Trong hướng dẫn này, chúng tôi sẽ sử dụng Kênh Django để tạo ứng dụng thời gian thực cập nhật danh sách người dùng khi họ đăng nhập và đăng xuất.
Với WebSockets (thông qua Django Channels) quản lý giao tiếp giữa máy khách và máy chủ, bất cứ khi nào người dùng được xác thực, một sự kiện sẽ được phát cho mọi người dùng được kết nối khác. Màn hình của mỗi người dùng sẽ tự động thay đổi mà họ không cần phải tải lại trình duyệt của mình.
LƯU Ý: Chúng tôi khuyên bạn nên có một số kinh nghiệm với Django trước khi bắt đầu hướng dẫn này. Ngoài ra, bạn nên làm quen với khái niệm WebSockets.
Tiền thưởng miễn phí: Nhấp vào đây để có quyền truy cập vào Hướng dẫn tài nguyên học tập Django (PDF) miễn phí, chỉ cho bạn các mẹo và thủ thuật cũng như các cạm bẫy phổ biến cần tránh khi xây dựng ứng dụng web Python + Django.
Ứng dụng của chúng tôi sử dụng:
- Python (v3.6.0)
- Django (v1.10.5)
- Kênh Django (v1.0.3)
- Redis (v3.2.8)
Mục tiêu
Đến cuối hướng dẫn này, bạn sẽ có thể…
- Thêm hỗ trợ ổ cắm Web vào dự án Django qua Kênh Django
- Thiết lập kết nối đơn giản giữa Django và máy chủ Redis
- Triển khai xác thực người dùng cơ bản
- Tận dụng Tín hiệu Django để thực hiện hành động khi người dùng đăng nhập hoặc đăng xuất
Bắt đầu
Trước tiên, hãy tạo một môi trường ảo mới để cô lập các yếu tố phụ thuộc vào dự án của chúng tôi:
$ mkdir django-example-channels
$ cd django-example-channels
$ python3.6 -m venv env
$ source env/bin/activate
(env)$
Cài đặt Django, Django Channels và ASGI Redis, sau đó tạo một dự án và ứng dụng Django mới:
(env)$ pip install django==1.10.5 channels==1.0.2 asgi_redis==1.0.0
(env)$ django-admin.py startproject example_channels
(env)$ cd example_channels
(env)$ python manage.py startapp example
(env)$ python manage.py migrate
LƯU Ý: Trong quá trình hướng dẫn này, chúng tôi sẽ tạo nhiều tệp và thư mục khác nhau. Vui lòng tham khảo cấu trúc thư mục từ kho lưu trữ của dự án nếu bạn gặp khó khăn.
Tiếp theo, tải xuống và cài đặt Redis. Nếu bạn đang sử dụng máy Mac, chúng tôi khuyên bạn nên sử dụng Homebrew:
$ brew install redis
Khởi động máy chủ Redis trong một cửa sổ đầu cuối mới và đảm bảo rằng nó đang chạy trên cổng mặc định, 6379. Số cổng sẽ rất quan trọng khi chúng tôi cho Django biết cách giao tiếp với Redis.
Hoàn tất thiết lập bằng cách cập nhật INSTALLED_APPS trong settings.py của dự án tệp:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'channels',
'example',
]
Sau đó, định cấu hình CHANNEL_LAYERS bằng cách đặt một chương trình phụ trợ và định tuyến mặc định:
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'asgi_redis.RedisChannelLayer',
'CONFIG': {
'hosts': [('localhost', 6379)],
},
'ROUTING': 'example_channels.routing.channel_routing',
}
}
Điều này sử dụng chương trình phụ trợ Redis cũng cần thiết trong quá trình sản xuất.
WebSockets 101
Thông thường, Django sử dụng HTTP để giao tiếp giữa máy khách và máy chủ:
- Máy khách gửi một yêu cầu HTTP đến máy chủ.
- Django phân tích cú pháp yêu cầu, trích xuất một URL, sau đó đối sánh nó với một chế độ xem.
- Chế độ xem xử lý yêu cầu và trả về phản hồi HTTP cho máy khách.
Không giống như HTTP, giao thức WebSockets cho phép giao tiếp hai chiều, nghĩa là máy chủ có thể đẩy dữ liệu đến máy khách mà không cần người dùng nhắc. Với HTTP, chỉ máy khách đã đưa ra yêu cầu mới nhận được phản hồi. Với WebSockets, máy chủ có thể giao tiếp với nhiều máy khách đồng thời. Như chúng ta sẽ thấy ở phần sau của hướng dẫn này, chúng tôi gửi tin nhắn WebSockets bằng ws:// tiền tố, trái ngược với http:// .
LƯU Ý: Trước khi đi sâu vào, hãy nhanh chóng xem lại tài liệu về Khái niệm kênh.
Người tiêu dùng và nhóm
Hãy tạo người tiêu dùng đầu tiên của chúng ta, họ xử lý các kết nối cơ bản giữa máy khách và máy chủ. Tạo một tệp mới có tên là example_channels / example / Consumer.py :
from channels import Group
def ws_connect(message):
Group('users').add(message.reply_channel)
def ws_disconnect(message):
Group('users').discard(message.reply_channel)
Người tiêu dùng là đối tác với quan điểm của Django. Bất kỳ người dùng nào kết nối với ứng dụng của chúng tôi sẽ được thêm vào nhóm “người dùng” và sẽ nhận được tin nhắn do máy chủ gửi. Khi khách hàng ngắt kết nối khỏi ứng dụng của chúng tôi, kênh sẽ bị xóa khỏi nhóm và người dùng sẽ ngừng nhận tin nhắn.
Tiếp theo, hãy thiết lập các tuyến hoạt động theo cách gần giống như cấu hình URL Django, bằng cách thêm mã sau vào một tệp mới có tên là example_channels / routing.py :
from channels.routing import route
from example.consumers import ws_connect, ws_disconnect
channel_routing = [
route('websocket.connect', ws_connect),
route('websocket.disconnect', ws_disconnect),
]
Vì vậy, chúng tôi đã xác định channel_routing thay vì urlpatterns và route() thay vì url() . Lưu ý rằng chúng tôi đã liên kết các chức năng tiêu dùng của mình với WebSockets.
Mẫu
Hãy viết một số HTML có thể giao tiếp với máy chủ của chúng tôi thông qua WebSocket. Tạo thư mục “mẫu” trong “ví dụ”, sau đó thêm thư mục “mẫu” trong “mẫu” - “example_channels / example / template / example”.
Thêm một _base.html tệp:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<title>Example Channels</title>
</head>
<body>
<div class="container">
<br>
{% block content %}{% endblock content %}
</div>
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
{% block script %}{% endblock script %}
</body>
</html>
Và user_list.html :
{% extends 'example/_base.html' %}
{% block content %}{% endblock content %}
{% block script %}
<script>
var socket = new WebSocket('ws://' + window.location.host + '/users/');
socket.onopen = function open() {
console.log('WebSockets connection created.');
};
if (socket.readyState == WebSocket.OPEN) {
socket.onopen();
}
</script>
{% endblock script %}
Bây giờ, khi máy khách mở thành công kết nối với máy chủ bằng WebSocket, chúng ta sẽ thấy thông báo xác nhận được in ra bảng điều khiển.
Lượt xem
Thiết lập chế độ xem Django hỗ trợ để hiển thị mẫu của chúng tôi trong example_channels / example / views.py :
from django.shortcuts import render
def user_list(request):
return render(request, 'example/user_list.html')
Thêm URL vào example_channels / example / urls.py :
from django.conf.urls import url
from example.views import user_list
urlpatterns = [
url(r'^$', user_list, name='user_list'),
]
Cập nhật URL của dự án cũng như trong example_channels / example_channels / urls.py :
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('example.urls', namespace='example')),
]
Kiểm tra
Sẵn sàng để kiểm tra?
(env)$ python manage.py runserver
LƯU Ý: Ngoài ra, bạn có thể chạy
python manage.py runserver --noworkervàpython manage.py runworkertrong hai thiết bị đầu cuối khác nhau để kiểm tra giao diện và máy chủ công nhân như hai quy trình riêng biệt. Cả hai phương pháp đều hoạt động!
Khi bạn truy cập http:// localhost:8000 /, bạn sẽ thấy thông báo kết nối được in tới thiết bị đầu cuối:
[2017/02/19 23:24:57] HTTP GET / 200 [0.02, 127.0.0.1:52757]
[2017/02/19 23:24:58] WebSocket HANDSHAKING /users/ [127.0.0.1:52789]
[2017/02/19 23:25:03] WebSocket DISCONNECT /users/ [127.0.0.1:52789]
Xác thực Người dùng
Bây giờ chúng tôi đã chứng minh rằng chúng tôi có thể mở kết nối, bước tiếp theo của chúng tôi là xử lý xác thực người dùng. Hãy nhớ:Chúng tôi muốn người dùng có thể đăng nhập vào ứng dụng của chúng tôi và xem danh sách tất cả những người dùng khác đã đăng ký vào nhóm của người dùng đó. Trước tiên, chúng tôi cần một cách để người dùng tạo tài khoản và đăng nhập. Hãy bắt đầu bằng cách tạo một trang đăng nhập đơn giản cho phép người dùng xác thực bằng tên người dùng và mật khẩu.
Tạo một tệp mới có tên là log_in.html trong “example_channels / example / templates / example”:
{% extends 'example/_base.html' %}
{% block content %}
<form action="{% url 'example:log_in' %}" method="post">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
</div>
{% endfor %}
<button type="submit">Log in</button>
</form>
<p>Don't have an account? <a href="{% url 'example:sign_up' %}">Sign up!</a></p>
{% endblock content %}
Tiếp theo, cập nhật example_channels / example / views.py như vậy:
from django.contrib.auth import login, logout
from django.contrib.auth.forms import AuthenticationForm
from django.core.urlresolvers import reverse
from django.shortcuts import render, redirect
def user_list(request):
return render(request, 'example/user_list.html')
def log_in(request):
form = AuthenticationForm()
if request.method == 'POST':
form = AuthenticationForm(data=request.POST)
if form.is_valid():
login(request, form.get_user())
return redirect(reverse('example:user_list'))
else:
print(form.errors)
return render(request, 'example/log_in.html', {'form': form})
def log_out(request):
logout(request)
return redirect(reverse('example:log_in'))
Django đi kèm với các biểu mẫu hỗ trợ chức năng xác thực thông thường. Chúng ta có thể sử dụng AuthenticationForm để xử lý đăng nhập của người dùng. Biểu mẫu này kiểm tra tên người dùng và mật khẩu được cung cấp, sau đó trả về User đối tượng nếu một người dùng được xác thực được tìm thấy. Chúng tôi đăng nhập người dùng đã được xác thực và chuyển hướng họ đến trang chủ của chúng tôi. Người dùng cũng phải có khả năng đăng xuất khỏi ứng dụng, vì vậy chúng tôi tạo chế độ xem đăng xuất cung cấp chức năng đó và sau đó đưa người dùng trở lại màn hình đăng nhập.
Sau đó, cập nhật example_channels / example / urls.py :
from django.conf.urls import url
from example.views import log_in, log_out, user_list
urlpatterns = [
url(r'^log_in/$', log_in, name='log_in'),
url(r'^log_out/$', log_out, name='log_out'),
url(r'^$', user_list, name='user_list')
]
Chúng tôi cũng cần một cách để tạo người dùng mới. Tạo trang đăng ký giống như cách đăng nhập bằng cách thêm tệp mới có tên sign_up.html thành “example_channels / example / templates / example”:
{% extends 'example/_base.html' %}
{% block content %}
<form action="{% url 'example:sign_up' %}" method="post">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
</div>
{% endfor %}
<button type="submit">Sign up</button>
<p>Already have an account? <a href="{% url 'example:log_in' %}">Log in!</a></p>
</form>
{% endblock content %}
Lưu ý rằng trang đăng nhập có liên kết đến trang đăng ký và trang đăng ký có liên kết quay lại thông tin đăng nhập.
Thêm chức năng sau vào dạng xem:
def sign_up(request):
form = UserCreationForm()
if request.method == 'POST':
form = UserCreationForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('example:log_in'))
else:
print(form.errors)
return render(request, 'example/sign_up.html', {'form': form})
Chúng tôi sử dụng một biểu mẫu dựng sẵn khác để người dùng tạo. Sau khi xác thực biểu mẫu thành công, chúng tôi chuyển hướng đến trang đăng nhập.
Đảm bảo nhập biểu mẫu:
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
Cập nhật example_channels / example / urls.py một lần nữa:
from django.conf.urls import url
from example.views import log_in, log_out, sign_up, user_list
urlpatterns = [
url(r'^log_in/$', log_in, name='log_in'),
url(r'^log_out/$', log_out, name='log_out'),
url(r'^sign_up/$', sign_up, name='sign_up'),
url(r'^$', user_list, name='user_list')
]
Tại thời điểm này, chúng ta cần tạo một người dùng. Chạy máy chủ và truy cập http://localhost:8000/sign_up/ trong trình duyệt của bạn. Điền vào biểu mẫu với tên người dùng và mật khẩu hợp lệ và gửi nó để tạo người dùng đầu tiên của chúng tôi.
LƯU Ý: Hãy thử sử dụng
michaellàm tên người dùng vàjohnson123làm mật khẩu.
sign_up chế độ xem chuyển hướng chúng tôi đến log_in và từ đó chúng tôi có thể xác thực người dùng mới được tạo của mình.
Sau khi đăng nhập, chúng tôi có thể kiểm tra các chế độ xem xác thực mới của mình.
Sử dụng biểu mẫu đăng ký để tạo nhiều người dùng mới chuẩn bị cho phần tiếp theo.
Cảnh báo đăng nhập
Chúng tôi có xác thực người dùng cơ bản đang hoạt động, nhưng chúng tôi vẫn cần hiển thị danh sách người dùng và chúng tôi cần máy chủ thông báo cho nhóm khi người dùng đăng nhập và đăng xuất. máy khách kết nối và ngay trước khi máy khách ngắt kết nối. Dữ liệu tin nhắn sẽ bao gồm tên người dùng và trạng thái kết nối của người dùng.
Cập nhật example_channels / example / Consumer.py như vậy:
import json
from channels import Group
from channels.auth import channel_session_user, channel_session_user_from_http
@channel_session_user_from_http
def ws_connect(message):
Group('users').add(message.reply_channel)
Group('users').send({
'text': json.dumps({
'username': message.user.username,
'is_logged_in': True
})
})
@channel_session_user
def ws_disconnect(message):
Group('users').send({
'text': json.dumps({
'username': message.user.username,
'is_logged_in': False
})
})
Group('users').discard(message.reply_channel)
Lưu ý rằng chúng tôi đã thêm trình trang trí vào các chức năng để đưa người dùng từ phiên Django. Ngoài ra, tất cả các thư phải là JSON-serializable, vì vậy chúng tôi kết xuất dữ liệu của mình vào một chuỗi JSON.
Tiếp theo, cập nhật example_channels / example / templates / example / user_list.html :
{% extends 'example/_base.html' %}
{% block content %}
<a href="{% url 'example:log_out' %}">Log out</a>
<br>
<ul>
{% for user in users %}
<!-- NOTE: We escape HTML to prevent XSS attacks. -->
<li data-username="{{ user.username|escape }}">
{{ user.username|escape }}: {{ user.status|default:'Offline' }}
</li>
{% endfor %}
</ul>
{% endblock content %}
{% block script %}
<script>
var socket = new WebSocket('ws://' + window.location.host + '/users/');
socket.onopen = function open() {
console.log('WebSockets connection created.');
};
socket.onmessage = function message(event) {
var data = JSON.parse(event.data);
// NOTE: We escape JavaScript to prevent XSS attacks.
var username = encodeURI(data['username']);
var user = $('li').filter(function () {
return $(this).data('username') == username;
});
if (data['is_logged_in']) {
user.html(username + ': Online');
}
else {
user.html(username + ': Offline');
}
};
if (socket.readyState == WebSocket.OPEN) {
socket.onopen();
}
</script>
{% endblock script %}
Trên trang chủ của chúng tôi, chúng tôi mở rộng danh sách người dùng của mình để hiển thị danh sách người dùng. Chúng tôi lưu trữ tên người dùng của mỗi người dùng dưới dạng thuộc tính dữ liệu để giúp dễ dàng tìm thấy mục người dùng trong DOM. Chúng tôi cũng thêm một trình xử lý sự kiện vào WebSocket của chúng tôi để có thể xử lý các thông báo từ máy chủ. Khi chúng tôi nhận được tin nhắn, chúng tôi phân tích cú pháp dữ liệu JSON, tìm <li> cho người dùng nhất định và cập nhật trạng thái của người dùng đó.
Django không theo dõi liệu người dùng đã đăng nhập hay chưa, vì vậy chúng tôi cần tạo một mô hình đơn giản để làm điều đó cho chúng tôi. Tạo LoggedInUser mô hình có kết nối 1-1 với User của chúng tôi mô hình trong example_channels / example / models.py :
from django.conf import settings
from django.db import models
class LoggedInUser(models.Model):
user = models.OneToOneField(
settings.AUTH_USER_MODEL, related_name='logged_in_user')
Ứng dụng của chúng tôi sẽ tạo một LoggedInUser ví dụ khi người dùng đăng nhập và ứng dụng sẽ xóa phiên bản khi người dùng đăng xuất.
Thực hiện di chuyển giản đồ và sau đó di chuyển cơ sở dữ liệu của chúng tôi để áp dụng các thay đổi.
(env)$ python manage.py makemigrations
(env)$ python manage.py migrate
Tiếp theo, cập nhật chế độ xem danh sách người dùng của chúng tôi, trong example_channels / example / views.py , để truy xuất danh sách người dùng để hiển thị:
from django.contrib.auth import get_user_model, login, logout
from django.contrib.auth.decorators import login_required
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
from django.core.urlresolvers import reverse
from django.shortcuts import render, redirect
User = get_user_model()
@login_required(login_url='/log_in/')
def user_list(request):
"""
NOTE: This is fine for demonstration purposes, but this should be
refactored before we deploy this app to production.
Imagine how 100,000 users logging in and out of our app would affect
the performance of this code!
"""
users = User.objects.select_related('logged_in_user')
for user in users:
user.status = 'Online' if hasattr(user, 'logged_in_user') else 'Offline'
return render(request, 'example/user_list.html', {'users': users})
def log_in(request):
form = AuthenticationForm()
if request.method == 'POST':
form = AuthenticationForm(data=request.POST)
if form.is_valid():
login(request, form.get_user())
return redirect(reverse('example:user_list'))
else:
print(form.errors)
return render(request, 'example/log_in.html', {'form': form})
@login_required(login_url='/log_in/')
def log_out(request):
logout(request)
return redirect(reverse('example:log_in'))
def sign_up(request):
form = UserCreationForm()
if request.method == 'POST':
form = UserCreationForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('example:log_in'))
else:
print(form.errors)
return render(request, 'example/sign_up.html', {'form': form})
Nếu người dùng có LoggedInUser được liên kết , sau đó chúng tôi ghi lại trạng thái của người dùng là "Trực tuyến" và nếu không, người dùng là "Ngoại tuyến". Chúng tôi cũng thêm một @login_required trang trí cho cả danh sách người dùng của chúng tôi và các chế độ xem đăng xuất để hạn chế quyền truy cập chỉ cho những người dùng đã đăng ký.
Thêm nhập khẩu cũng như:
from django.contrib.auth import get_user_model, login, logout
from django.contrib.auth.decorators import login_required
Tại thời điểm này, người dùng có thể đăng nhập và đăng xuất, điều này sẽ kích hoạt máy chủ gửi tin nhắn đến máy khách, nhưng chúng tôi không có cách nào để biết người dùng nào đã đăng nhập khi người dùng đăng nhập lần đầu. Người dùng chỉ thấy các bản cập nhật khi người dùng khác thay đổi trạng thái. Đây là nơi LoggedInUser có tác dụng, nhưng chúng ta cần một cách để tạo LoggedInUser ví dụ khi người dùng đăng nhập và sau đó xóa khi người dùng đó đăng xuất.
Thư viện Django bao gồm một tính năng được gọi là tín hiệu phát thông báo khi một số hành động xảy ra. Các ứng dụng có thể lắng nghe những thông báo đó và sau đó hành động với chúng. Chúng tôi có thể khai thác hai tín hiệu tích hợp hữu ích (user_logged_in và user_logged_out ) để xử lý LoggedInUser của chúng tôi hành vi.
Trong “example_channels / example”, hãy thêm một tệp mới có tên là signal.py :
from django.contrib.auth import user_logged_in, user_logged_out
from django.dispatch import receiver
from example.models import LoggedInUser
@receiver(user_logged_in)
def on_user_login(sender, **kwargs):
LoggedInUser.objects.get_or_create(user=kwargs.get('user'))
@receiver(user_logged_out)
def on_user_logout(sender, **kwargs):
LoggedInUser.objects.filter(user=kwargs.get('user')).delete()
Chúng tôi phải cung cấp các tín hiệu trong cấu hình ứng dụng của mình, example_channels / example / apps.py :
from django.apps import AppConfig
class ExampleConfig(AppConfig):
name = 'example'
def ready(self):
import example.signals
Cập nhật example_channels / example / __ init__.py nữa:
default_app_config = 'example.apps.ExampleConfig'
Kiểm tra tình trạng
Bây giờ chúng tôi đã viết xong mã và sẵn sàng kết nối với máy chủ của chúng tôi với nhiều người dùng để kiểm tra ứng dụng của chúng tôi.
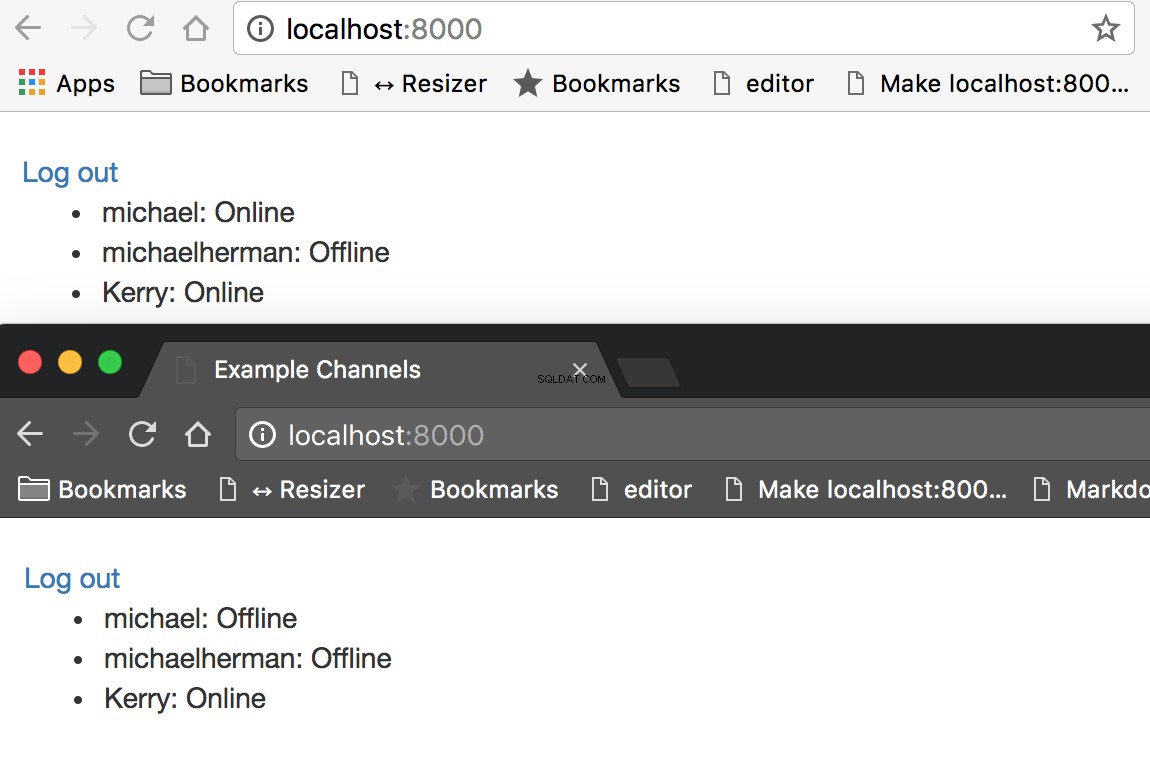
Chạy máy chủ Django, đăng nhập với tư cách người dùng và truy cập trang chủ. Chúng ta sẽ thấy danh sách tất cả người dùng trong ứng dụng của mình, mỗi người dùng đều có trạng thái “Ngoại tuyến”. Tiếp theo, mở cửa sổ Ẩn danh mới và đăng nhập với tư cách người dùng khác và xem cả hai màn hình. Ngay khi chúng tôi đăng nhập, trình duyệt thông thường sẽ cập nhật trạng thái người dùng thành “Trực tuyến”. Từ cửa sổ Ẩn danh, chúng tôi thấy rằng người dùng đã đăng nhập cũng có trạng thái “Trực tuyến”. Chúng tôi có thể kiểm tra WebSockets bằng cách đăng nhập và đăng xuất trên các thiết bị khác nhau của chúng tôi với nhiều người dùng khác nhau.

Quan sát bảng điều khiển dành cho nhà phát triển trên máy khách và hoạt động của máy chủ trong thiết bị đầu cuối của chúng tôi, chúng tôi có thể xác nhận rằng các kết nối WebSocket đang được hình thành khi người dùng đăng nhập và bị hủy khi người dùng đăng xuất.
[2017/02/20 00:15:23] HTTP POST /log_in/ 302 [0.07, 127.0.0.1:55393]
[2017/02/20 00:15:23] HTTP GET / 200 [0.04, 127.0.0.1:55393]
[2017/02/20 00:15:23] WebSocket HANDSHAKING /users/ [127.0.0.1:55414]
[2017/02/20 00:15:23] WebSocket CONNECT /users/ [127.0.0.1:55414]
[2017/02/20 00:15:25] HTTP GET /log_out/ 302 [0.01, 127.0.0.1:55393]
[2017/02/20 00:15:26] HTTP GET /log_in/ 200 [0.02, 127.0.0.1:55393]
[2017/02/20 00:15:26] WebSocket DISCONNECT /users/ [127.0.0.1:55414]
LƯU Ý :Bạn cũng có thể sử dụng ngrok để hiển thị máy chủ cục bộ với internet một cách an toàn. Làm điều này sẽ cho phép bạn truy cập máy chủ cục bộ từ các thiết bị khác nhau như điện thoại hoặc máy tính bảng của bạn.
Suy nghĩ kết thúc
Chúng tôi đã đề cập rất nhiều trong hướng dẫn này - Kênh Django, WebSockets, xác thực người dùng, tín hiệu và một số phát triển giao diện người dùng. Điểm mấu chốt chính là:Các kênh mở rộng chức năng của ứng dụng Django truyền thống bằng cách cho phép chúng tôi đẩy thông báo từ máy chủ đến các nhóm người dùng thông qua WebSockets.
Đây là công cụ mạnh mẽ!
Hãy nghĩ về một số ứng dụng. Chúng tôi có thể tạo phòng trò chuyện, trò chơi nhiều người chơi và các ứng dụng cộng tác cho phép người dùng giao tiếp trong thời gian thực. Ngay cả các tác vụ thông thường cũng được cải thiện với WebSockets. Ví dụ:thay vì thăm dò ý kiến máy chủ định kỳ để xem liệu tác vụ chạy dài đã hoàn thành chưa, máy chủ có thể đẩy cập nhật trạng thái cho máy khách khi nó hoàn thành.
Hướng dẫn này cũng chỉ sơ lược về những gì chúng ta có thể làm với Kênh Django. Khám phá tài liệu Kênh Django và xem bạn có thể tạo những gì khác.
Tiền thưởng miễn phí: Nhấp vào đây để có quyền truy cập vào Hướng dẫn tài nguyên học tập Django (PDF) miễn phí, chỉ cho bạn các mẹo và thủ thuật cũng như các cạm bẫy phổ biến cần tránh khi xây dựng ứng dụng web Python + Django.
Lấy mã cuối cùng từ repo django-example-channel. Chúc mừng!