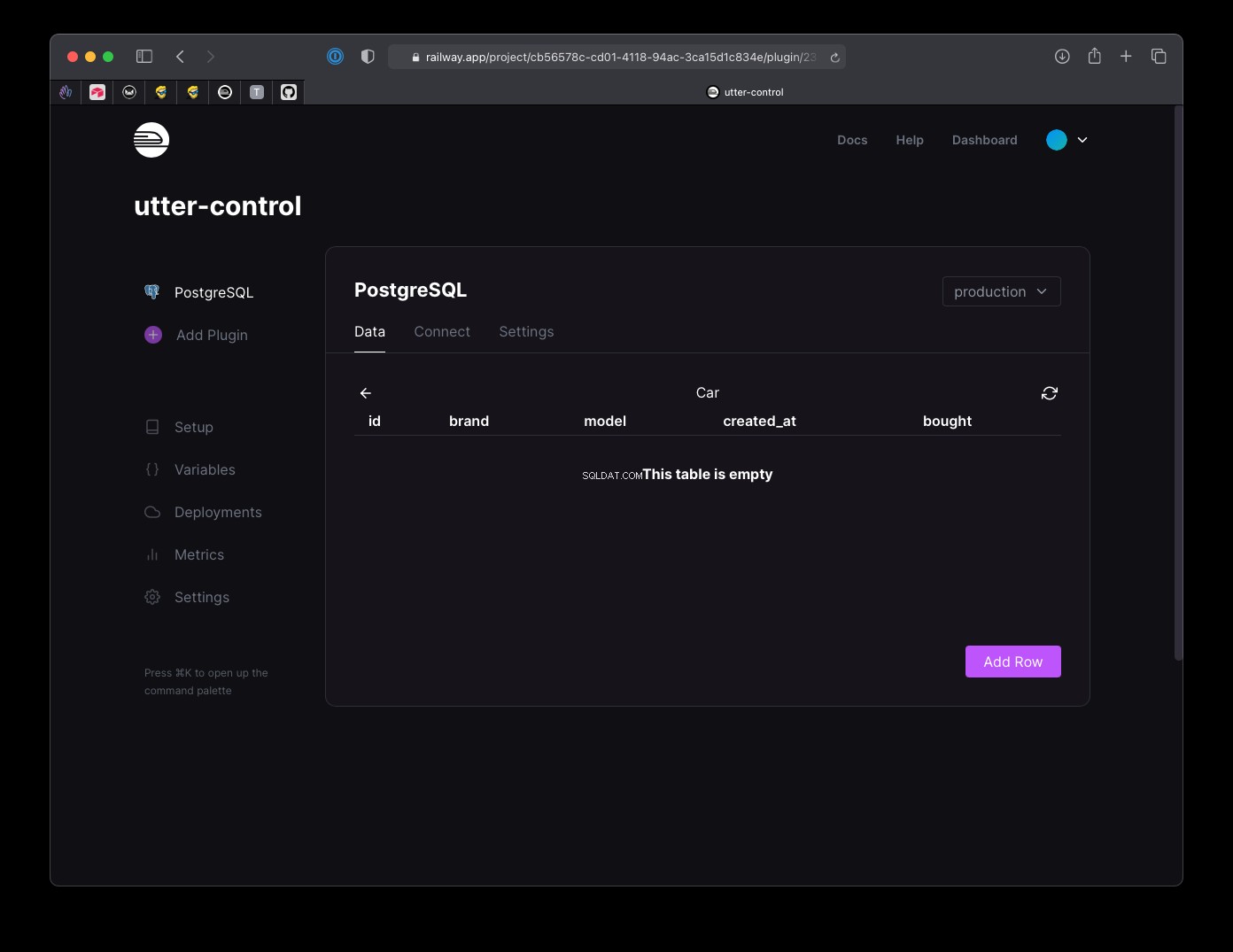
Bây giờ bạn có thể thấy trong cơ sở dữ liệu, sẽ có Car bảng:


và một tệp trong cơ sở mã của bạn trong prisma/migrations thư mục với các lệnh được sử dụng để tạo các bảng đó, trong trường hợp này:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Bất kỳ lúc nào bạn thay đổi giản đồ, bạn cần chạy npx prisma migrate dev này lệnh để áp dụng các thay đổi.
Tuyệt quá! Bây giờ chúng ta có thể sử dụng Prisma để chèn dữ liệu vào cơ sở dữ liệu, truy xuất dữ liệu, xóa dữ liệu .. và tất cả những điều đó.
Bây giờ hãy cài đặt @prisma/client gói với
npm install @prisma/client
Tạo lib và bên trong nó là một thư mục prisma.js tập tin. Trong đó, chúng tôi khởi tạo đối tượng PrismaClient:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaĐoạn mã này là cần thiết để tránh các bản thuyết minh quá mức của Prisma khi chúng tôi chạy ở chế độ phát triển, với việc làm mới thường xuyên do tải lại mô-đun nóng. Về cơ bản, chúng tôi đang thêm
prismađến một biến toàn cục lần đầu tiên chúng tôi chạy nó và sử dụng lại biến đó trong những lần tiếp theo.
Bây giờ trong bất kỳ tệp nào bạn muốn sử dụng Prisma, bạn có thể thêm
import prisma from 'lib/prisma'và bạn đã sẵn sàng.
Để truy xuất tất cả các ô tô, bạn sử dụng prisma.car.findMany() :
const cars = await prisma.car.findMany()
Bạn có thể chuyển một đối tượng để lọc dữ liệu, ví dụ:bằng cách chọn tất cả Ford ô tô:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Bạn có thể tìm một chiếc ô tô theo id của nó giá trị, sử dụng prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Bạn có thể thêm một chiếc ô tô mới bằng cách sử dụng prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Bạn có thể xóa ô tô bằng cách sử dụng prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Bạn có thể cập nhật dữ liệu của ô tô bằng cách sử dụng prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Bạn có thể làm được nhiều việc hơn nữa, nhưng đó là những điều cơ bản, tất cả những gì bạn cần để bắt đầu và 95% những gì bạn cần trong một ứng dụng CRUD đơn giản.