Giới thiệu.
Microsoft Access ListView Control Project đã được thiết kế và trình diễn tại đây, trong tập này của Hướng dẫn điều khiển TreeView. Nhiệm vụ chính là, trước tiên hãy điền Điều khiển TreeView với các Mục Danh mục của Sản phẩm. Sau đó, khi chọn một mục Danh mục trên Điều khiển TreeView, các Bản ghi Sản phẩm liên quan đã được lọc khỏi Bảng Sản phẩm và được liệt kê trong Điều khiển ListView. Giá trị trường của mỗi bản ghi đang được hiển thị trong các Cột khác nhau.
Chúng tôi đã quen thuộc với Điều khiển TreeView, ImageList và ImageCombo và đã làm việc với chúng trong các Tập trước.
Điều khiển ListView sẽ hiển thị dữ liệu từ ba Trường khác nhau trong ba Cột khác nhau. Các Cột sẽ có Tiêu đề Cột và các Thuộc tính Cột khác, như Biểu tượng Báo cáo, Văn bản Chú giải Công cụ .
Bản ghi Sản phẩm có một số trường và tất cả chúng không thể được hiển thị trong Điều khiển ListView, với một số cột trong một khu vực nhỏ. Thay vào đó, khi một mục đã được chọn trong Điều khiển ListView, một Biểu mẫu khác sẽ mở ra với đầy đủ chi tiết của bản ghi Sản phẩm đã chọn. Tóm lại, đây là những gì chúng tôi dự định thực hiện ở đây, bằng cách sử dụng Điều khiển TreeView, ListView và ImageList.
Thuộc tính Điều khiển ListView có các đặc điểm tương tự như Điều khiển ListBox của Microsoft Access. Nó có các cột để hiển thị các giá trị liên quan bên cạnh nhau, dưới mỗi tiêu đề cột. Chiều rộng cột giá trị thuộc tính, cho mỗi cột, đảm bảo rằng giá trị trường có đủ không gian để hiển thị nội dung chính xác. Mục ListView phản hồi các nhấp chuột để chúng tôi có thể thực hiện các hành động khác, như mở Biểu mẫu, Báo cáo, Macro hoặc gọi các chức năng khác, nếu được yêu cầu.
Liên kết đến các Phiên hướng dẫn trước đó.
- Hướng dẫn Điều khiển Microsoft TreeView.
- Tạo Menu Truy cập với Điều khiển TreeView.
- Gán Hình ảnh cho Điều khiển TreeView.
- Gán Hình ảnh cho TreeView Control-2, tạo ImageList Control có thể chia sẻ với các Dự án khác.
- Kiểm tra TreeView Kiểm tra-Đánh dấu Thêm, Xóa các Nút.
- Menu truy cập thả xuống của TreeView ImageCombo.
- Sắp xếp lại các nút TreeView bằng cách kéo và thả.
Bài viết về Access ListBox Control.
Trong Microsoft Access, chúng tôi có thể sử dụng Điều khiển ListBox để hiển thị thông tin và sử dụng chúng theo nhiều cách khác nhau. Để xây dựng Trình hướng dẫn Biểu mẫu được tạo tùy chỉnh và Trình hướng dẫn Báo cáo tùy chỉnh. Để tạo Siêu liên kết trong ListBox, tạo Mục Danh sách từ dữ liệu nguồn của Hộp danh sách khác, đưa danh sách tệp bên ngoài vào Hộp Danh sách hoặc gán đầu ra Hàm Filter () vào ListBox. Đây là một số phương pháp chúng tôi đã thử trước đó với Access ListBox. Các liên kết được đưa ra dưới đây để tham khảo.
-
Trình hướng dẫn biểu mẫu tùy chỉnh.
-
Báo cáo tùy chỉnh- Trình hướng dẫn.
-
Mở Biểu mẫu bằng Siêu liên kết trong Hộp danh sách.
-
Tạo danh sách từ ListBox khác.
-
Nội dung ComboBox ListBox động.
-
Đầu ra của chức năng lọc trong ListBox.
-
Đầu ra của chức năng lọc trong ListBox-2
-
Phần một Danh sách và Ngày.
-
Hộp Danh sách và Ngày Phần hai.
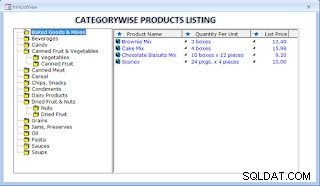
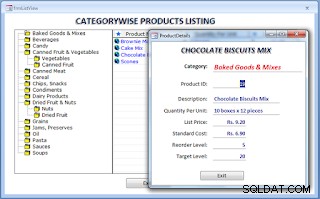
ListView với Hình ảnh Demo Điều khiển TreeView.
Chế độ xem Hình ảnh Demo của Biểu mẫu, với Điều khiển TreeView và ListView:

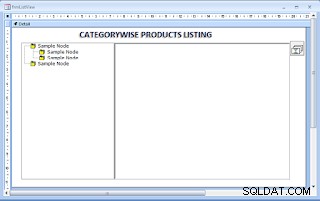
Biểu mẫu Demo ListView trong Dạng xem Thiết kế.

Thiết kế Biểu mẫu frmListView.
-
Tạo một biểu mẫu mới, với tên frmListView và Chèn ba Điều khiển sau vào Phần Chi tiết của Biểu mẫu với các Tên được chỉ định cho từng điều khiển như được đưa ra bên dưới.
-
Chèn Điều khiển TreeView trên Biểu mẫu, từ Danh sách Điều khiển ActiveX, ở phía bên trái, thay đổi Tên thành TreeView0 . Hiển thị Trang thuộc tính truy cập bình thường của nó và thay đổi Chiều rộng Giá trị tài sản đến 6,614 cm và Chiều cao đến 9,709 cm .
-
Chèn Điều khiển ListView từ Điều khiển ActiveX, ở phía bên phải của Điều khiển TreeView và đổi tên của nó thành ListView0 . Điều khiển ListView có kích thước khoảng 12,462 cm rộng và 9,709 cm trong Chiều cao , đủ không gian để hiển thị ba cột Dữ liệu từ Bảng Sản phẩm. Đặt cả hai điều khiển gần nhau và các cạnh trên được Căn chỉnh.
-
Chèn Điều khiển ImageList từ Danh sách Điều khiển ActiveX, đặt nó ở đâu đó bên phải Điều khiển ListView và thay đổi Giá trị thuộc tính tên của nó thành ImageList3 .
Lưu ý : Nếu bạn chưa quen với chủ đề này và không thể tìm thấy các Điều khiển ở trên trong số các Điều khiển ActiveX danh sách, sau đó bạn phải đính kèm MSCOMLIB.OCX ( Điều khiển chung của Microsoft Windows) trong Cửa sổ chỉnh sửa VBA Công cụ - -> Tham khảo Danh sách tệp.Tôi đề nghị, bạn có thể đi qua Liên kết đầu tiên, được đưa ra ở đầu trang này, the Hướng dẫn điều khiển Microsoft TreeView Trang để được hướng dẫn, nơi tìm các tệp liên quan và cách thêm Microsoft Windows MSCOMLIB.OCX vào Thư viện Tham chiếu Access. Sau đó, bạn sẽ có thể tìm thấy các tệp này trên Điều khiển ActiveX Danh sách.
Nếu bạn đã xem qua các Phiên hướng dẫn trước đó và tải xuống Cơ sở dữ liệu demo từ Liên kết thứ 4 ở trên cùng, thì hãy mở cơ sở dữ liệu đó.
Mở Biểu mẫu bằng Điều khiển Danh sách Hình ảnh trong Dạng xem Thiết kế. Tạo một bản sao của Điều khiển danh sách hình ảnh từ Biểu mẫu và đặt nó vào Bảng tạm. Đóng cơ sở dữ liệu đó, mở cơ sở dữ liệu Dự án hiện tại và mở Biểu mẫu frmListView trong Dạng xem Thiết kế. Dán Điều khiển Danh sách Hình ảnh từ Bảng tạm trên Biểu mẫu frmListView. Thay đổi tên của ImageList Control thành ImageList3 . Những người có Kiểm soát danh sách hình ảnh với Hình ảnh được tải trước, hãy bỏ qua sáu bước sau và tiếp tục từ Bước-7.
Tải hình ảnh lên ImageList Control.
Ngoài ra, nếu bạn đã chèn ImageList Control từ ActiveX Controls, bạn có thể tải lên một vài hình ảnh (4 hoặc 5) từ chính máy tính của mình. Làm như sau:
-
Nhấp chuột phải vào điều khiển ImageList, đánh dấu ImageListCtrl_Object và chọn Thuộc tính .
-
Chọn tùy chọn 16 x 16 tùy chọn kích thước hình ảnh trên Chung Chuyển hướng.
Thận trọng: Sau khi tải hình ảnh lên, bạn không thể thay đổi giá trị Kích thước Hình ảnh. Nếu bạn nghĩ rằng bạn cần hình ảnh có kích thước khác, khi hiển thị, thì bạn cần xóa tất cả các Hình ảnh hiện có, sau đó chọn kích thước hình ảnh bạn muốn trên Tab Chung rồi tải lại tất cả hình ảnh lên.,
-
Tiếp theo, chọn Hình ảnh Tab.
-
Nhấp vào nút Chèn ảnh Nút lệnh và chọn Hình ảnh từ Đĩa của bạn (hầu hết các loại hình ảnh:bmp, png, JPG, JPEG và tiff đều hợp lệ). Hình ảnh đã chọn sẽ xuất hiện trong Hình ảnh điều khiển. Kích thước hình ảnh đã chọn sẽ giảm xuống còn 16 x 16 pixel và có thể ảnh hưởng đến chất lượng của Hình ảnh nếu bạn đã chọn một hình ảnh lớn.
-
Giá trị chỉ mục của hình ảnh được nhập vào bởi hệ thống. Nhập tên duy nhất phù hợp vào Khóa điều khiển. Tên có phân biệt chữ hoa chữ thường nếu bạn định sử dụng Khóa-Tên của tham số hình ảnh Nút TreeView hoặc trên Mục ListView, thay vì số chỉ mục của hình ảnh.
-
Bạn có thể tải lên số lượng hình ảnh cần thiết theo cách này. Bạn có thể sao chép và dán Điều khiển danh sách hình ảnh này cho các Dự án khác của mình.
-
Khi bạn hoàn tất việc tải lên các hình ảnh cần thiết, hãy đóng Hộp thoại.
-
Chèn Nút lệnh ở cuối Điều khiển trên Biểu mẫu với Giá trị thuộc tính tên: cmdExit và với Chú thích Thoát .
-
Bạn có thể lưu Biểu mẫu frmListView bây giờ với các thay đổi .
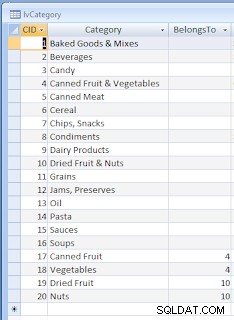
Chúng tôi cần hai bảng cho mục đích Demo để thử Điều khiển ListView với TreeView. Tôi đã tạo hai bảng từ Bảng Sản phẩm, được lấy từ Cơ sở dữ liệu mẫu Northwind.accdb . Trường loại số BelongsTo được thêm vào Bảng lvCategory.
Đã thêm bốn bản ghi mới trong Bảng. Hai bản ghi mới đầu tiên có BelongsTo trường có giá trị 4, chỉ ra rằng các bản ghi này là nút con của ID Bản ghi số 4. Tương tự, hai bản ghi cuối cùng có giá trị 10 trong BelongsTo đồng ruộng.
Các bản ghi có ID số 4 và 10, trường Tên sản phẩm Mô tả cho thấy chúng có nhiều nhóm mặt hàng. Tên Nhóm Danh mục đang được chia thành hai danh mục khác nhau để đặt chúng làm bản ghi Nút con trong Mục nhóm chính. Danh mục Giá trị ID bản ghi nhóm mới đã được cập nhật trong trường ParentID của các mục Sản phẩm trong Bảng lvProducts, thuộc về Danh mục mới. Bản ghi đầu tiên với hai danh mục mục khác nhau vẫn được giữ nguyên, do một số cân nhắc về ưu tiên khác.
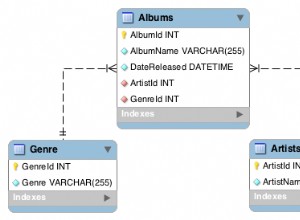
lvCategory Hình ảnh bảng được đưa ra bên dưới. Điều này sẽ được sử dụng cho các Nút TreeView, cũng như các Nút mẹ cho các Mục điều khiển ListView.

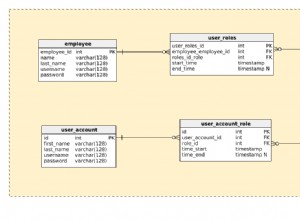
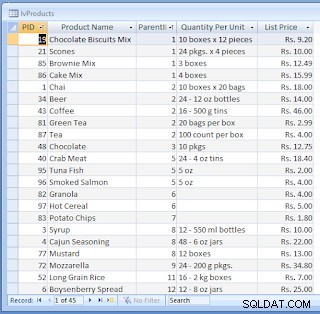
lvProducts Bảng có khoảng 45 bản ghi. Hình ảnh Bảng, với một số bản ghi mẫu, được đưa ra dưới đây để tham khảo:

Làm việc với hai bảng.
Trước khi tiếp tục, chúng ta phải xem xét kỹ hơn cả hai bảng và xem chúng có liên quan như thế nào với nhau trong Điều khiển TreeView và ListView. Cho đến nay, chúng tôi chỉ làm việc với một Bảng duy nhất, với các trường Node Key, Description và ParentID trong cùng một bảng.
Tôi hy vọng những người trong số các bạn đã theo dõi các Tập Hướng dẫn trước đó sẽ hiểu rõ ràng về mối quan hệ giữa các Giá trị Trường giống nhau trong cùng một Bảng. Bây giờ, chúng ta sẽ xem cả hai bảng này (lvCategory và lvProducts) có liên quan như thế nào đối với hai Controls khác nhau.
Trước tiên, hãy kiểm tra lvCategory Bàn. Nó có một BelongsTo trường với các giá trị trong bốn bản ghi cuối cùng. Bốn bản ghi đó là Mã con của bản ghi ID 4 và 10 của Nút danh mục lv. Bốn nút này, chuyển đến Điều khiển TreeView dưới dạng Nút con, đến Nút mẹ: Trái cây và rau đóng hộp và Trái cây &Hạt khô trong chính Điều khiển TreeView.
Bây giờ, sử dụng lvProducts Bảng và nó có ParentID Giá trị trường. Đối với mỗi Mục Danh mục trong Danh mục lv Bảng, có một hoặc nhiều Mục Sản phẩm có liên quan trên lvProducts Bàn. Số trong ParentID trường lvProducts Bảng thuộc về Bản ghi gốc trong lvCategory Bàn. Nói cách khác, tất cả các mục Sản phẩm được liệt kê trong Điều khiển ListView, có cùng một ParentID , thuộc về một bản ghi cụ thể trong bảng lvCategory có cùng CID Giá trị.
Lưu ý: Việc tạo cả hai Bảng này từ Bảng Sản phẩm có thể tốn nhiều thời gian. Nếu bạn đã làm theo hướng dẫn này cho đến nay, thì bạn có thể tải xuống Cơ sở dữ liệu demo từ liên kết tải xuống ở cuối Trang này. Nhập lvCategory và lvProducts Bảng từ cơ sở dữ liệu vào cơ sở dữ liệu hiện tại của bạn với Dự án này. Khi bạn hoàn thành Dự án này với Cơ sở dữ liệu hiện tại, nếu bạn gặp một số vấn đề với nó, bạn có thể sử dụng Cơ sở dữ liệu demo làm điểm tham chiếu để sửa chữa công việc của mình.
Mã VBA mô-đun biểu mẫu.
-
Mở frmListView trong Dạng xem thiết kế.
-
Hiển thị Mô-đun Lớp của Biểu mẫu.
-
Sao chép và dán Mã VBA đầy đủ sau vào Mô-đun và nhấn Ctrl + S để lưu Mã.
Option So sánh DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X" Private Sub Form_Load () Dim db As DAO.DatabaseDim tbld0 tv As MeTreeView Setef As. Object tv.Nodes.Clear Set imgList =Me.ImageList3.Object Với tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'gán điều khiển danh sách hình ảnh tải trước Kết thúc Với Đặt db =CurrentDb Đặt tbldef =db. TableDefs ("lvProducts") Đặt lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Khởi tạo Giá trị thuộc tính ListView &Column Headers Với lvList .ColumnHeaderIcons =imgList. Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add () Cú pháp:' lvList.ColumnHeaders.Thêm Chỉ mục, Khóa, Văn bản, Chiều rộng, Căn chỉnh, Biểu tượng 'Alignment:0 - Left, 1 - Right, 2 - Center .ColumnHeaders.Add 1,, tbldef.Fields (1) .Name, 2600, 0, 5 .ColumnHeaders.Add 2,, tbldef.Fields (3) .Name , 2600, 0, 5 .ColumnHeaders.Add 3,, tbldef.Fields (4) .Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView () Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strCategory As String Dim strCatKey As String Dim strSản phẩm As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Dim rst As DAO.Recordset 'Khởi tạo các nút treeview tv.Nodes .Clear 'Khởi tạo các nút Listview Trong khi lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="CHỌN lvCategory.CID, lvCategory.Category," strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory ORDER BY lvCategory. CID; " Đặt db =CurrentDb Đặt rst =db.OpenRecordset (strSQL, dbOpenSnapshot) Nếu không phải rst.BOF và không phải rst.EOF Thì rst.MoveFirst đầu tiênCatID =đầu tiên! CID Khác Thoát ra Kết thúc phụ Nếu 'Điền tất cả các Bản ghi dưới dạng Nút gốc Do trong khi Không phải đầu tiên .BOF And Not rst.EOF strCatKey =Prfx &CStr (rst! CID) strCategory =rst! Category Set Nod =tv.Nodes.Add (,, strCatKey, strCategory, 1, 2) Nod.Tag =rst! CID đầu tiên. MoveNext Loop 'Trong lần vượt qua thứ hai của cùng một tập hợp các bản ghi' Move Child Nodes dưới Parent Nodes rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz (rst! BelongsTo, "") If Len ( strBelongsTo)> 0 Sau đó strCatKey =Prfx &CStr (rst! CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst! Category Đặt tv.Nodes.Item (strCatKey) .Parent =tv.Nodes.Item (strBelongsTo) End If rst.MoveNext Lo op rst.Đóng 'Điền thông tin điều khiển ListView với chi tiết sản phẩm' của Danh mục mục đầu tiên LoadListView đầu tiênCatID End SubPrivate Sub LoadListView (ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem Dim db As DAO. Cơ sở dữ liệu Dim đầu tiên là DAO.Recordset Dim strSQL As String 'Khởi tạo điều khiển ListView Trong khi lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="CHỌN lvProducts. * FROM lvProducts" strSQL =strSQL &"WHERE (lvProducts" .ParentID ="&CatID &") "strSQL =strSQL &" ĐẶT HÀNG THEO lvProducts. [Tên sản phẩm]; " 'Mở Danh sách sản phẩm đã lọc cho danh mục đã chọn Đặt db =CurrentDb Đặt rst =db.OpenRecordset (strSQL, dbOpenSnapshot) Không làm trong khi không đầu tiên. &CStr (rst! PID) 'List Item Add () Cú pháp:' lvList.ListItems.Add Index, Key, Text, Icon, SmallIcon Đặt tmpLItem =lvList.ListItems.Add (, strPKey, strProduct,, 3) 'cột đầu tiên lvList.ForeColor =vbBlue 'Liệt kê mục con cột thứ hai Cú pháp:' tmpLItem.ListSubItems.Add Column - Chỉ mục, Khóa, Văn bản, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr (intCount), [Nz (rst! Số lượng mỗi Đơn vị], ""), 6 'Liệt kê mục con cột thứ ba tmpLItem.ListSubItems.Add 2, strPKey &CStr (intCount + 1), Định dạng (đầu tiên! [Giá niêm yết], "0,00"), 6, " Bằng nội tệ. " rst.MoveNext Loop Set db =Nothing Set rst =Nothing If intCount> 0 Then lvList.ListItems (1) .Selected =True End SubPrivate Sub TreeView0_NodeClick (ByVal Node As Object) Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate ) Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val (Mid (lvKey, 2)) DoCmd.OpenForm "ProductDetails",,,,,, lvLongEnd SubPrivate Sub cmdExit_Click SubPrivate Sub cmdExit_Click Hãy để chúng tôi xem lại Quy tắc và cố gắng hiểu những gì họ làm.
Trong khu vực khai báo toàn cục, Đối tượng TreeView ( tv ), ListView ( lvList ) và ImageList ( imgList ) Các biến đối tượng được khai báo. Hằng số Prfx biến đã được khai báo với Giá trị “ X ”Và được sử dụng làm Giá trị tiền tố Node Key.
Khi frmListView đang mở, Form_Load () Thủ tục sự kiện chạy. Đối tượng cơ sở dữ liệu db và Biến đối tượng TableDef tbldef đã được khai báo.
TreeView0 Quyền kiểm soát trên Biểu mẫu được gán cho đối tượng Biến tv. Tuyên bố tv.Nodes.Clear khởi tạo đối tượng điều khiển TreeView trong bộ nhớ.
Tiếp theo, imgList biến đối tượng đã được khởi tạo bằng ImageList3 Kiểm soát trên Biểu mẫu.
Thuộc tính Hiển thị Hình ảnh và Phông chữ Điều khiển TreeView.
Các câu lệnh sau đặt Tên phông chữ, Kích thước phông chữ và Danh sách hình ảnh của Điều khiển TreeView Thuộc tính đã được tải bằng imgList để chúng tôi có thể sử dụng Tên khóa hình ảnh hoặc Số chỉ mục hình ảnh cho Hình ảnh nút TreeView.
Với tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'gán điều khiển danh sách hình ảnh tải trước Kết thúc với
Cài đặt thuộc tính điều khiển ListView và tiêu đề cột.
Sau đó, phân đoạn sau của Mã khởi tạo Điều khiển ListView và chỉ định các giá trị Thuộc tính của nó.
Đặt db =CurrentDb Đặt tbldef =db.TableDefs ("lvProducts") Đặt lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Khởi tạo ListView &Với Giá trị Thuộc tính Cột lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add () Cú pháp:' lvList.ColumnHeaders.Add Index, Key , Text, Width, Alignment, Icon 'Alignment:0 - Left, 1 - Right, 2 - Center .ColumnHeaders.Add,, tbldef.Fields (1) .Name, 2600, 0, 5 .ColumnHeaders.Add,, tbldef. Trường (3) .Name, 2600, 0, 5 .ColumnHeaders.Add,, tbldef.Fields (4) .Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing Đối tượng Cơ sở dữ liệu tbldef chỉ định biến với lvProducts Định nghĩa bảng. Chúng tôi cần tên trường dữ liệu để sử dụng làm Tiêu đề cột của ListView , cho các giá trị dữ liệu liên quan của chúng, ở trên cùng. Giá trị tham số Văn bản tiêu đề có thể được lấy từ tên trường của bảng.
Một hình ảnh cũng có thể được hiển thị trong tiêu đề cột. Do đó, chúng tôi đã chỉ định imgList Đối tượng với lvList .ColumnHeaderIcons Bất động sản.
Tiếp theo, các giá trị Phông chữ, Kích thước Phông chữ và Kiểu bắt buộc đã được gán cho các Thuộc tính tương ứng của Điều khiển ListView, nếu các giá trị mặc định không phù hợp.
Có thể xem ListView theo cách khác bằng cách thay đổi Chế độ xem Giá trị tài sản. Chúng tôi đã chọn lvwReport (giá trị 3 với các tính năng tối đa). Bạn có thể thay đổi và thử nghiệm với các giá trị khác 0,1 hoặc 2. Giá trị thuộc tính chế độ xem 3 ( lvwReport ) hiển thị các giá trị trong các cột có tiêu đề cột , Biểu tượng hình ảnh và đường lưới.
Chúng tôi đã lấy ba trường dữ liệu ( Tên sản phẩm , Số lượng mỗi đơn vị, và Giá niêm yết) từ bảng lvProducts để hiển thị trong ba cột khác nhau trong Điều khiển ListView.
Giá trị Chiều rộng của cột tính bằng Pixels. Phạm vi Giá trị Thuộc tính Căn chỉnh là từ 0 đến 2 và ý nghĩa của mỗi giá trị như được cho bên dưới:
0 - Căn trái
1 - Căn phải
2 - Căn giữa.
Để tạo thông tin Tiêu đề Cột, lvList .ColumnHeaders.Add () phương thức đã được gọi với các tham số.
Thêm () phương thức Cú pháp:
Đối tượng .ColumnHeaders.Thêm chỉ mục, khóa, văn bản, chiều rộng cột, căn chỉnh, biểu tượng
Với ba Tuyên bố ở trên trong phân đoạn Mã, chúng tôi đã thêm tất cả ba Thủ lĩnh Cột với Tên Trường: Tên sản phẩm , Số lượng mỗi đơn vị, và Giá niêm yết Các cột .
Chúng tôi đã thực hiện bước này trước khi thêm bất kỳ mục nào vào Điều khiển ListView và mục đó cũng trong Thủ tục sự kiện Form_Load (), thay vì trong khi điền các Mục ListView.
Tiếp theo, gọi LoadTreeView () Quy trình phụ để tạo Nút điều khiển TreeView. Như chúng ta đã thảo luận trong các tập trước, chúng ta đã chia nhiệm vụ này thành một quá trình gồm hai bước.
Sau khi khai báo biến, điều khiển TreeView và ListView đã được khởi tạo.
Ngay sau khi mở lvCategory bộ bản ghi, giá trị trường Khóa của bản ghi đầu tiên (ID danh mục:CID) đã được lưu trong firstCatID Biến để sử dụng sau này.
Tiếp theo, tất cả các Bản ghi từ Bảng lvCategory ban đầu được thêm vào Điều khiển TreeView dưới dạng Nút cấp độ gốc.
Trong lần vượt qua thứ hai của cùng một bộ hồ sơ, nó sẽ kiểm tra BelongsTo giá trị trường, nếu nó trống thì các Nút đó được giữ lại dưới dạng Nút cấp gốc, nếu không, giá trị trường ParentID là ID của Nút cấp gốc. Sử dụng giá trị ParentID, Node hiện tại đã được di chuyển dưới Parent Node, làm Node con của nó.
Tôi đã giải thích về khía cạnh này của quy trình hai bước điền các Nút trong Điều khiển TreeView trong Tập trước đó và được chứng minh chi tiết bằng các thử nghiệm trong Phiên hướng dẫn cuối cùng.
Sau khi đóng tập đối tượng bản ghi, LoadListView (ByVal CatID) Chương trình con đã được gọi. Giá trị trường CID của bản ghi Danh mục đầu tiên được lưu trong firstcatID biến đã được chuyển dưới dạng tham số cho hàm.
Giá trị trường CID duy nhất của Danh mục được chuyển vào biến firstCatID như một tham số đã được sử dụng làm tiêu chí trong Chuỗi strSQL để lọc các Bản ghi Sản phẩm liên quan.
Chúng tôi chỉ lấy bốn Dữ liệu Trường từ các bản ghi đã lọc để hiển thị trên Điều khiển ListView. Trường khóa: PID , Tên sản phẩm , Số lượng mỗi đơn vị, và Giá niêm yết . Giá trị trường PID đã được sử dụng làm Khóa và sẽ không xuất hiện trên màn hình.
ColumnHeaders.Add () phương thức đã được gọi ba lần, để thêm tất cả ba tiêu đề cột.
Lưu ý: Kiểm tra câu lệnh mà chúng tôi chưa cung cấp bất kỳ giá trị tham số Khóa nào, nhưng giá trị Chỉ mục sẽ được hệ thống chèn vào. Chúng tôi không có kế hoạch làm việc với Tiêu đề cột khi chúng đã được tải. Ngay cả khi chúng tôi làm như vậy, chúng tôi có thể giải quyết Cột bằng giá trị chỉ mục. Tuy nhiên, chúng ta phải tải các giá trị trường Bản ghi sản phẩm theo thứ tự giống như trình tự Tiêu đề cột.
Điền Kiểm soát ListView với Giá trị Sản phẩm trong Cột.
Để hiển thị danh sách dữ liệu trên Điều khiển ListView, chúng tôi cần hai bộ phương thức Thêm (), với ba giá trị Khóa khác nhau, để thêm tất cả ba cột Giá trị vào Điều khiển ListView.
Giá trị cột đầu tiên sẽ được thêm với lvList . ListItems Thêm () phương pháp. Tất cả các Giá trị cột khác có thể được thêm bằng lvList . ListSubItems Thêm () phương pháp.
Chúng tôi đã tạo một Biến bộ đếm: intCount, và tăng giá trị của nó ở mỗi Do While. . . Chu kỳ vòng lặp và giá trị hiện tại của nó sẽ được thêm vào giá trị Khóa (PID) để làm cho Khóa-Giá trị duy nhất trong lvList. ListSubItems.Add () phương pháp.
Cột đầu tiên là ListItems.Add () Phương pháp Cú pháp như sau:
‘LvList. ListItems . Thêm Chỉ mục, Khóa, Văn bản, Biểu tượng, Con trỏ nhỏ
Đặt tmpLItem =lvList.ListItems.Add (, strPKey, strProduct,, 3)
Câu lệnh trên tương tự như phương thức TreeView Node’s Add. tmpLItem được khai báo là một Đối tượng ListItem và giữ tham chiếu của ListItem đã thêm để nó có thể được sử dụng để thêm ListSubItems của nó.
Danh sách lv. ListSubItems.Add () Phương pháp Cú pháp hơi khác một chút như được đưa ra bên dưới. Cú pháp được hiển thị dành cho phương thức .ListSubItems.Add () thứ hai với giá trị tham số thứ hai strPKey &Cstr (intCount + 1) . Phương thức ListSubItems.Add () đầu tiên sẽ có Giá trị khóa là strPKey &Cstr (intCount) .
‘TmpLItem. ListSubItems . Thêm Chỉ mục, Khóa, Văn bản, Con báo cáo, Văn bản Công cụ
tmpLItem.ListSubItems.Add 2, strPKey & CStr (intCount + 1) , Định dạng (đầu tiên! [Giá niêm yết], "0,00"), 6, "Bằng nội tệ."
Phương thức Thêm của ListSubItem có ReportIcon và TooltipText là hai tham số cuối cùng. Chúng tôi đã sử dụng giá trị thông số Tooltip-Text chỉ cho cột cuối cùng.
NB: Các giá trị được tải vào Cột và tất cả các cài đặt khác liên quan đến điều đó sẽ chỉ hoạt động khi bạn chọn Tùy chọn Chế độ xem - 3 (lvwReport) ngoại trừ cột đầu tiên. Nếu không, tất cả chúng đều bị bỏ qua.
Văn bản Chú giải công cụ được hiển thị khi con trỏ chuột di chuột qua cột cuối cùng.
Trong tất cả ba cột (ListItems &ListSubItems), phương thức Add () sử dụng cùng một bản ghi PID Giá trị như Chìa khóa. Vì các cột khác nhau của cùng một bản ghi yêu cầu Giá trị ID duy nhất là Khóa giá trị của Biến intCount đã được tăng lên một, đối với ListSubItems và được chuyển đổi thành một chuỗi sau đó được thêm với giá trị trường PID.
Bằng cách này, tất cả các Bản ghi Sản phẩm liên quan đến mục Danh mục đã chọn đều được liệt kê trong Điều khiển ListView.
Biểu mẫu riêng biệt để hiển thị chi tiết hồ sơ sản phẩm đầy đủ.
Kể từ lvProducts Bảng có nhiều trường và giá trị hơn những gì chúng tôi có thể hiển thị trên Điều khiển ListView, Sự kiện nhấp vào mục ListView sẽ mở một Biểu mẫu riêng ProductDetails và hiển thị chi tiết hồ sơ đầy đủ.
Hình ảnh của Biểu mẫu với tất cả các chi tiết của hồ sơ sản phẩm đã chọn được đưa ra dưới đây:

Quy trình sự kiện ListView0_Click ().
Private Sub ListView0_Click () Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val (Mid (lvKey, 2)) DoCmd.OpenForm "ProductDetails",,,,, Sub, lvLongE / pre>Sự kiện ListView0_Click () trích xuất Key- của Sản phẩm Giá trị và chuyển nó đến Biểu mẫu dưới dạng Đối số Mở (OpenArgs).
Biểu mẫu Chi tiết Sản phẩm.
Trong Thủ tục sự kiện Form_Open (), OpenArgs giá trị đã được sử dụng để tạo Tiêu chí bộ lọc nhằm lọc các bản ghi nguồn và hiển thị chúng trên Biểu mẫu.
Danh sách Mã mô-đun biểu mẫu ProductDetails:
Option So sánh DatabaseOption ExplicitPrivate Sub cmdClose_Click () DoCmd.CloseEnd SubPrivate Sub Form_Open (Cancel As Integer) Dim lngID As LonglngID =Nz (Me.OpenArgs, 0) If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload (Cancel As Integer) With Me .Filter ="" .FilterOn =FalseEnd WithEnd SubChi tiết sản phẩm Dữ liệu nguồn của Biểu mẫu đến từ các bản ghi đã lọc, dựa trên Mã PID (ID sản phẩm) được chuyển đến Biểu mẫu thông qua OpenArgs. Bảng Sản phẩm Ban đầu đã được tải xuống từ cơ sở dữ liệu NorthWind.accdb và được đổi tên thành ProductsNew.
Hy vọng bạn thích làm Dự án điều khiển ListView. Nhiều hơn nữa đi kèm với Điều khiển ListView.
Tải xuống Cơ sở dữ liệu Demo từ Liên kết, được cung cấp bên dưới và Chúc bạn xem Danh sách vui vẻ.
Giáng sinh vui vẻ và Năm mới hạnh phúc.
Tải xuống Cơ sở dữ liệu Demo.
- Hàm ROUNDDOWN của Excel
- Chức năng Gọi từ Sự kiện MouseMove
- Hàm Date2Text và Text2Date
- Hướng dẫn sử dụng mô-đun lớp Ms-Access với WithEvents
- WithEvents và xác định các sự kiện của riêng bạn
- với tab Hộp văn bản Danh sách kết hợp Nút