Trong hướng dẫn này, tôi sẽ hướng dẫn bạn toàn bộ quy trình tạo hệ thống đăng ký người dùng, nơi người dùng có thể tạo tài khoản bằng cách cung cấp tên người dùng, email và mật khẩu, đăng nhập và đăng xuất bằng PHP và MySQL. Tôi cũng sẽ chỉ cho bạn cách bạn có thể làm cho một số trang chỉ người dùng đã đăng nhập mới có thể truy cập được. Bất kỳ người dùng nào khác không đăng nhập sẽ không thể truy cập trang.
Điều đầu tiên chúng ta cần làm là thiết lập cơ sở dữ liệu của mình.
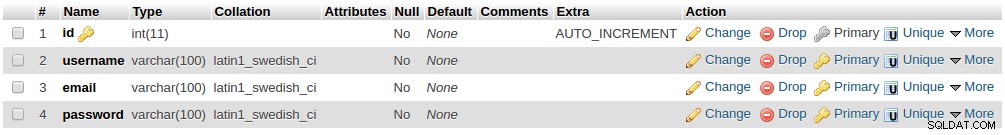
Tạo cơ sở dữ liệu có tên là đăng ký . Trong đăng ký cơ sở dữ liệu, thêm một bảng có tên người dùng . Bảng người dùng sẽ có bốn trường sau.
- id
- tên người dùng - varchar (100)
- email - varchar (100)
- mật khẩu - varchar (100)
Bạn có thể tạo điều này bằng một ứng dụng khách MySQL như PHPMyAdmin.

Hoặc bạn có thể tạo nó trên lời nhắc MySQL bằng cách sử dụng tập lệnh SQL sau:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Và đó là nó với cơ sở dữ liệu.
Bây giờ, hãy tạo một thư mục có tên là đăng ký trong một thư mục có thể truy cập vào máy chủ của chúng tôi. tức là tạo thư mục bên trong htdocs (nếu bạn đang sử dụng máy chủ XAMPP) hoặc bên trong www (nếu bạn đang sử dụng máy chủ wampp).
Bên trong thư mục đăng ký, tạo các tệp sau:

Mở các tệp này trong một trình soạn thảo văn bản mà bạn chọn. Của tôi là Sublime Text 3.
Đăng ký người dùng
Mở tệp register.php và dán mã sau vào đó:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Không có gì phức tạp cho đến nay phải không?
Một số điều cần lưu ý ở đây:
Đầu tiên là hành động của biểu mẫu của chúng tôi thuộc tính được đặt thành register.php. Điều này có nghĩa là khi nhấp vào nút gửi biểu mẫu, tất cả dữ liệu trong biểu mẫu sẽ được gửi đến cùng một trang (register.php). Phần mã nhận dữ liệu biểu mẫu này được viết trong tệp server.php và đó là lý do tại sao chúng tôi đưa nó vào đầu tệp register.php.
Cũng lưu ý rằng chúng tôi đang bao gồm tệp error.php để hiển thị lỗi biểu mẫu. Chúng tôi sẽ sớm đạt được điều đó.
Như bạn có thể thấy trong phần đầu, chúng tôi đang liên kết đến tệp style.css. Mở tệp style.css và dán CSS sau vào đó:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Bây giờ hình thức trông đẹp.
Bây giờ chúng ta hãy viết đoạn mã sẽ nhận thông tin được gửi từ biểu mẫu và lưu trữ (đăng ký) thông tin trong cơ sở dữ liệu. Như đã hứa trước đó, chúng tôi thực hiện việc này trong tệp server.php.
Mở server.php và dán mã này vào đó:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Các phiên được sử dụng để theo dõi những người dùng đã đăng nhập và do đó chúng tôi bao gồm một session_start () ở đầu tệp.
Các nhận xét trong đoạn mã giải thích khá nhiều điều, nhưng tôi sẽ nhấn mạnh một vài điều ở đây.
Câu lệnh if xác định xem nút reg_user trên biểu mẫu đăng ký có được nhấp hay không. Hãy nhớ rằng, trong biểu mẫu của chúng tôi, nút gửi có thuộc tính tên được đặt thành reg_user và đó là những gì chúng tôi đang tham chiếu trong câu lệnh if.
Tất cả dữ liệu được nhận từ biểu mẫu và được kiểm tra để đảm bảo rằng người dùng đã điền chính xác vào biểu mẫu. Mật khẩu cũng được so sánh để đảm bảo chúng khớp nhau.
Nếu không có lỗi nào gặp phải, người dùng đã được đăng ký trong người dùng bảng trong cơ sở dữ liệu với mật khẩu được băm. Mật khẩu được băm là vì lý do bảo mật. Nó đảm bảo rằng ngay cả khi tin tặc truy cập được vào cơ sở dữ liệu của bạn, chúng sẽ không thể đọc được mật khẩu của bạn.
Nhưng thông báo lỗi không hiển thị bây giờ vì tệp error.php của chúng ta vẫn còn trống. Để hiển thị lỗi, hãy dán mã này vào tệp error.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Khi người dùng được đăng ký trong cơ sở dữ liệu, họ sẽ ngay lập tức đăng nhập và được chuyển hướng đến trang index.php.
Và đó là nó để đăng ký. Hãy xem thông tin đăng nhập của người dùng.
Đăng nhập người dùng
Đăng nhập một người dùng thậm chí còn dễ dàng hơn. Chỉ cần mở trang đăng nhập và đặt mã này vào bên trong:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Mọi thứ trên trang này khá giống với trang register.php.
Bây giờ mã đăng nhập người dùng sẽ được viết trong cùng một tệp server.php. Vì vậy, hãy mở tệp server.php và thêm mã này vào cuối tệp:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Một lần nữa, tất cả những gì phải làm là kiểm tra xem người dùng đã điền đúng vào biểu mẫu chưa, xác minh rằng thông tin đăng nhập của họ khớp với bản ghi từ cơ sở dữ liệu và đăng nhập họ nếu có. Sau khi đăng nhập, người dùng được chuyển hướng họ đến tệp index.php với thông báo thành công.
Bây giờ chúng ta hãy xem điều gì sẽ xảy ra trong tệp index.php. Mở nó ra và dán mã sau vào đó:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>Câu lệnh if đầu tiên kiểm tra xem người dùng đã đăng nhập chưa. Nếu họ chưa đăng nhập, họ sẽ được chuyển hướng đến trang đăng nhập. Do đó, trang này mới có thể truy cập được đối với những người dùng đã đăng nhập. Nếu bạn muốn làm cho bất kỳ trang nào chỉ có thể truy cập được đối với những người dùng đã đăng nhập, tất cả những gì bạn phải làm là đặt câu lệnh if này ở đầu tệp.
Câu lệnh if thứ hai kiểm tra xem người dùng đã nhấp vào nút đăng xuất hay chưa. Nếu có, hệ thống đăng xuất họ và chuyển hướng họ trở lại trang đăng nhập.
Và đó là nó!
Bây giờ hãy tiếp tục, tùy chỉnh nó cho phù hợp với nhu cầu của bạn và xây dựng một trang web tuyệt vời. Nếu bạn có bất kỳ lo lắng hoặc bất cứ điều gì bạn cần làm rõ, hãy để lại trong phần bình luận bên dưới và chúng tôi sẽ giúp đỡ bạn.
Bạn luôn có thể ủng hộ bằng cách chia sẻ trên mạng xã hội hoặc giới thiệu blog của tôi cho bạn bè và đồng nghiệp của bạn.
Trân trọng:D