Tốc độ đáng kinh ngạc mà các kết nối Internet hiện đại ngày nay đạt được đã tạo điều kiện cho sự gia tăng của các ứng dụng thời gian thực. Đây là những ứng dụng hoạt động trong một khung thời gian đủ nhanh để người dùng cảm thấy phản hồi của họ là ngay lập tức cho tất cả các mục đích thực tế. Do đó, độ trễ phải trong vòng vài giây hoặc thậm chí là một phần nhỏ của giây.
Cho đến gần đây, việc phát triển các ứng dụng thời gian thực là một công việc khó khăn và đòi hỏi một nỗ lực kỹ thuật lớn. Đó là bởi vì, để xây dựng bất kỳ loại chức năng thời gian thực nào, bạn cần thiết lập kết nối hai chiều giữa máy khách và máy chủ để gửi tin nhắn. PubNub cung cấp các API thời gian thực và cơ sở hạ tầng nhắn tin toàn cầu để đơn giản hóa việc mã hóa các ứng dụng thời gian thực của bạn. Nó sử dụng mô hình Xuất bản / Đăng ký để truyền dữ liệu theo thời gian thực và truyền tín hiệu thiết bị, cho phép bạn thiết lập và duy trì kết nối ổ cắm liên tục với bất kỳ thiết bị nào và đẩy dữ liệu đến khán giả toàn cầu trong vòng chưa đầy một phần tư giây. Bạn có thể xuất bản tin nhắn lên bất kỳ kênh nhất định nào và khách hàng đăng ký chỉ nhận được tin nhắn được liên kết với kênh đó. Tải trọng thông báo có thể chứa bất kỳ kiểu dữ liệu JSON nào bao gồm số, chuỗi, mảng và đối tượng.
Trong bài viết hôm nay, chúng tôi sẽ xây dựng và thử nghiệm chức năng chào hỏi bằng cách sử dụng bảng điều khiển PubNub.
Hướng dẫn
PubNub có bảng điều khiển trực tuyến để phát triển và quản lý mọi thành phần trong các dự án và mô-đun của bạn từ khóa API đến cài đặt gỡ lỗi. Do đó, mọi thứ chúng ta làm hôm nay sẽ diễn ra trên trang PubNub.
- Hãy bắt đầu bằng cách tạo một tài khoản. Nếu đã có tài khoản Google, bạn có thể sử dụng tài khoản đó để cung cấp thông tin đăng nhập của mình.
- Tại bảng điều khiển dành cho quản trị viên, bạn sẽ thấy một Dự án Demo đã được tạo cho bạn. Nhấp vào đó để mở dự án trong bảng điều khiển.
- Ở đó, bạn sẽ thấy Bộ khóa Demo của mình. Bây giờ, hãy nhấp vào nó để truy cập thông tin chi tiết.
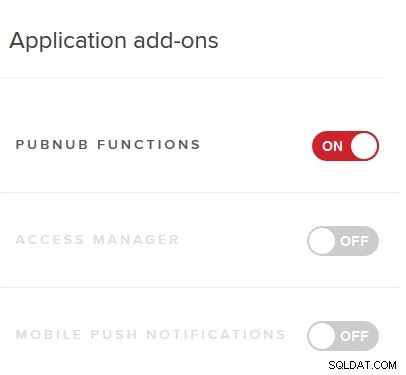
- Trong Tiện ích bổ sung ứng dụng ở cuối màn hình, bạn sẽ thấy một số tùy chọn. Kích hoạt các chức năng PubNub, như thể hiện trong Hình 1:

Hình 1: Bật các chức năng PubNub - Nút Lưu sẽ xuất hiện ở góc dưới bên trái của màn hình. Nhấp vào đó để lưu các thay đổi của bạn.
- Bây giờ, chúng tôi sẽ tạo Mô-đun ứng dụng. Trên menu bên trái, nhấp vào Các chức năng PubNub để hiển thị màn hình Các chức năng PubNub (xem Hình 2):

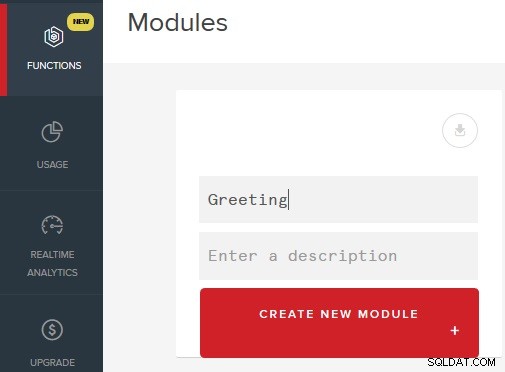
Hình 2: Màn hình Chức năng PubNub - Trong hộp thoại Tạo mô-đun mới, nhập "Lời chào" vào trường "Nhập tên ứng dụng mới". Nhấp vào nút ‘Tạo mô-đun mới’, như bạn có thể thấy trong Hình 3:

Hình 3: Tạo mô-đun mớiBạn sẽ nhận được thông báo “Đã tạo thành công mô-đun mới” ở đầu trang.
- Tiếp theo, chúng tôi sẽ viết mã cho Hàm. Trong ngữ cảnh của một ứng dụng thời gian thực, Hàm là nơi chúng ta đặt logic chạy ngược lại thông báo. Nhấp vào nút ‘+ CREATE’ để tạo một Hàm mới.
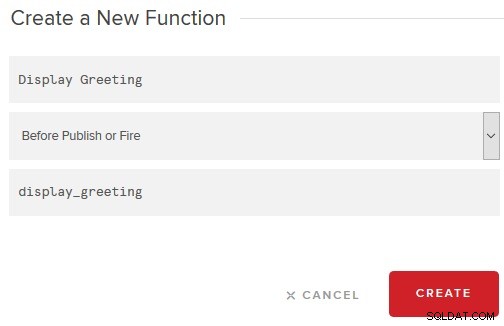
- Trong hộp thoại Chức năng Mới, nhập "Lời chào hiển thị" cho "Tên chức năng", chọn "Trước khi Xuất bản hoặc Kích hoạt" cho "Loại chức năng" và nhập "display_greeting" cho 'Tên kênh' (xem Hình 4 ):

Hình 4: Hoàn thành trình tự tạo - Nhấp vào "Tạo".
Trình chỉnh sửa Mô-đun Lời chào Hiển thị sẽ xuất hiện. Nó sẽ hiển thị Chức năng Lời chào Hiển thị trong trình soạn thảo với một khung cơ bản. Ngay bây giờ, tất cả những gì nó làm là ghi lại yêu cầu và trả lại yêu cầu dưới dạng giải pháp hứa hẹn :
export default (request) => {
const kvstore = require('kvstore');
const xhr = require('xhr');
// Log the request envelope passed
console.log('request', request);
// Return a promise when you're done
return request.ok();
}
Trong mã trước:
- Tham số yêu cầu chứa đối tượng phong bì thư PubNub.
- Phần thân của Hàm nhập một vài thư viện, ghi lại yêu cầu và trả về yêu cầu dưới dạng giải pháp hứa hẹn. (Trả lại request.ok () tương đương với trả về Promise.resolve (yêu cầu)).
Chức năng này sẽ chạy mỗi khi tin nhắn đi vào Mạng luồng dữ liệu PubNub, nhưng trước khi nó được tiếp tục sao chép và phân phối cho người đăng ký, vì loại của nó là "Trước khi xuất bản".
Bây giờ, chúng tôi sẽ sửa đổi mã chức năng để thêm tên vào thông báo “Xin chào” mặc định.
- Trong trình chỉnh sửa mã chức năng, thay thế dòng console.log bằng dòng sau:
request.message.greeting += " world!";
- Nhấp vào 'Lưu'.
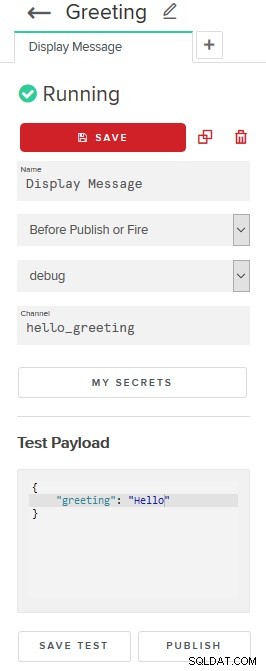
- Bây giờ, hãy kiểm tra chức năng của chúng tôi. Trong trường ‘Tải trọng thử nghiệm’, nhập ký tự JSON sau, như thể hiện trong Hình 5:
{ "greeting": "Hello" }
Hình 5: Hiển thị thông tin tin nhắn - Nhấp vào "Lưu kiểm tra".
- Nhấp vào "Xuất bản" để gửi thông báo đến kênh "hello_greeting". Đầu ra sẽ được in ra bảng điều khiển thử nghiệm:Khối
11:34:36 block: Deploying in regions: Eastern US, Western US, Asia, Central Europe. 11:34:38 block: Module is now globally deployed. 11:34:41 publish: { "greeting": "Hello world!" }
Như bạn có thể thấy, lời chào bây giờ có nội dung “Xin chào thế giới!”.
Sử dụng Bảng điều khiển dành cho nhà phát triển sản xuất
Bạn có thể thấy từ các ví dụ trước rằng bảng điều khiển thử nghiệm tích hợp sẵn rất tiện lợi, nhưng đôi khi, bạn có thể muốn sử dụng bảng điều khiển dành cho nhà phát triển sản xuất thay thế để mô phỏng môi trường sản xuất tốt hơn. Để sử dụng bảng điều khiển dành cho nhà phát triển sản xuất:
- Điều hướng đến Bảng điều khiển dành cho nhà phát triển PubNub.
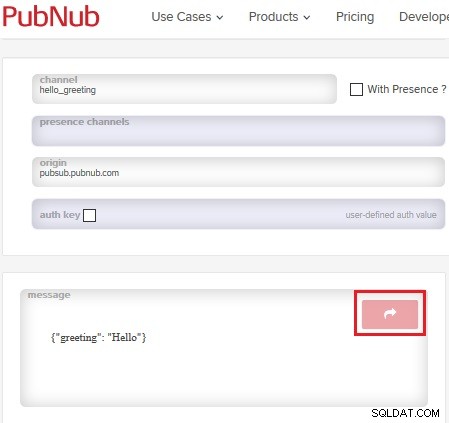
- Đặt "channel" thành "hello_greeting".
- Đặt các khóa xuất bản và đăng ký cho các khóa của Bộ khóa Demo.
- Nhấp vào 'Đăng ký'.
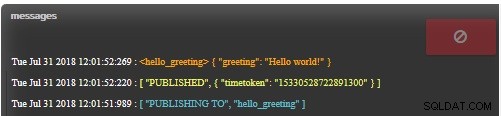
- Nhấp vào nút Xuất bản lần này sẽ hiển thị cùng một đầu ra sản xuất mà khách hàng của bạn sẽ thấy nội dung được hiển thị trong Hình 6 và 7:

Hình 6: Xuất bản lời chào
Hình 7: Thông điệp sản xuất
Kết luận
PubNub còn có nhiều thứ hơn là Functions. Nó cũng cung cấp ChatEngine, Mạng luồng dữ liệu, Nhắn tin thời gian thực và nhiều công cụ khác nhằm phát triển thời gian thực. Các dịch vụ của nó không hoàn toàn miễn phí nhưng có lẽ rất xứng đáng với chi phí của hầu hết các doanh nghiệp.