Giới thiệu.
Tuần trước, chúng tôi đã tạo Access Project Menu trên TreeView Control và tôi hy vọng bạn có thể tự tạo và chạy nó trong phiên bản Microsoft Access của mình. Có một Cơ sở dữ liệu Demo, được tạo trong Access 2007 và được đính kèm với Bài đăng sau để tải xuống. Liên kết đến Bài viết đó được cung cấp bên dưới:
- Tạo Menu Truy cập với Điều khiển Chế độ xem Dạng cây
Bạn có thể tải xuống cơ sở dữ liệu để có thể thêm Mã VBA mới liên quan đến chủ đề trên và dùng thử trong cùng một Cơ sở dữ liệu.
Đây là phần tiếp theo của Bài viết trước đó và chúng ta cần cùng một Dự án Trình đơn Truy cập Demo để gán Hình ảnh cho các Nút và tìm hiểu.
Vấn đề về phiên bản MS-Office cho Điều khiển TreeView.
Nếu bạn gặp bất kỳ sự cố nào khi chạy Cơ sở dữ liệu Demo trong phiên bản Microsoft Access của mình thì bạn có thể tham khảo liên kết sau để biết một số hành động khắc phục, có thể hữu ích để giải quyết vấn đề của bạn:
- ĐÃ GIẢI QUYẾT MSCOMCTL.OCX ĐĂNG KÝ TẢI XUỐNG 64 BIT WINDOWS
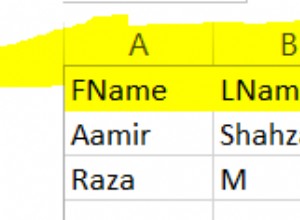
Hình ảnh Demo Mẫu.
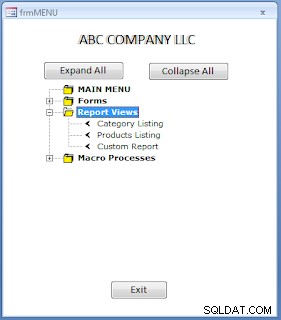
Khi chúng tôi hoàn thành Trình đơn Dự án Access của mình, với Hình ảnh trên Nodes sẽ giống như Hình ảnh đưa ra bên dưới:

Theo tùy chọn, chúng tôi có thể gán hai Hình ảnh trên mỗi Node. Một Hình ảnh được hiển thị ở trạng thái bình thường và một Hình ảnh khác hiển thị khi Nút nhận được Nhấp chuột.
Ở đây, chúng tôi đã chỉ định Nút cấp gốc với Thư mục đóng Hình ảnh cho chế độ xem bình thường và giống như Thư mục Mở Hình ảnh sẽ xuất hiện khi Node nhận được Click.
Tương tự, các Nút con có Hình ảnh đầu mũi tên, hướng về phía bên trái, ở chế độ xem bình thường và Hình ảnh đầu mũi tên hướng sang phải, được hiển thị khi Nút được chọn.
Bạn có thể sử dụng cùng một Hình ảnh cho cả hai (bình thường và cho Sự kiện nhấp chuột) để cùng một hình ảnh mà không có bất kỳ thay đổi nào trong cả hai trường hợp. Nếu bạn sử dụng một trong hai tham số này, giả sử chỉ sử dụng tham số Chế độ xem bình thường và bỏ qua tham số thứ hai, khi đó nhấp chuột vào nút sẽ không hiển thị bất kỳ hình ảnh nào.
Kích thước Hình ảnh Lý tưởng cho Nút.
Định dạng Hình ảnh có thể thuộc bất kỳ loại hình ảnh phổ biến nào, như .bmp , .jpg , .jpeg , .ico , .tiff vv Bạn có thể tìm thấy rất nhiều hình ảnh Biểu tượng bằng cách tìm kiếm trên Google. Kích thước Hình ảnh Lý tưởng, có vẻ đẹp trên Node, là 16 x 16 pixel . Danh sách hình ảnh Điều khiển có các giá trị Kích thước hình ảnh được đặt trước như 16 x 16 , 32 x 32 , 48 x 48 pixel và Kích thước tùy chỉnh Các tùy chọn để chọn.
Tùy chọn Kích thước Hình ảnh Cao hơn 32 x 32 hoặc 48 x 48 pixel sẽ hiển thị hình ảnh lớn hơn và chiếm nhiều không gian hơn trên Màn hình Chế độ xem dạng cây.
Đồ họa nút với các kích cỡ hình ảnh khác nhau.
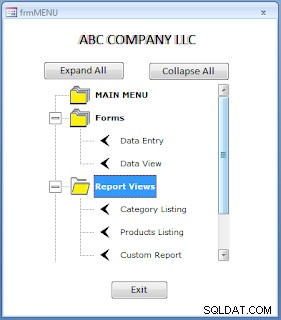
Hình ảnh mẫu sau đây cho thấy 32 x 32 pixel kích thước Biểu tượng:

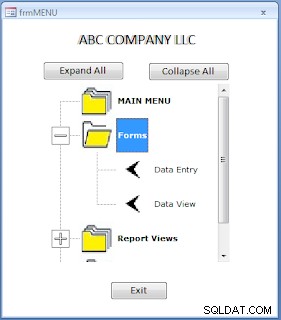
Điều khiển TreeView với Kích thước hình ảnh nút 48 x 48 pixel :

Nếu bạn thích sử dụng Tùy chỉnh Tùy chọn Hình ảnh thì kích thước hình ảnh thực tế được cung cấp sẽ được hiển thị mà không thay đổi.
Cân nhắc về Kích thước và Chất lượng Hình ảnh.
Chúng tôi đã sử dụng Kích thước hình ảnh 16 x 16 trong hình ảnh mẫu đầu tiên ở trên. Nếu chúng tôi tải lên kích thước Hình ảnh tùy chỉnh, lớn hơn 48 x 48, chẳng hạn như 512 x 512 Pixel trở lên và sử dụng Tùy chọn 16 x 16 nó làm giảm kích thước đến độ phân giải được chỉ định nhưng độ rõ nét của hình ảnh sẽ bị giảm hoặc bị biến dạng.
Cách tốt nhất là tìm những hình ảnh nhỏ có chất lượng tốt, có thể vừa với độ phân giải 16 x 16 pixel (kích thước canvas). Nó hoạt động với cả 16 x 16 pixel hoặc cài đặt tùy chỉnh mà không ảnh hưởng đến chất lượng.
Bạn có thể thử nghiệm với các loại hình ảnh, kích thước và chất lượng khác nhau, chạy thử trước khi hoàn thiện. Bạn có thể sử dụng MS-Paint hoặc bất kỳ chương trình chỉnh sửa hình ảnh nào bạn có và tạo / Nhập và chỉnh sửa hình ảnh theo ý muốn của bạn.
Trước khi tiếp tục, hãy tạo thêm bốn hoặc nhiều hình ảnh nhỏ và lưu chúng trong thư mục cơ sở dữ liệu. Tải chúng lên điều khiển ImageList và thử chúng trên Điều khiển chế độ xem dạng cây, bằng cách thay đổi hai tham số cuối cùng của phương thức Nodes Add ().
Bạn có thể Tải xuống Cơ sở dữ liệu Demo: ProjectMenu.accdb , từ Trang Bài viết trước đó.
Chuẩn bị cho Chạy thử.
-
Mở ProjectMenu.accdb cơ sở dữ liệu.
-
Tạo bản sao của Biểu mẫu frmMenu và đặt tên nó là frmMenu2 và giữ nó để sử dụng sau .
-
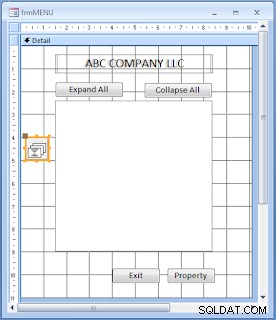
Mở frmMenu trong Chế độ xem thiết kế.
-
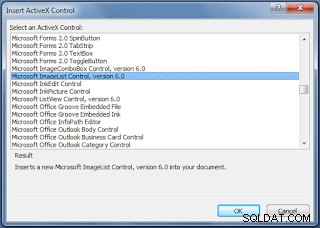
Chọn Điều khiển ActiveX Tùy chọn, từ Điều khiển Nhóm nút và tìm tệp Microsoft ImageList Control và nhấp vào OK để chèn một Danh sách hình ảnh điều khiển, kéo và đặt nó vào bất kỳ đâu trong vùng trống trên Biểu mẫu.

Biểu mẫu với Danh sách hình ảnh Kiểm soát được đánh dấu trong Chế độ xem thiết kế được đưa ra dưới đây để tham khảo:

-
Hiển thị Trang thuộc tính của nó và thay đổi Tên Giá trị thuộc tính thành ImageList0 .
-
Nhấp chuột phải vào ImageList Control và đánh dấu Đối tượng ImageListCtrl Tùy chọn trong Trình đơn được hiển thị và chọn Thuộc tính để hiển thị Trang thuộc tính cài đặt Hình ảnh của Điều khiển.
-
Chọn 16 x 16 kích thước hình ảnh Nút Radio trên Chung Tab, chỉ ra rằng chúng ta cần kích thước hình ảnh nhỏ nhất trong ba kích thước hình ảnh cho Nút. Cài đặt ở đây có hiệu lực trên tất cả Hình ảnh mà chúng tôi thêm vào Kiểm soát danh sách hình ảnh.
-
Nhấp vào Áp dụng Nút lệnh và sau đó nhấn OK để đóng Trang thuộc tính.
Trước tiên, chúng tôi phải thêm hình ảnh bắt buộc vào Danh sách hình ảnh Kiểm soát trước khi chúng tôi có thể sử dụng chúng trong Kiểm soát Chế độ xem dạng cây.
Phương pháp Tải Hình ảnh.
Có một cách dễ dàng và một cách khó để Thêm Hình ảnh vào ImageList Control. Cách dễ dàng hoạt động mà không cần Mã VBA và phương pháp khác cần VBA. Chúng ta sẽ đi theo cách khó trước với VBA và sau đó thử cách dễ, vì vậy bạn sẽ biết sự khác biệt, khi nào thì sử dụng Mã và khi nào không sử dụng Mã. Một phương pháp dựa trên VBA rất tốt để thử nghiệm, với các hình ảnh, kích thước khác nhau trước khi hoàn thiện những gì trông đẹp trên Node.
Chúng tôi sẽ sử dụng Thêm () của Đối tượng ImageList để thêm hình ảnh vào Control như chúng ta đã làm đối với dữ liệu Tree View vào Node. Bằng cách này, chúng tôi thêm một số hình ảnh vào điều khiển ImageList và sử dụng chúng khi chạy.
Cú pháp của phương thức Add () của điều khiển ImageList như được đưa ra bên dưới:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Hai tham số đầu tiên là tùy chọn. Đối số thứ ba sử dụng LoadPicture () Chức năng mở hình ảnh từ vị trí xác định và thêm nó vào danh sách. Tham số chức năng là Tên đường dẫn tệp hình ảnh. Tất cả các tệp hình ảnh lần lượt được thêm vào Đối tượng ImageList, theo Thứ tự chúng được đặt. Các giá trị Chỉ mục được tạo tự động, theo các số liên tiếp bắt đầu từ 1 (một) trở đi.
Sau khi thêm tất cả hình ảnh vào Đối tượng ImageList, Đối tượng tham chiếu phải được chuyển đến Thuộc tính danh sách hình ảnh của Kiểm soát chế độ xem dạng cây .
Mã VBA.
Mã VBA mẫu để tải hình ảnh cho Menu của chúng tôi ở trên được cung cấp bên dưới:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Khi chúng ta đã làm xong quy trình này, thật dễ dàng để thêm hình ảnh vào các nút Chế độ xem dạng cây.
TreeView Nodes Thêm () Tham số Phương thức và Hình ảnh.
Đối tượng Chế độ xem dạng cây Thêm () Hai tham số cuối cùng của phương pháp dành cho Hình ảnh nút. Chúng ta hãy xem xét Cú pháp của phương thức TreeView Object Nodes Add () một lần nữa:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Hai tham số cuối cùng dành cho Hình ảnh nút. Tham số Hình ảnh đầu tiên dành cho chế độ xem bình thường của Node và hình ảnh thứ hai hiển thị khi Node được chọn. [Hình ảnh] và [Hình ảnh đã chọn] các giá trị có thể là Số chỉ mục của ImageList hoặc Chìa khóa- Giá trị.
CreateImageList () quy trình phụ thêm năm hình ảnh vào ImageList Control. Trong số hai hình ảnh đầu tiên, hình ảnh đầu tiên ( FolderClose ) dành cho Chế độ xem bình thường của nút cấp gốc và chế độ xem thứ hai ( Mở thư mục ) hình ảnh được hiển thị khi Node cấp cơ sở được chọn.
Hai hình ảnh cuối cùng được sử dụng cho chế độ xem bình thường Nút con và cho hành động Sự kiện nhấp chuột.
ArrowHead hình ảnh bị bỏ qua.
FormLoad () Quy trình sự kiện có thay đổi.
FormLoad () đã được sửa đổi Quy trình sự kiện được đưa ra dưới đây:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Thêm () dòng phương thức của Nút TreeView được đánh dấu trên Mã VBA ở trên, nơi Hình ảnh Chìa khóa Giá trị Tham số Chuỗi được chèn cho cả Chế độ xem Hình ảnh Bình thường và Nhấp chuột.
Ngoài ra, bạn có thể sử dụng Giá trị chỉ mục hình ảnh 1, 2 cho Các nút cấp cơ sở và Số chỉ mục 4, 5 dành cho Nút con.
Bạn có thể thay đổi các Giá trị và tự mình thử.
Cơ sở dữ liệu Demo mới với tất cả các thay đổi và quy trình Tải hình ảnh bổ sung được đính kèm để bạn Tải xuống.
Lưu ý: Tạo bốn hình ảnh mới, như đã giải thích ở trên, để chạy thử cho riêng bạn và thay đổi Tên hình ảnh và Địa chỉ vị trí trong Mã trên, nếu bạn lưu hình ảnh ở một vị trí khác.
Tiếp theo, chúng tôi sẽ thử phương pháp dễ dàng với Hình ảnh và tôi sẽ chia sẻ Hình ảnh của tôi với bạn.
Cơ sở dữ liệu mẫu để tải xuống.
- MS-Access và E-Mail
- Gọi Kết hợp Thư-Từ từ Access2007
- Cảnh báo Email Tự động