Đối với công cụ trung gian của bạn để nhận mã thông báo (chức năng xác thực)
const { authorization } = req.headers
if (!authorization) {
console.log('[No Authorization Code]');
return res.status(401).send({ message: 'Unauthorized' });
}
if (!authorization.startsWith('Bearer')) {
console.log('[Authorization need to start with Bearer]')
return res.status(401).send({ message: 'Unauthorized' });
}
const split = authorization.split('Bearer ')
if (split.length !== 2) {
console.log('[Invalid Authorization Param')
return res.status(401).send({ message: 'Unauthorized' });
}
const token = split[1] //this is your token to use with jwt.verify
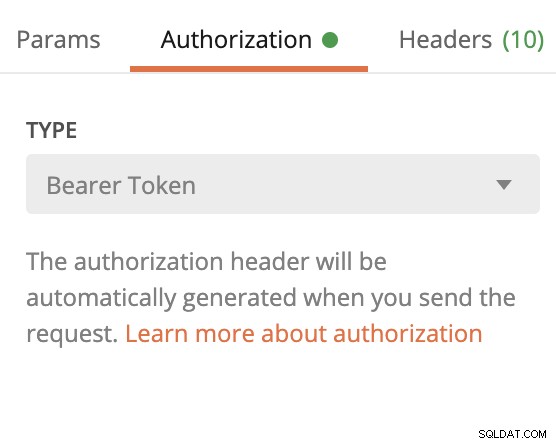
Khi bạn gửi mã thông báo trong bưu tá, hãy chọn Mã thông báo mang
Khi bạn bắt đầu tạo giao diện người dùng, các mã phải tương đương với yêu cầu tìm nạp sau
fetch('/api/path', { method: 'GET', headers: { "Authorization": `Bearer ${token}`}}).(res => res.json())
Có thể thay đổi phương thức thành phương thức mong muốn của bạn (ví dụ:lấy hoặc đăng) và mã thông báo sẽ là mã thông báo jwt