Nếu bạn đang tìm kiếm một nền tảng không máy chủ an toàn vừa giàu tính năng vừa tiết kiệm chi phí, bạn có thể muốn dùng thử MongoDB Stitch. Ngoài việc cung cấp các tính năng tiện dụng phía máy chủ như chức năng, webhook dịch vụ và xác thực người dùng, nó còn được tích hợp chặt chẽ với MongoDB Atlas, một giải pháp lưu trữ dữ liệu dựa trên đám mây mạnh mẽ và hoàn thiện.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách sử dụng MongoDB Stitch và một cụm MongoDB Atlas để tạo ứng dụng ghi chú cho Android từ đầu. Tôi cũng sẽ hướng dẫn bạn cách tích hợp Đăng nhập bằng Google, một nhà cung cấp dịch vụ xác thực do Stitch hỗ trợ, vào ứng dụng.
Điều kiện tiên quyết
Để tận dụng tối đa hướng dẫn này, bạn sẽ cần:
- Android Studio 3.1 trở lên
- một tài khoản MongoDB Atlas
- thiết bị hoặc trình mô phỏng chạy Android 5.0 trở lên
Nếu bạn chưa làm như vậy, tôi cũng khuyên bạn nên xem qua hướng dẫn trước về cách sử dụng Stitch trong ứng dụng Android của bạn trước.
1. Tạo ứng dụng Stitch
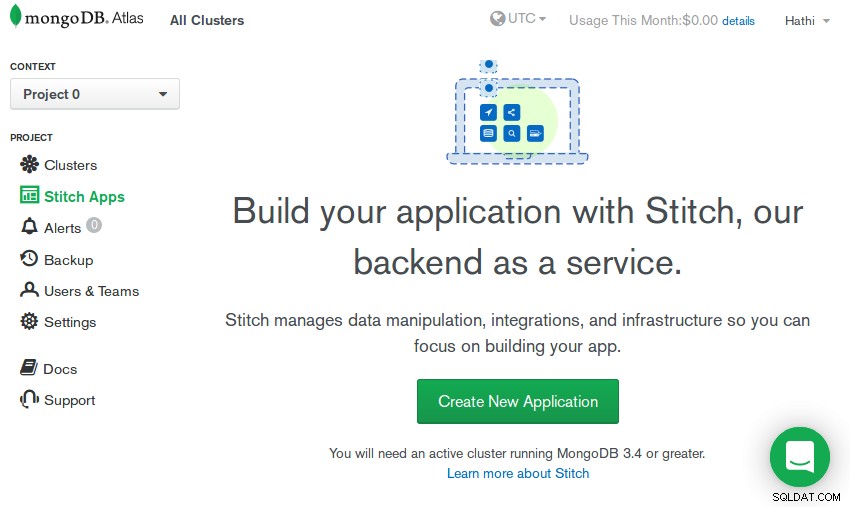
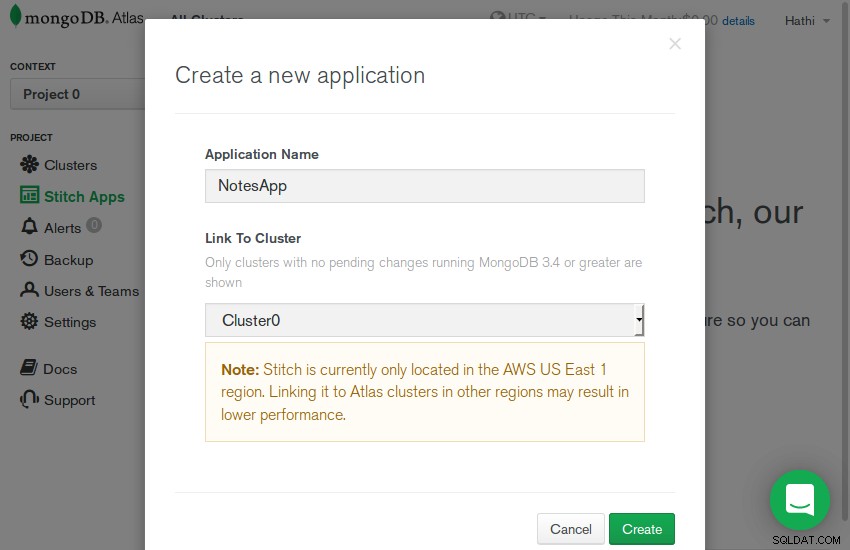
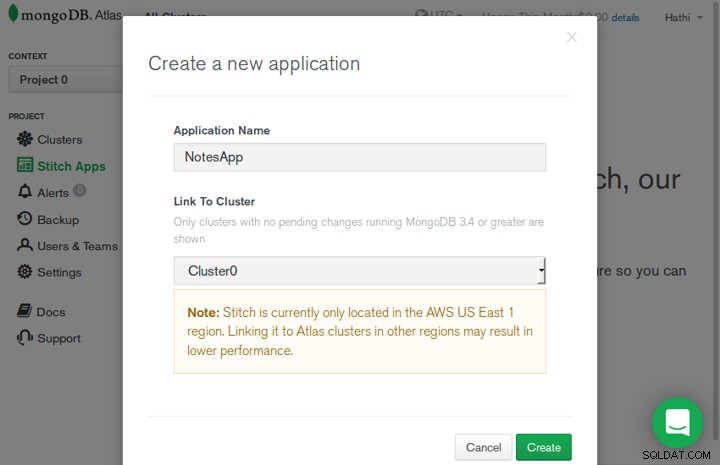
Bạn sẽ cần một ứng dụng Stitch để có thể sử dụng các dịch vụ do nền tảng Stitch cung cấp trong dự án Android của mình. Vì vậy, hãy đăng nhập vào tài khoản MongoDB Atlas của bạn và điều hướng đến Ứng dụng Stitch phần.



Nhấn nút Tạo ứng dụng mới cái nút. Trong hộp thoại bật lên, đặt tên có ý nghĩa cho ứng dụng, chọn một trong các cụm MongoDB Atlas của bạn từ danh sách thả xuống và nhấn Tạo nút.



Nếu hiện tại bạn không có bất kỳ cụm nào, bạn có thể tìm hiểu cách tạo và định cấu hình một cụm tại đây:
-


 MongoDBC tạo một cụm cơ sở dữ liệu trong đám mây với MongoDB AtlasAshraff Hathibelagal
MongoDBC tạo một cụm cơ sở dữ liệu trong đám mây với MongoDB AtlasAshraff Hathibelagal
Khi ứng dụng đã sẵn sàng, hãy chuyển đến Khách hàng và chuyển sang Java (Android) để xác định ID ứng dụng của nó là gì. Bạn sẽ cần ID sau này trong hướng dẫn này.
2. Thiết lập xác thực
Bạn sẽ sử dụng Google làm nhà cung cấp xác thực cho ứng dụng mà bạn sẽ tạo hôm nay. Nói cách khác, bạn sẽ cho phép người dùng cuối đăng nhập vào ứng dụng bằng tài khoản Google của họ.
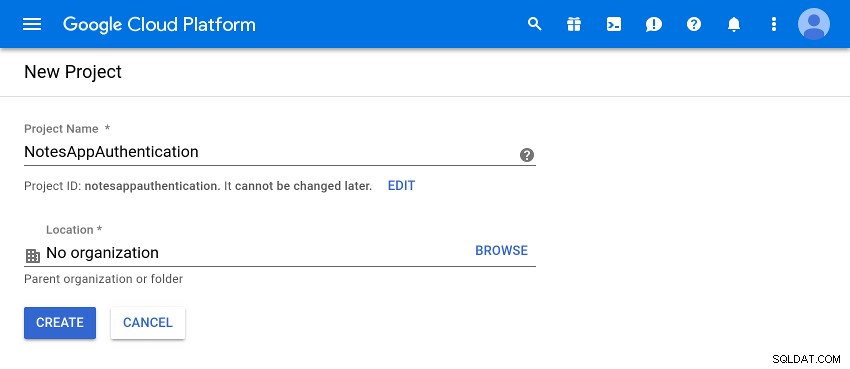
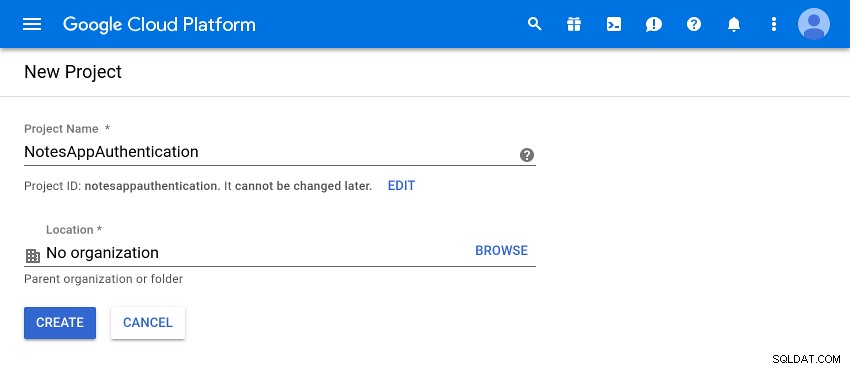
Từ bảng điều khiển dành cho quản trị viên của Stitch, việc thiết lập bất kỳ nhà cung cấp xác thực nào chỉ mất một chút thời gian. Tuy nhiên, trước khi bạn có thể làm điều đó, bạn phải nhận được một vài chi tiết quan trọng từ nhà cung cấp xác thực. Để nhận thông tin chi tiết từ Google, hãy mở một tab mới trong trình duyệt của bạn, đăng nhập vào tài khoản Google của bạn và truy cập Trang tổng quan API nền tảng đám mây của Google.
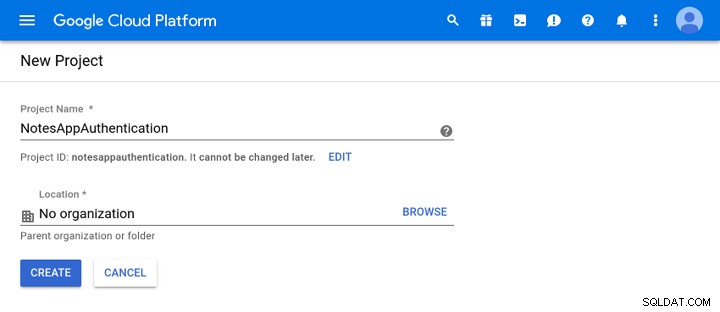
Nhấn nút Tạo dự án để tạo một dự án Google Cloud mới. Sau khi bạn đặt tên cho dự án, hãy nhấn nút Tạo nút.



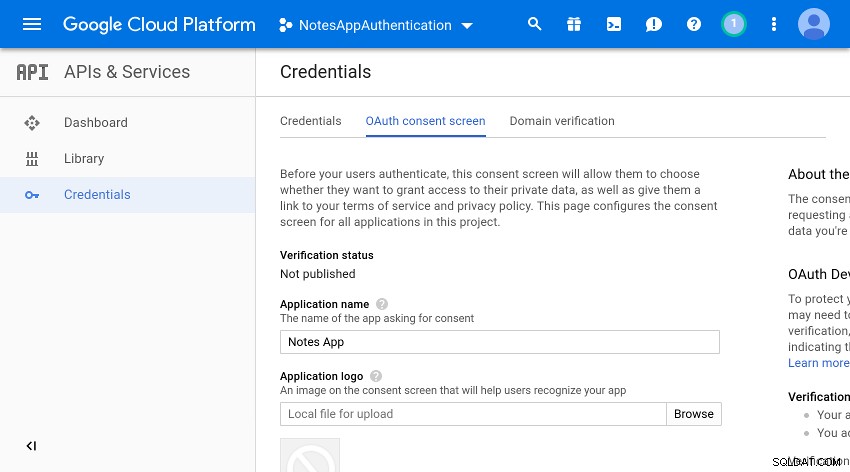
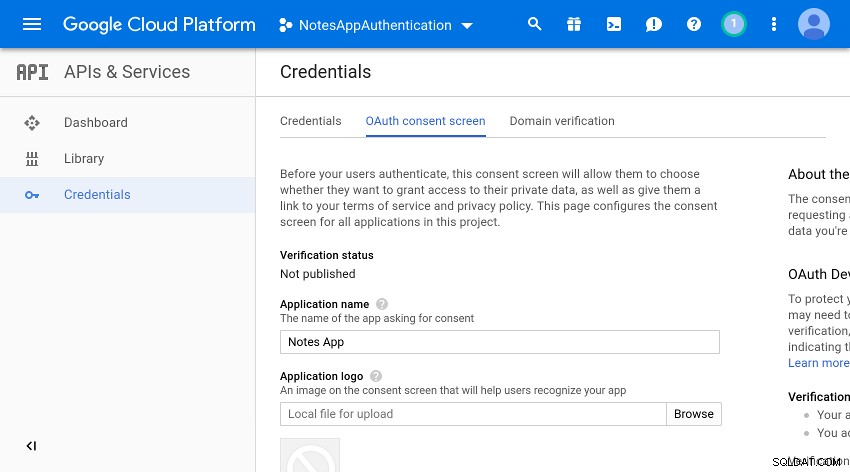
Khi dự án đã sẵn sàng, hãy chuyển đến Thông tin đăng nhập và mở màn hình chấp thuận OAuth chuyển hướng. Tại đây, bây giờ, bạn chỉ có thể điền vào Tên ứng dụng và nhấn vào trường Lưu nút.



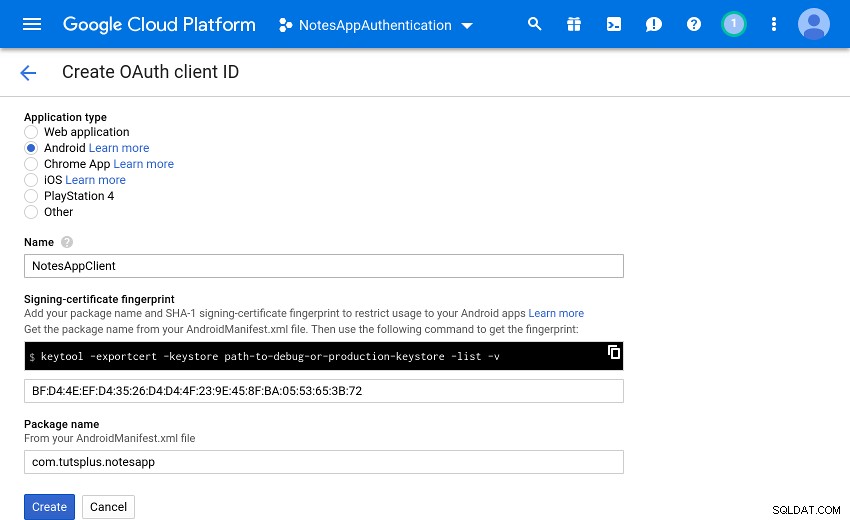
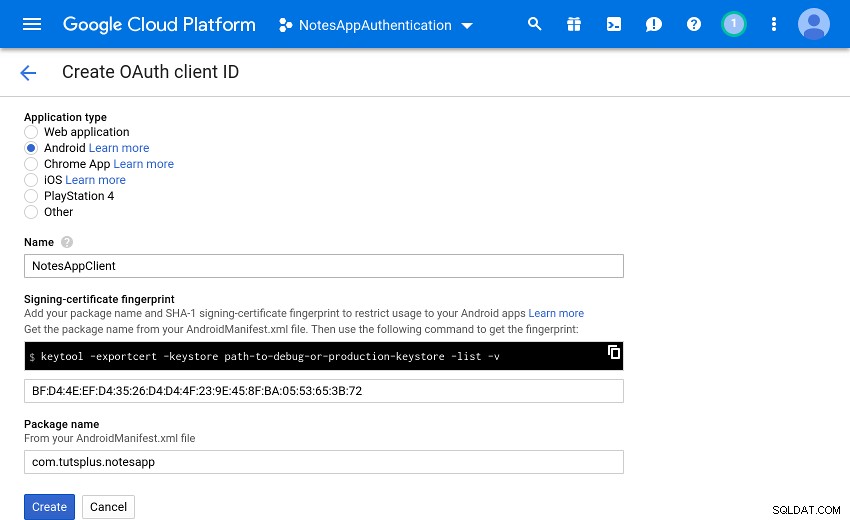
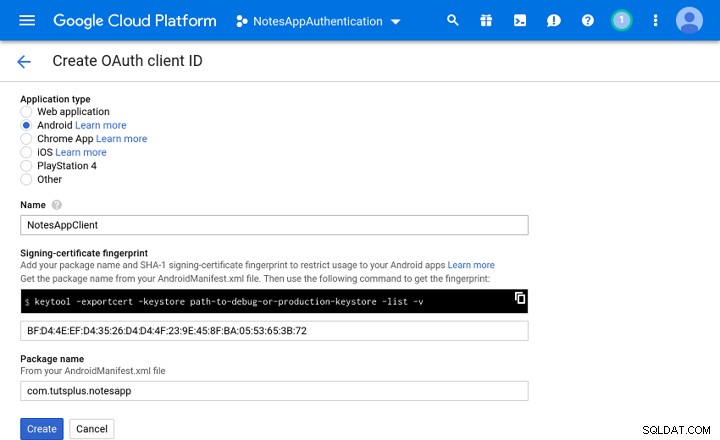
Sau đó, nhấn nút Tạo thông tin đăng nhập , chọn ID ứng dụng khách OAuth và chọn Android như loại ứng dụng.
Bây giờ, bạn sẽ được nhắc nhập tên gói bạn định sử dụng cho ứng dụng Android của mình và vân tay SHA-1. Đối với hướng dẫn này, tôi khuyên bạn nên sử dụng tệp tham chiếu của chứng chỉ gỡ lỗi của bạn. Để có được nó, hãy mở một thiết bị đầu cuối và chạy lệnh sau:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
Sau khi bạn sao chép vân tay và dán vào biểu mẫu, hãy nhấn nút Tạo nút.



Tại thời điểm này, ứng dụng Android của bạn sẽ có thể sử dụng Đăng nhập bằng Google. Tuy nhiên, bạn cũng phải cho phép ứng dụng Stitch của mình sử dụng nó. Do đó, hãy nhấn nút Tạo thông tin đăng nhập một lần nữa. Lần này, chọn Ứng dụng web như loại ứng dụng.
Khi được nhắc nhập URI chuyển hướng được ủy quyền, hãy sử dụng URL gọi lại của Stitch: https://stitch.mongodb.com/api/client/v2.0/auth/callback
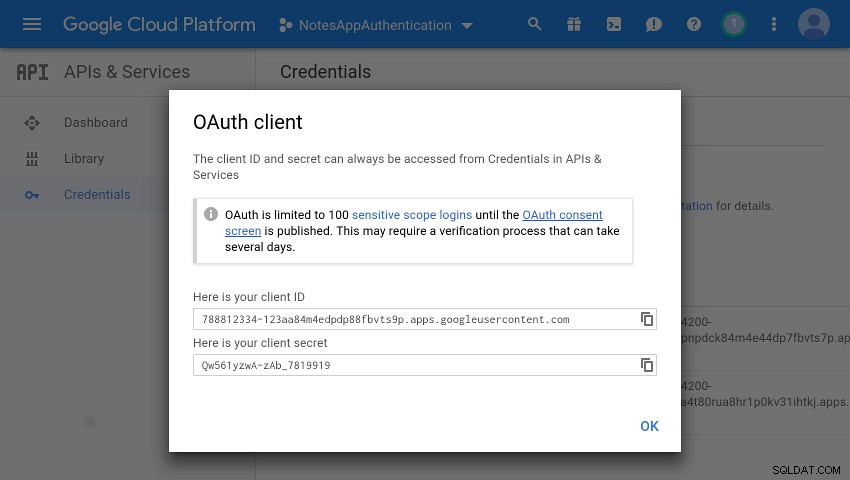
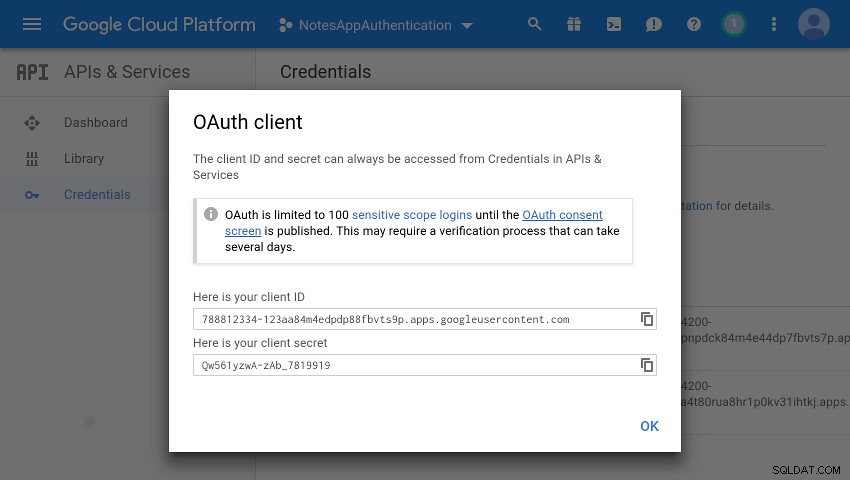
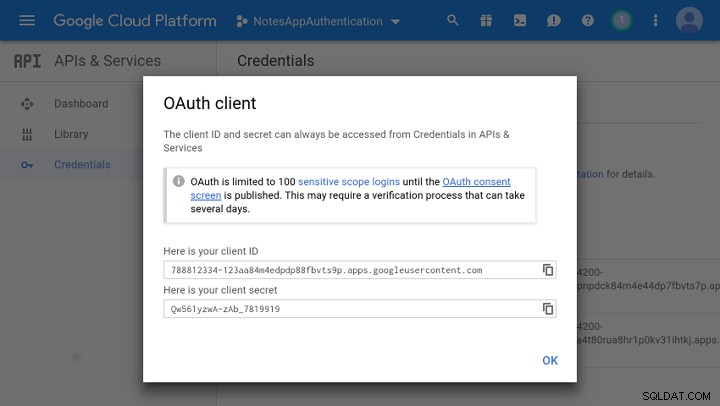
Khi nhấn nút Tạo bây giờ, bạn sẽ thấy một cửa sổ bật lên chứa hai chuỗi:ID khách hàng và bí mật của khách hàng. Ghi lại cả hai và quay lại bảng điều khiển dành cho quản trị viên Stitch.



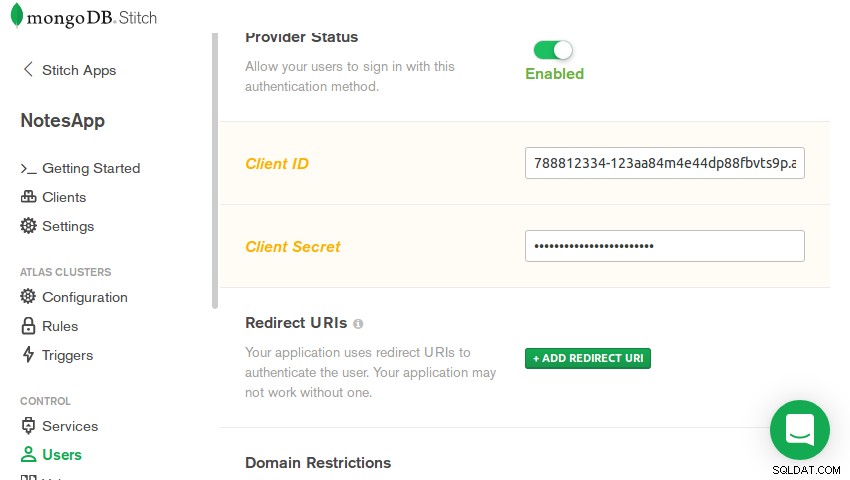
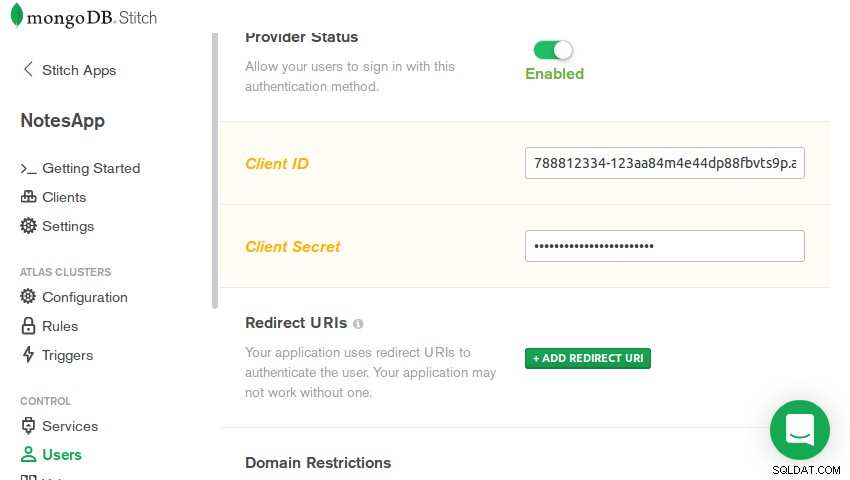
Trong Người dùng của bảng điều khiển, chuyển sang Nhà cung cấp và chọn Google . Sau khi bạn bật tính năng này, hãy nhập ID ứng dụng khách và bí mật ứng dụng khách rồi nhấn nút Lưu nút.



3. Thêm quy tắc
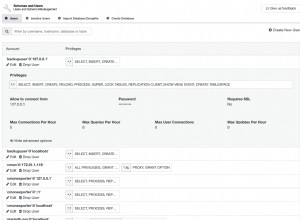
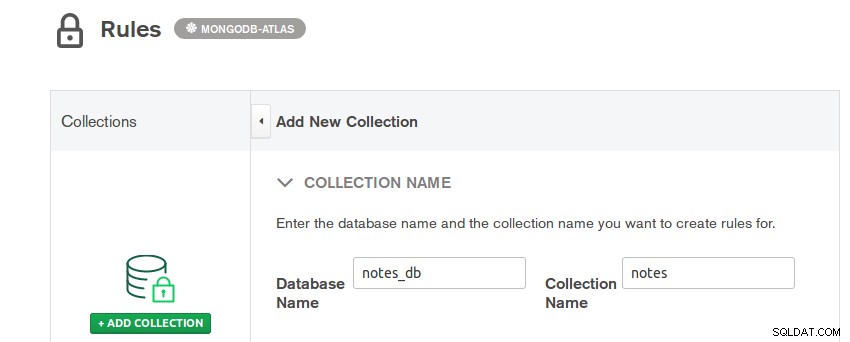
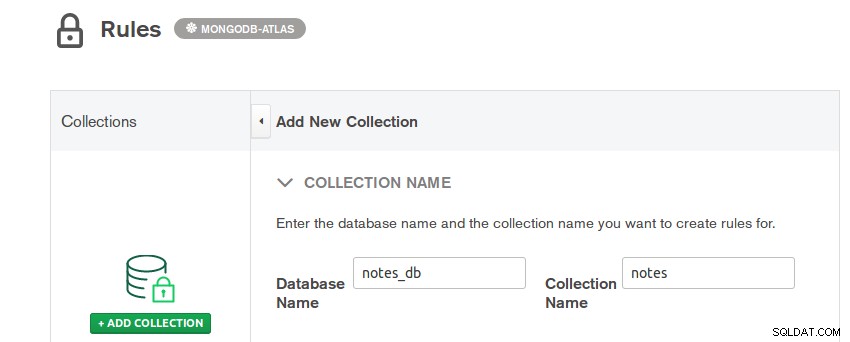
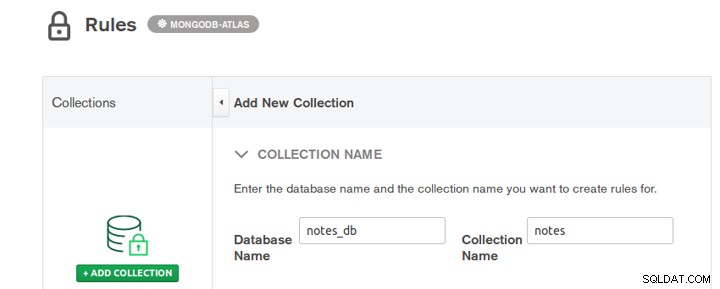
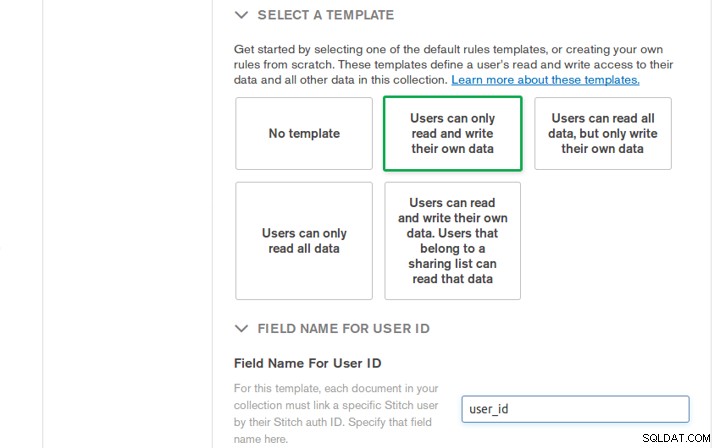
Người dùng ứng dụng của bạn không được xem ghi chú của nhau. Họ chỉ được phép xem các ghi chú do chính họ tạo ra. Để thực thi quy tắc này, hãy đi tới Quy tắc và nhấn nút Thêm bộ sưu tập nút.
Bây giờ bạn có thể đặt tên cho cơ sở dữ liệu MongoDB của mình và chỉ định tên của bộ sưu tập nơi bạn sẽ lưu trữ tất cả các ghi chú. Đặt tên của cơ sở dữ liệu là Notes_db và của bộ sưu tập là ghi chú .



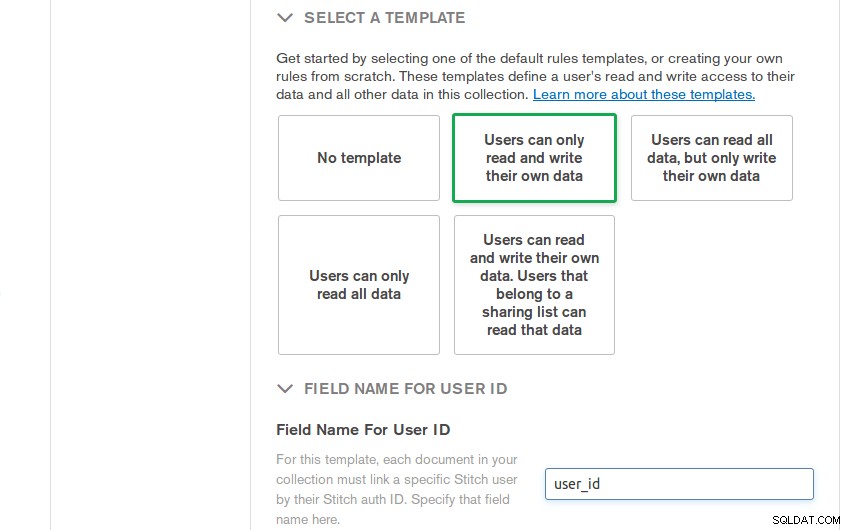
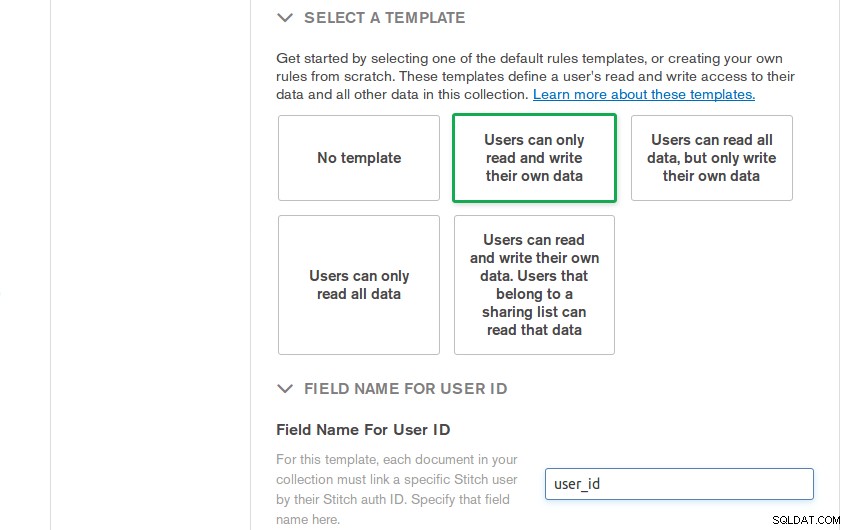
Tiếp theo, chọn mục Người dùng chỉ có thể đọc và ghi dữ liệu của riêng họ mẫu quy tắc, phù hợp với yêu cầu của ứng dụng của bạn và nói rằng tên trường nơi bạn sẽ lưu trữ ID xác thực của người dùng là user_id .



Cuối cùng, nhấn nút Thêm bộ sưu tập nút.
Nếu bạn muốn xem xét kỹ hơn quy tắc bạn vừa tạo, vui lòng nhấn Chế độ nâng cao , hiển thị cho bạn một JSON tương đương với quy tắc.
4. Định cấu hình một Dự án Android
Bây giờ ứng dụng Stitch đã sẵn sàng, bạn có thể bắt đầu xây dựng ứng dụng Android của mình. Vì vậy, hãy tạo một dự án Android Studio mới với một hoạt động trống, đảm bảo rằng tên gói của nó khớp với tên bạn đã nhập trước đó.
Để có thể sử dụng Stitch SDK trong dự án, hãy thêm implementation sau sự phụ thuộc trong build.gradle cấp ứng dụng tệp:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Để hỗ trợ Đăng nhập bằng Google, hãy thêm phần phụ thuộc vào các dịch vụ của Google Play.
implementation 'com.google.android.gms:play-services-auth:15.0.1'
Bạn sẽ cần một vài tiện ích của Material Design, chẳng hạn như thẻ và các nút tác vụ nổi, trong ứng dụng. Vì vậy, hãy thêm các phần phụ thuộc sau:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
Cuối cùng, thêm ID ứng dụng Stitch của bạn và ID ứng dụng khách mà bạn đã đề cập trong bảng điều khiển quản trị Stitch dưới dạng các mục trong string.xml tệp.
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. Tạo bố cục
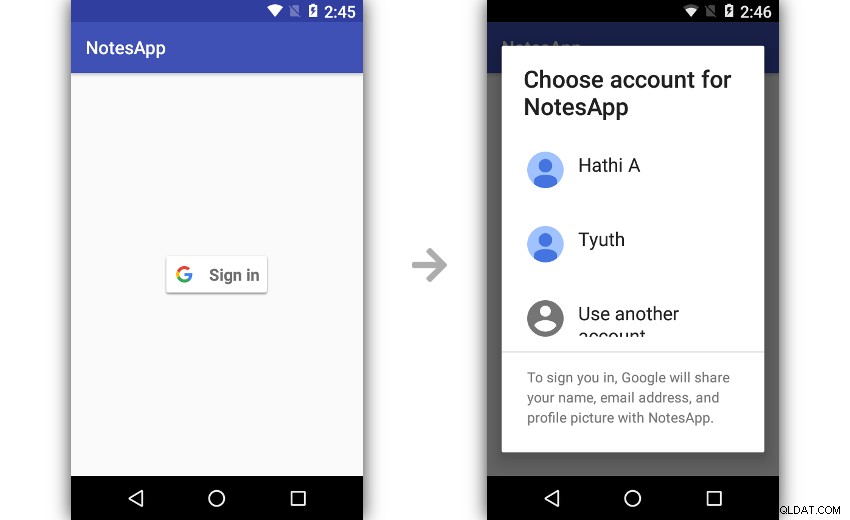
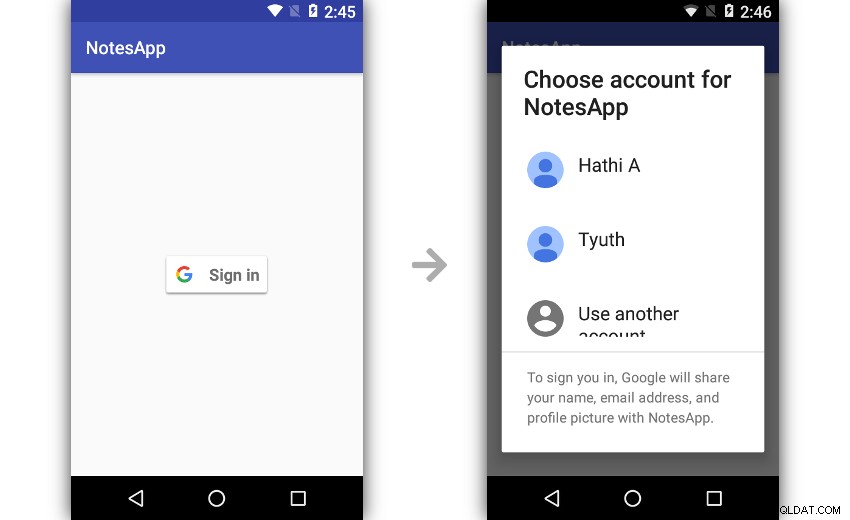
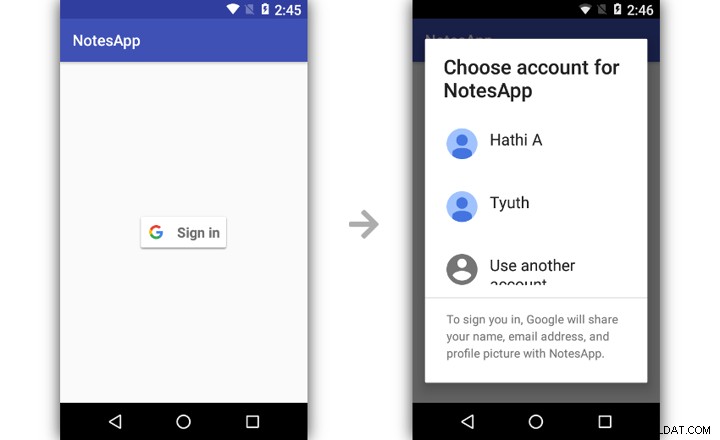
Người dùng chỉ có thể sử dụng ứng dụng ghi chú nếu họ đã đăng nhập. Do đó, ngay sau khi ứng dụng được mở, bạn phải hiển thị cho họ nút đăng nhập. Cách nhanh nhất để làm như vậy là sử dụng SignInButton tiện ích con trong bố cục của hoạt động chính:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Sau khi đăng nhập thành công, bạn sẽ chuyển hướng người dùng đến một hoạt động khác có chứa ListView tiện ích con, sẽ hiển thị ghi chú của người dùng và FloatingActionButton tiện ích mà người dùng có thể nhấn để tạo ghi chú mới. Vì vậy, hãy tạo một hoạt động trống khác và thêm mã sau vào tệp XML bố cục của nó:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
Mỗi mục của ListView widget sẽ là một ghi chú. Để đơn giản hóa mọi thứ, giả sử bố cục của ghi chú chỉ có CardView tiện ích con chứa TextView tiện ích con. Vì vậy, hãy tạo một tệp XML bố cục mới có tên layout_note.xml và thêm mã sau vào nó:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Triển khai Đăng nhập bằng Google
Khi người dùng nhấn nút đăng nhập, bạn phải bắt đầu quy trình đăng nhập của Google. Vì vậy, bên trong hoạt động đầu tiên, hãy thêm trình xử lý sự kiện khi nhấp vào nút.
Bên trong trình xử lý, bạn có thể tiếp tục và tạo GoogleSignInOptions đối tượng được định cấu hình để sử dụng các tùy chọn đăng nhập mặc định. Vì ứng dụng Stitch của bạn, có thể được coi là máy chủ back-end của bạn, cũng phải là một phần của quá trình đăng nhập, hãy đảm bảo rằng bạn gọi requestServerAuthCode() và chuyển ID khách hàng của bạn cho nó. Đoạn mã sau cho bạn biết cách thực hiện:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
Bây giờ bạn có thể tạo GoogleSignIn bằng cách gọi getClient() và chuyển GoogleSignInOptions phản đối nó như một đối số. Sử dụng ứng dụng khách, bạn có thể dễ dàng bắt đầu quy trình đăng nhập bằng cách lấy ý định đăng nhập từ ứng dụng và chuyển nó tới startActivityForResult() của hoạt động phương pháp. Đây là cách thực hiện:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
Để nhận được kết quả của hoạt động bạn vừa thực hiện, bạn phải ghi đè onActivityResult() phương pháp. Bên trong nó, bạn sẽ có quyền truy cập vào một Intent mới đối tượng mà bạn có thể chuyển vào getSignedInAccountFromIntent() phương pháp để xác định người dùng của bạn.
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
Trong trường hợp người dùng không thành công hoặc từ chối đăng nhập, bạn sẽ có một ngoại lệ ngay bây giờ. Xử lý nó bằng cách hiển thị một Toast nhiều thông tin nhắn tin và đóng ứng dụng.
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
Tuy nhiên, trong trường hợp đăng nhập thành công, bạn sẽ có quyền truy cập vào mã xác thực máy chủ mà bạn có thể sử dụng để tạo GoogleCredential vật. Bằng cách chuyển đối tượng tới loginWithCredential() của ứng dụng khách Stitch mặc định trong dự án của bạn, bạn có thể vừa đăng ký vừa đăng nhập người dùng vào ứng dụng của mình.
Khi phương pháp này hoàn tất thành công, ứng dụng sẽ chuyển sang hoạt động thứ hai, hoạt động này có các phần tử giao diện người dùng để hiển thị ghi chú và thêm ghi chú mới. Đoạn mã sau chỉ cho bạn cách làm như vậy một cách ngắn gọn:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
} Nếu bạn xây dựng và chạy ứng dụng ngay bây giờ, bạn sẽ có thể sử dụng một trong các tài khoản Google của mình để đăng nhập vào ứng dụng đó.



7. Thêm ghi chú
Trong hoạt động thứ hai, bạn sẽ cần cả ứng dụng khách Stitch và ứng dụng khách MongoDB Atlas. Bạn sẽ cần cái trước để lấy ID xác thực của người dùng và cái sau để thực hiện các thao tác đọc và ghi trên cụm MongoDB Atlas của bạn. Vì vậy, hãy thêm cả hai làm trường riêng tư của hoạt động.
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
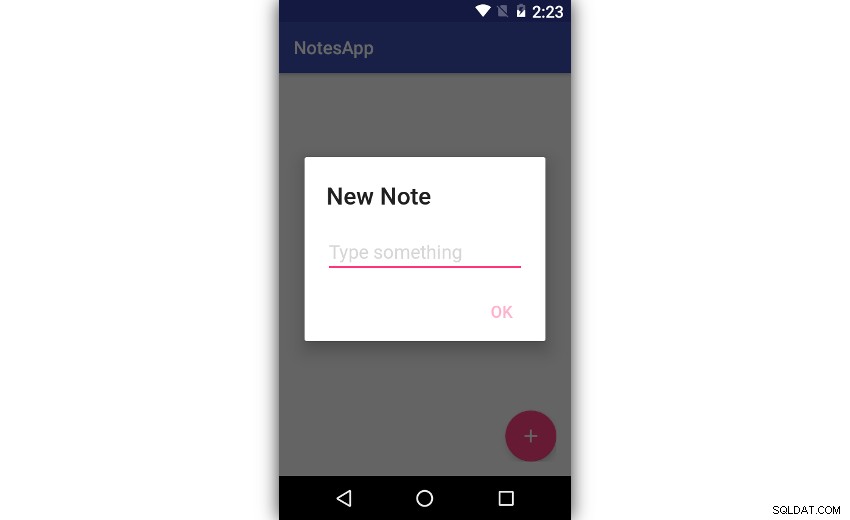
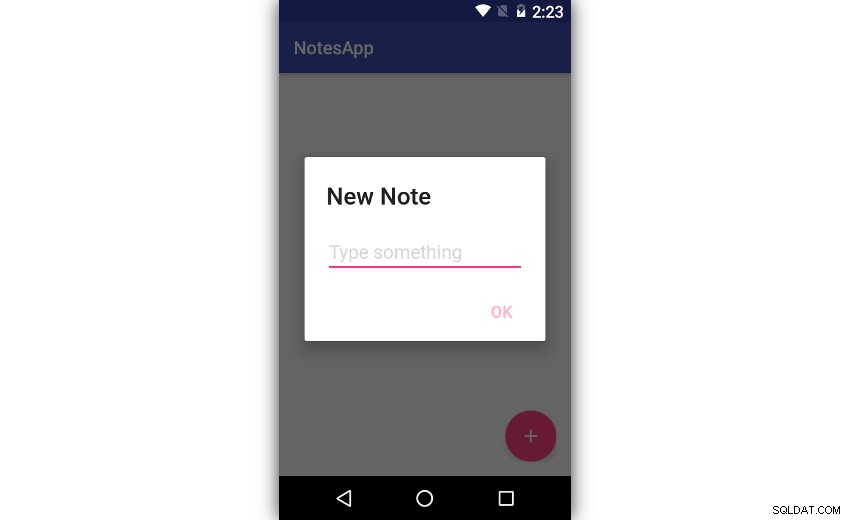
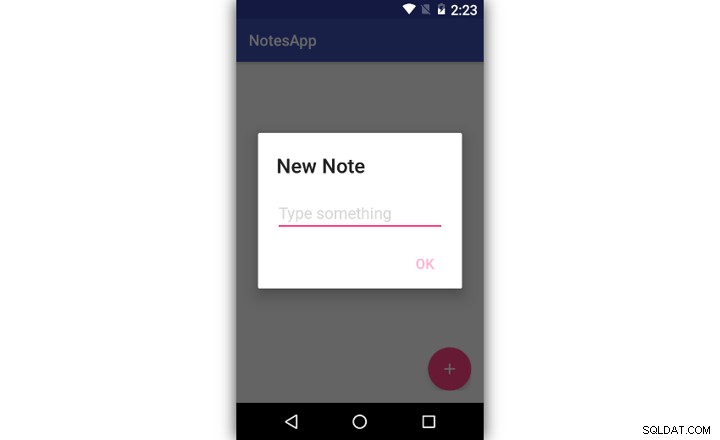
) Khi người dùng nhấn nút tác vụ nổi, bạn phải hiển thị hộp thoại nhắc họ nhập ghi chú của họ. Với thư viện Material Dialogs, mà bạn đã thêm làm phần phụ thuộc trước đó, làm như vậy rất trực quan.
Đoạn mã sau cho bạn biết cách thêm trình nghe khi nhấp vào nút và tạo hộp thoại nhập cơ bản:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
Bên trong trình xử lý sự kiện của hộp thoại, bạn sẽ có quyền truy cập vào ghi chú mà người dùng đã nhập vào. Để lưu trữ nó trong cụm MongoDB Atlas, bạn phải đặt nó bên trong một tài liệu MongoDB mới. Ngoài ra, để đảm bảo rằng ghi chú chỉ hiển thị cho người dùng đã tạo nó, tài liệu phải bao gồm một user_id trường có giá trị khớp với ID xác thực của người dùng. Đoạn mã sau, nằm bên trong trình xử lý sự kiện, chỉ cho bạn cách tạo tài liệu:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
Bây giờ tài liệu đã sẵn sàng, bạn phải chèn nó vào notes bộ sưu tập thuộc về notes_db cơ sở dữ liệu. Đây là cách bạn có thể nhận tham chiếu đến cơ sở dữ liệu và bộ sưu tập, đồng thời sử dụng insertOne() phương pháp để chèn tài liệu:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
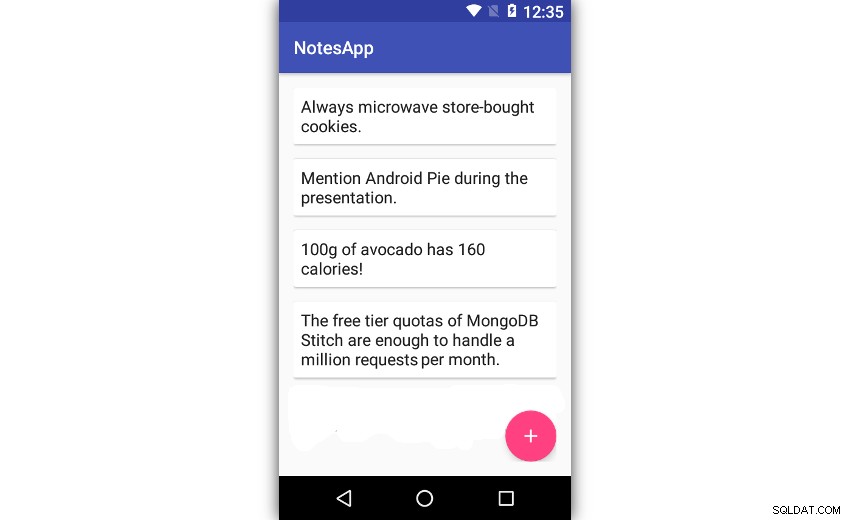
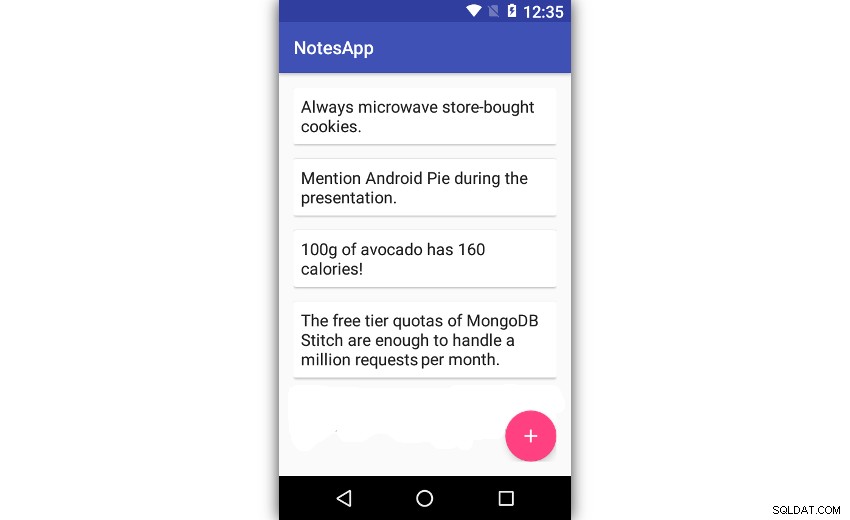
} Nếu bạn chạy ứng dụng ngay bây giờ, bạn sẽ có thể tạo ghi chú mới và lưu chúng.



8. Ghi chú hiển thị
Để có thể hiển thị các ghi chú mà người dùng đã tạo, trước tiên bạn phải tìm nạp tất cả các tài liệu trong notes bộ sưu tập thuộc về người dùng. Tuy nhiên, bạn không cần phải viết một truy vấn phức tạp để làm điều đó. Do quy tắc bạn đã tạo trước đó, Stitch tự động đảm bảo rằng bất kỳ truy vấn nào bạn chạy trên bộ sưu tập sẽ chỉ trả về những tài liệu mà người dùng sở hữu.
Tạo một phương pháp mới để hiển thị các ghi chú.
private fun showNotes() {
// More code here
}
Bên trong phương thức, bạn có thể gọi trực tiếp find() trên notes bộ sưu tập để tạo một truy vấn có thể tìm nạp các ghi chú của người dùng. Để thực thi truy vấn không đồng bộ, sau đó bạn phải gọi into() và chuyển một danh sách trống cho nó. Kết quả của truy vấn sẽ có sẵn trong danh sách sau khi nó hoàn tất thành công.
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
Bên trong trình nghe liên tục, bây giờ bạn phải tạo một bản sao của ArrayAdapter lớp để hiển thị danh sách các ghi chú. Tuy nhiên, bạn không thể chuyển danh sách Document các đối tượng trực tiếp đến phương thức khởi tạo của lớp. Trước tiên, bạn phải chuyển nó thành danh sách String các đối tượng. Đoạn mã sau chỉ cho bạn cách thực hiện việc này bằng cách sử dụng map() phương pháp:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
Khi bộ điều hợp đã sẵn sàng, bạn có thể đặt nó hoạt động bằng cách gán nó cho adapter thuộc tính của ListView tiện ích con.
notes_container.adapter = adapter
showNotes() hiện đã sẵn sàng. Thêm lệnh gọi vào nó bên trong onCreate() để người dùng có thể xem ghi chú của họ ngay sau khi hoạt động được mở. Hơn nữa, nếu bạn muốn danh sách hiển thị các ghi chú mới ngay sau khi chúng được tạo, tôi khuyên bạn nên thêm lệnh gọi vào nó bên trong trình nghe liên tục mà bạn đã đính kèm vào insertOne() phương pháp.
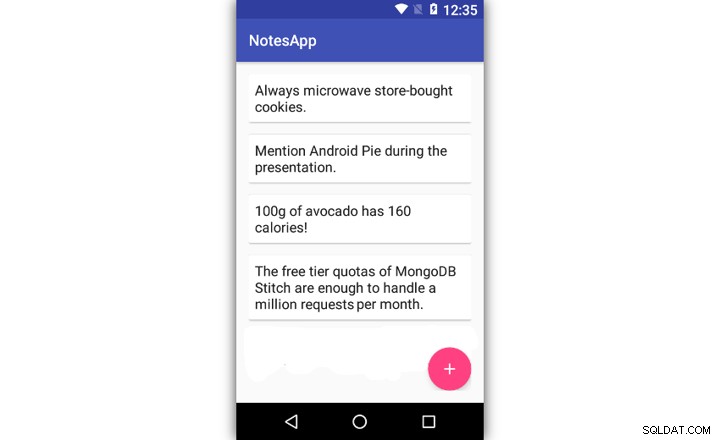
Với những thay đổi ở trên, nếu bạn chạy lại ứng dụng, bạn sẽ có thể thêm ghi chú mới và xem những ghi chú hiện có.