Một trong những khía cạnh quan trọng nhất của báo cáo là làm cho nội dung hiển thị nhiều nhất có thể để bản chất của thông tin trong báo cáo đến được với người xem một cách nhanh chóng và dễ dàng. Biểu đồ đóng một vai trò quan trọng trong vấn đề này. Trình bày dữ liệu thô và cố gắng tưởng tượng kịch bản liên quan đến dữ liệu không phải là điều dễ dàng, nhưng biểu đồ thể hiện bản chất hình ảnh của dữ liệu và giúp người xem nắm bắt ý tưởng đằng sau dữ liệu thô rất nhanh chóng. JavaFX có hỗ trợ tích hợp để trình bày dữ liệu thô ở dạng đẹp như tranh vẽ một cách linh hoạt. API có hai khía cạnh:Một có thể mở rộng các lớp API và tạo biểu đồ tùy chỉnh từ đầu hoặc sử dụng các lớp dành riêng cho biểu đồ có sẵn để tạo biểu đồ với mã rất tối thiểu. Bài viết này đi sâu vào các khía cạnh chính của các API biểu đồ của JavaFX và chỉ ra cách triển khai chúng. Các ví dụ nhanh được cung cấp để hỗ trợ bạn.
Biểu đồ JavaFX
Biểu đồ JavaFX không chỉ dễ dàng tích hợp với các phần khác của ứng dụng mà còn được kết hợp với chính sách có thể mở rộng của công nghệ hướng đối tượng có thể được tùy chỉnh theo nhu cầu của nhà phát triển. Đây không phải là một điều mới, bởi vì các thiết kế hướng đối tượng luôn có nghĩa là có thể mở rộng được, nhưng phần thú vị của API biểu đồ JavaFX là có nhiều lớp biểu đồ tạo sẵn có thể được khởi tạo với một chút hoặc không thay đổi thuộc tính để có được các biểu đồ trông chuyên nghiệp. Các lớp biểu đồ này phổ biến nhất, có thể tùy chỉnh và phù hợp với hầu hết mọi nhu cầu của nhà phát triển. Trong hầu hết các trường hợp, hầu như không cần tạo biểu đồ tùy chỉnh từ đầu.
JavaFX cung cấp tám loại biểu đồ như vậy trong thư viện API với chức năng tích hợp của chúng. Mặc dù có nhiều lớp và giao diện hỗ trợ trong thư viện API biểu đồ JavaFX, việc triển khai tám cụ thể được sắp xếp theo thứ bậc như sau.

Hình 1: Biểu đồ phân cấp thư viện API biểu đồ JavaFX biểu đồ
Do đó, tám loại biểu đồ phổ biến là: biểu đồ hình tròn , biểu đồ thanh , biểu đồ khu vực , biểu đồ đường , biểu đồ phân tán , biểu đồ bong bóng , biểu đồ vùng xếp chồng và biểu đồ thanh xếp chồng .
Biểu đồ hình tròn
Biểu đồ hình tròn là một định dạng biểu đồ phổ biến trong đó thông tin được hiển thị theo cấu trúc lát hình tròn điển hình. Mỗi lát bánh đại diện cho giá trị tỷ lệ của dữ liệu. Cách dễ nhất để tạo biểu đồ hình tròn trong JavaFX là khởi tạo PieChart lớp và thiết lập dữ liệu như sau:
PieChart pie=new PieChart();
Chúng tôi có thể đặt dữ liệu cho biểu đồ hình tròn với sự trợ giúp của setData () phương thức này nhận tham số kiểu ObservableList
PieChart.Data(String title, Double value)
Dưới đây là một ví dụ nhanh để tạo biểu đồ hình tròn.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Đầu ra

Hình 2: Biểu đồ hình tròn đã hoàn thành từ mã trước
XYChart
XYChart là một lớp trừu tượng tạo cơ sở cho tất cả các biểu đồ hai trục trong JavaFX. Biểu đồ hai trục là những biểu đồ trong đó thường một phần tử đại diện cho một cặp và được vẽ trong vùng tọa độ Descartes được đánh dấu bằng trục x dưới dạng cột và trục y là hàng. Các dẫn xuất cụ thể của lớp trừu tượng này là: BarChart , AreaChart , BubbleChart , LineChart , ScatterChart , StackedAreaChart và StackedBarChart . Không giống như XYChart , PieChart không sắp xếp dữ liệu ở định dạng trục x và trục y. Đây là điểm khác biệt chính giữa PieChart và một XYChart . Dữ liệu trong XYChart được đặt hàng trong một loạt. Tuy nhiên, cách chuỗi dữ liệu này sẽ được hiển thị phụ thuộc vào việc triển khai hoặc loại XYChart thực sự được khởi tạo.
Bởi vì XYChart được biểu diễn ở định dạng trục x và trục y, hàm tạo của XYChart như sau.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Trục là một lớp trừu tượng mở rộng Vùng . Có hai lớp con cụ thể của lớp này, được gọi là CategoryAxis và ValueAxis . CategoryAxis được khởi tạo để hiển thị các nhãn của biểu đồ ở định dạng chuỗi trong khi ValueAxis hiển thị các mục nhập dữ liệu trong Số định dạng. Số cũng là một lớp trừu tượng tạo thành lớp cơ sở cho tất cả các kiểu số trong Java chẳng hạn như các lớp trình bao bọc: Double , Số nguyên , Float , Long , Ngắn , v.v..
Ví dụ về BarChart
Biểu đồ thanh thường được sử dụng để hiển thị sự khác biệt tương đối giữa các chuỗi khác nhau của một danh mục nhất định. Ví dụ sau minh họa cách tạo một trong Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
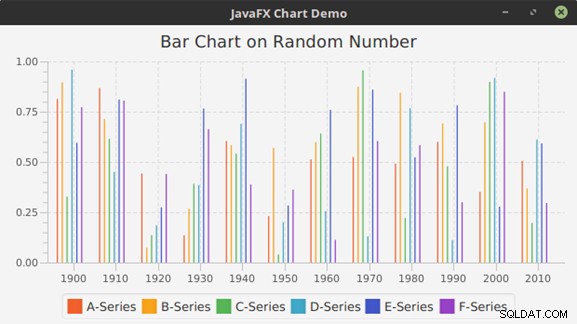
Đầu ra

Hình 3: Biểu đồ thanh đã hoàn thành từ mã trước
Ví dụ ScatterChart
Các mục dữ liệu trong biểu đồ phân tán được biểu thị dưới dạng ký hiệu trong vùng của trục XY. Có thể dễ dàng chuyển đổi mã biểu đồ thanh trước đó để tạo biểu đồ phân tán bằng cách thực hiện các thay đổi sau.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
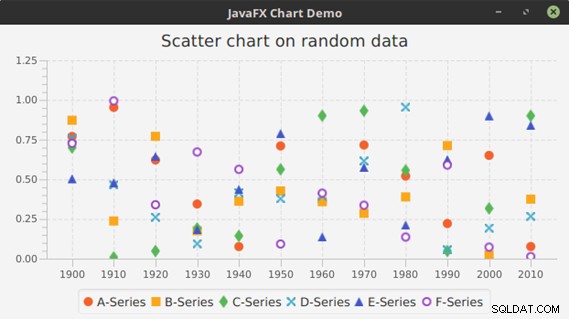
Đầu ra

Hình 4: Biểu đồ phân tán đã hoàn thành từ mã trước
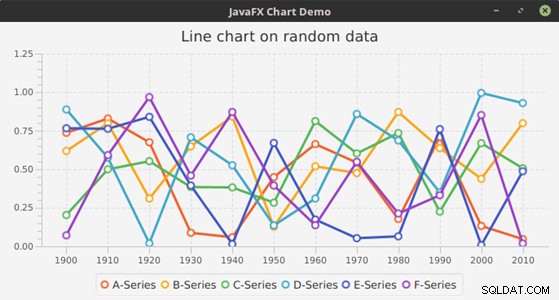
Ví dụ về LineChart
Như chúng ta có thể thấy, các mục dữ liệu trong biểu đồ phân tán được biểu diễn với sự trợ giúp của các dấu chấm hoặc ký hiệu. Đôi khi, nó là thuận tiện để kết nối các dấu chấm. Điều này cải thiện khả năng hiển thị của sự thay đổi trong các xu hướng từ điểm này đến điểm khác. Biểu đồ đường thực hiện chính xác điều này. Ví dụ tiếp theo minh họa ý tưởng.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Đầu ra

Hình 5: Biểu đồ đường hoàn chỉnh từ mã trước
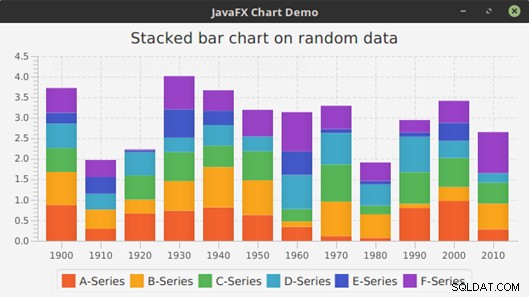
Ví dụ về StackedBarChart
StackedBarChart là một phiên bản khác của BarChart theo nghĩa là ở đây, thay vì đại diện cho các thanh khác nhau cạnh nhau, StackedBarChart xếp chồng các danh mục lên trên một danh mục khác.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Đầu ra

Hình 6: Biểu đồ thanh xếp chồng đã hoàn thành từ mã trước
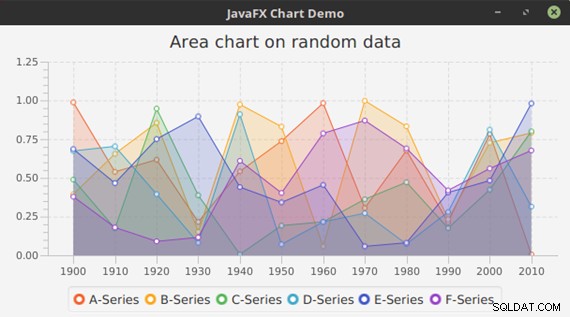
Ví dụ về AreaChart
Trong một AreaChart , vùng dưới các đường nối các dấu chấm được điền để đại diện cho một danh mục.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Đầu ra

Hình 7: Biểu đồ vùng đã hoàn thành từ mã trước
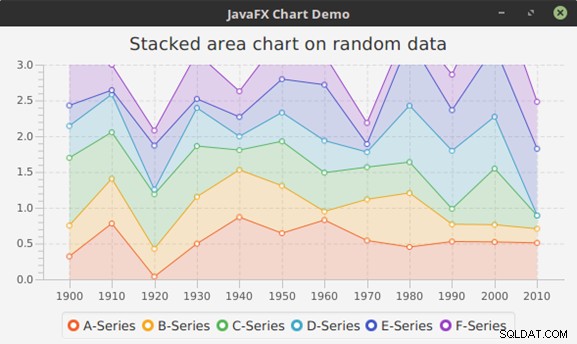
Ví dụ về StackedAreaChart
StackedAreaChart hiển thị tổng các giá trị của cùng một danh mục và không hiển thị các khu vực riêng lẻ như AreaChart làm. Về bản chất, đây là một phiên bản khác của AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Đầu ra

Hình 8: Biểu đồ vùng xếp chồng đã hoàn thành từ mã trước
Ví dụ về BubbleChart
BubbleChart vẽ các bong bóng cho các điểm dữ liệu trong chuỗi. Biến thể này của XYChart sử dụng các thuộc tính bổ sung của XYChart.Data theo nghĩa nó là một XYChart đặc biệt triển khai giữa tất cả các lớp con của XYChart . Ở đây, một mục dữ liệu được biểu thị bằng hai hoặc ba tham số như giá trị x, giá trị y và, tùy chọn, giá trị biểu thị bán kính của bong bóng. Đây là một ví dụ để minh họa cách tạo một trong Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
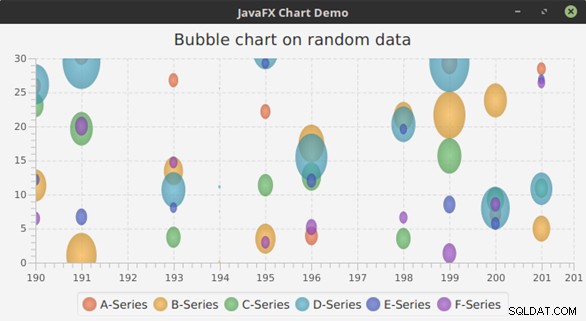
Đầu ra

Hình 9: Biểu đồ bong bóng đã hoàn thành từ mã trước
Kết luận
Người ta có thể sử dụng Trang tính kiểu xếp tầng (CSS) để sửa đổi giao diện mặc định của biểu đồ JavaFX, chẳng hạn như thay đổi sơ đồ màu, sửa đổi chú giải và trục hoặc ký hiệu biểu đồ của chúng, v.v. JavaFX cung cấp nhiều thẻ CSS dành riêng cho biểu đồ để đạt được điều này. Phần quan trọng nhất của API biểu đồ JavaFX là nó cung cấp các biến thể khác nhau của các loại biểu đồ sẵn sàng sử dụng. Các nhà phát triển tùy thuộc vào việc chọn đúng loại biểu đồ phù hợp nhất với sơ đồ báo cáo dữ liệu của họ.